<?php
// формируем XML ответ
header('Content-Type: text/xml');
// генерируем XML заголовок
echo '<?xml version="1.0" encoding="cp1251" standalone="yes"?>';
// создаем элемент <response>
echo '<response>';
// получаем из формы имя пользователя
$name = $_GET['name'];
// Соединение с СУБД MySQL
$db = mysql_pconnect('localhost', 'root', '');
if (!$db)
{
echo 'Ошибкат соединения с базой данных';
exit;
}
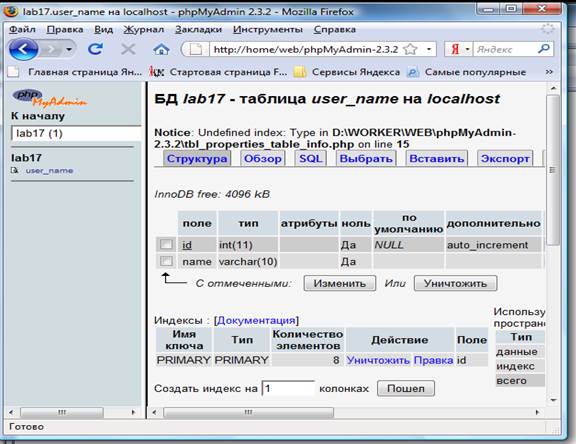
$res = mysql_select_db('lab17');
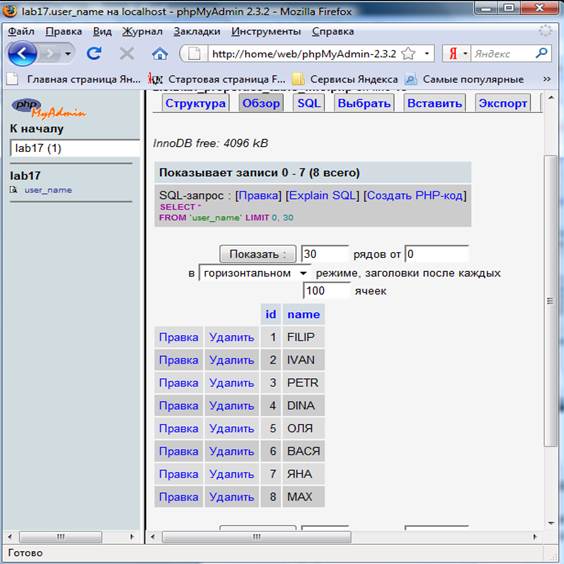
$query = 'select * from User_name';
$result = mysql_query($query);
$num_results = mysql_num_rows($result);
for ($i=0; $i <$num_results; $i++)
{
$row = mysql_fetch_array($result);
$userNames[$i]=$row['name'];
}
// сгенерировать текст сообщения в зависимости от имени пользователя
// принятого с формы
if (in_array(strtoupper($name), $userNames))
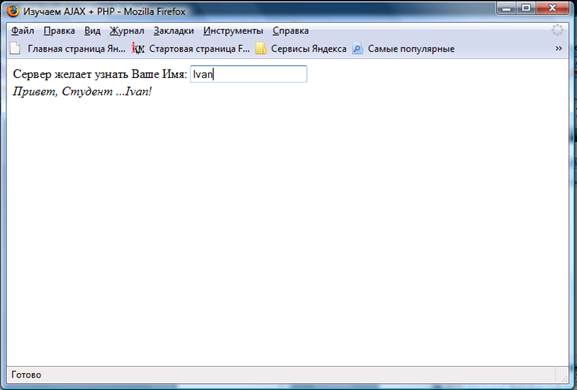
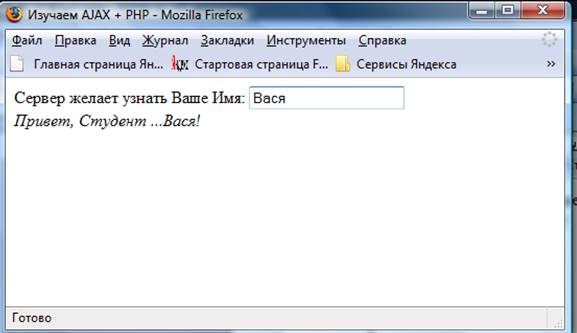
echo 'Привет, Студент...'. $name. '!';
Else
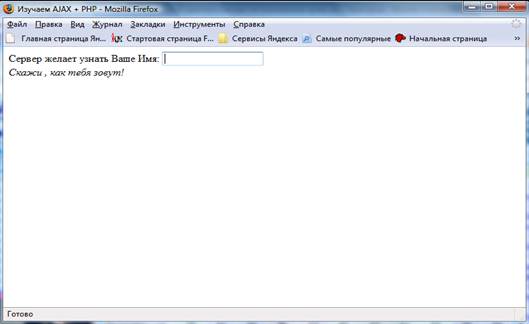
if (trim($name) == '')
echo 'Скажи, как тебя зовут!';
Else
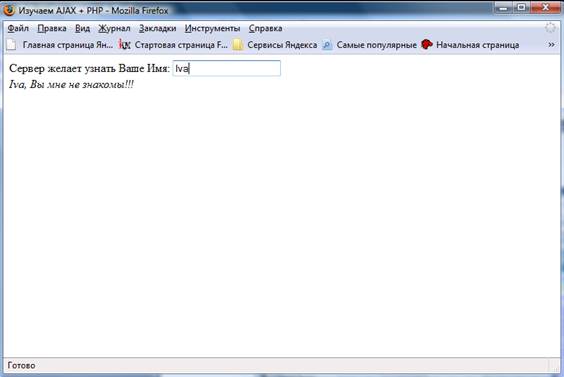
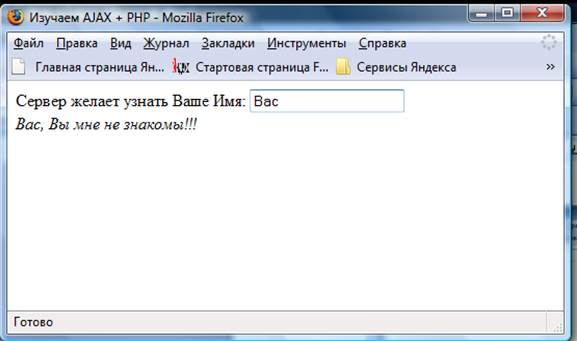
echo $name. ', Вы мне не знакомы!!!';
// закрыть элемент <response>
echo '</response>';
?>







Пример2: Демонстрирует использование Ajax-технологии (Асинхронных Javascript и XML) для обновления содержания страницы посредством чтения удаленного файла динамически - без перезагрузки страницы.
Первым шагом надо создать XML-файл с данными. Назовем этот файл data.xml.
|
|
|
 2015-09-06
2015-09-06 249
249








