Всі ново створені Web сторінки повинні мати однакову загальну структуру. Обов’язковими елементами цієї структури повинні бути:

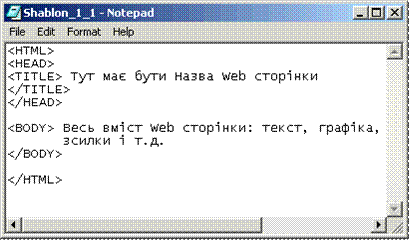
Рис. 1. Лістинг програми.
Цей лістинг HTML документу може служити у вигляді шаблону для вашої сторінки.
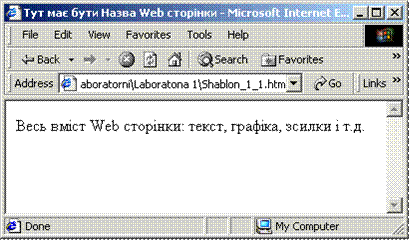
В екрані браузера будемо мати:

Рис. 2. Приклад вашої першої WEB-сторінки.
Будь-яка WEB-сторінка починається з дескриптора <HTML>, він означає початок WEB-сторінки. Дескриптор </HTML> означає кінець WEB-сторінки, все що буде написано після цього дескриптора відображатись на вікні браузера відображатись не буде.
<HEAD> - заголовку, що позначає заголовну частину документу HTML;
<TITLE> - дескриптор назви документу, розміщує надпис в верхньому лівому куті браузера;
<META> – повідомляє браузеру додаткову інформацію про документ;
<BASE> – задає базову адресу документу;
<STYLE> – визначає стилі форматування зовнішнього вигляду документу;
<SCRIPT> – визначає оператори інтерпретації мов програмування JavaScript i VBScript;
<LINK> – (не підтримується більшістю браузерів);
<BODY> - це тіло документу HTML, в ньому знаходиться вся інформація що виводиться браузером на екран, тобто вся інформація, що ви хочете подати користувачу.
Дескриптор <META> має корисне застосування. Він дозволяє добавити інформацію про вашу сторінку в списки індексації та таблиці каталогів сторінок пошукових машин. Ідея полягає в розміщенні в полі дескриптора атрибутів NAME і CONTENT.
Приклад застосування цієї ідеї:
<HEAD>
<TITLE> Вирощування ароматичних трав. Інструкція </TITLE>
<META NAME=”keywords” CONTENT=” вирощування, ароматичні трави, м’ята, прянощі” >
</HEAD>
Дескриптор <META> використовується також для автоматичного завантаження сторінок, для створення презентацій, слайдів і анімацій.
 2015-09-06
2015-09-06 548
548








