Стандартные события (Events)
События мыши (Mouse Events)
- нажатие левой кнопки мыши (click)
- нажатие правой кнопки мыши (rclick)
- двойное нажатие левой кнопки мыши (dclick)
- движение мыши (move)
- захват и перетаскивание (drag)
Примечание: Событие drag означает, что мы совершаем движение мыши при нажатой левой кнопки мыши, событие считается законченным после отжатия левой кнопки мыши.
События клавиатуры (Key Events)
- Клавиши управления (move key)
§ клавиши управления курсором: ® ¯, Enter ¿, Tab;
§ клавиши управления страницей: Page Up, Page Down, Home, End;
§ клавиши управления символами: delete, insert, Backspace;
- Горячие клавиши(hot key)
§ Ctrl + Keys
§ Alt + Keys
§ от F1 до F12
§ Win
§ Win + Keys
§ r-click
§ shift + move key
- «Рабочие» клавиши (key)
Примечание:
1. Key1 + Key2 означает, что нажимается клавиша Key1 и не отпуская ее нажимается клавиша (комбинация клавиш) Key2
2. Клавишей “Win” будем называть следующую клавишу: ÿ;
3. Клавишей “r-click” будем называть следующую клавишу: 3õ;
4. Рабочими клавишами будем называть клавиши, не вошедшие в первую и вторую группы.
5. Следует отметить, что в Windows-се событий, связанных с мышью и клавиатурой довольно много, однако, рассмотренная нами классификация является наиболее используемой как самой оболочкой, так и программами. Также следует отметить, что существуют смешанные события, например, Ctrl + Click (при нажатой клавиши Ctrl нажимается левая кнопка мыши)
Далее будет описана работа Windows с точки зрения влияния тех или иных событий на те или иные объекты. Рассмотрение начнем с описания стандартных элементов управления. Если тот или иной объект отвечает на события клавиатуры, то будем говорить, что этот объект имеет фокус ввода. При описании будем пользоваться следующей схемой:
Объект-событие – что означает конкретное событие по отношению к конкретному объекту. Для упрощения описания будем использовать английские названия объектов и событий. При описании один и тот же объект может реагировать на одно и тоже событие по разному в зависимости от того имеет ли данный объект фокус ввода или нет. Для упрощения описания будем использовать следующую схему: Объект – объект без фокуса ввода, либо фокус ввода значения не имеет. [Объект] – объект с фокусом ввода.
Элементы управления
- Кнопка (Costume Button)
Будем различать два вида кнопок:
Кнопка с фокусов ввода (Button)
Кнопка быстрого запуска (Speed button)
Costume Button-click – нажимается кнопка и выполняется действие, связанное с данной кнопкой.
Button-сlick – получает фокус ввода и выполняется событие Costume button;
[Button]-enter – выполняется действие, связанное с данной кнопкой;
[Button]-стрелки, клавиша Tab - отдает фокус ввода.
Speed button-move – с этим событием может быть связан какой-либо спец. эффект, например, всплытие кнопки или ее подсвечивание.
Примечание: Любая кнопка может быть связана с горячими клавишами. При этом даже если фокус ввода не находится на кнопке при нажатии горячей клавиши выполняется действие, связанное с кнопкой. В отличие от простой кнопки, Speed button может фиксировать позицию (быть в нажатом или отжатом состоянии, простая кнопка всегда в отжатом состоянии). Если Кнопка получила фокус ввода, то текст кнопки выделяется пунктирной рамкой
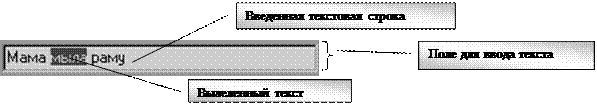
- Текстовое поле (Edit box)

Рисунок 1 Текстовое поле
Edit box-сlick - передает фокус ввода. При этом выделяется вся набранная строка. Для снятия выделения достаточно нажать любую клавиши. В случае, если нажаты стрелки à, ß текст не пропадает и курсор ввода текста ставится в начало или в конец строки соответственно, иначе текст удаляется и заменяется на нажатый символ. Некоторые текстовые поля могут содержать ограничения на вводимые символы.
[Edit box]-click – переставляет курсор ввода с клавиатуры в позицию под курсором мыши
[Edit box]-d-click – выделяет слово, находящееся под курсором мыши.
[Edit box]-drag – выделяет текст, начиная с позиции захвата и до текущей позиции
[Edit box]-ß(à) – перемещает курсор клавиатуры на символ влево (вправо).
[Edit box]-Ctrl+ß(à) – перемещает курсор клавиатуры на слово влево (вправо).
[Edit box]-home – перемещает курсор клавиатуры в начало строки
[Edit box]-end – перемещает курсор клавиатуры в конец строки
[Edit box]-Shift+ ß (à) – перемещает курсор клавиатуры на символ влево (вправо), при этом выделяя его.
[Edit box]-Ctrl+Shift +ß(à) – перемещает курсор клавиатуры на слово влево (вправо), при этом выделяя его.
[Edit box] – Ctrl+C(Ctrl+Insert) – копирует выделенный фрагмент в буфер обмена
[Edit box] – Ctrl+V(Shift+Insert) – копирует выделенный фрагмент из буфер обмена в текущее.
[Edit box] – Ctrl+X – копирует выделенный фрагмент в буфер обмена и удаляет его.
[Edit box] – delete(backspace) – удаляет выделенный фрагмент или символ справа (слева)
, ¯, Tab - отдают фокус ввода
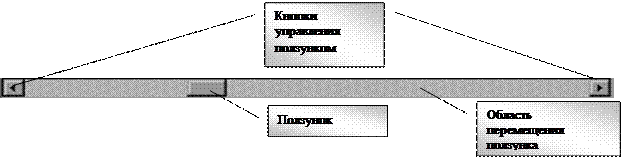
- Линейка прокрутки (Scroll bar)

Рисунок 2 Линейка прокрутки
Отличают горизонтальную и вертикальную линейки прокрутки. Рассмотрим работу на примере горизонтальной линейки.
Как правило, с линейкой прокрутки связана некая единица измерения, например, сантиметр или строка на странице. При этом, ползунок характеризует перемещение от минимального значения до максимального.
Кнопки управления ползунком реагируют аналогично обычным кнопкам, при этом смещая позицию ползунка к себе (влево или вправо).
Область перемещения ползунка-click - перемещает ползунок ближе к возникновению события. Как правило, при событии click ползунок перемещается быстрее, чем при нажатии кнопок управления ползунком.
Ползунок-drag – перемещает ползунок с текущей позиции в позицию окончания события drag.
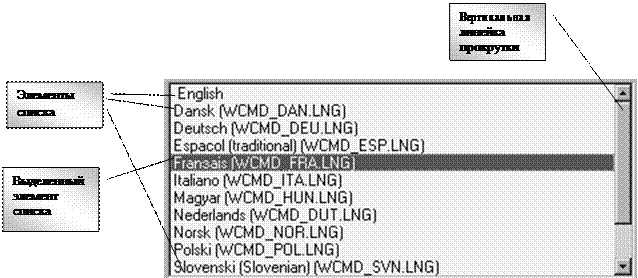
- Список (List box)

Рисунок 3 Вид списка
В случае, если элементы списка не вмещаются в список, появится линейки прокрутки.
List Box-click – получает фокус ввода (есть еще не получен), выделяет элемент под курсором мыши. При получении фокуса ввода текущий элемент списка выделяется пунктирной рамкой
[List Box]- (¯) текущим становится элемент, находящийся сверху (снизу). При этом текущий элемент автоматически является выделенным.
[List Box]+Home – текущим становится первый элемент списка
[List Box]+End – текущим становится последний элемент списка
[List Box]+Page Up – Перемещает текущий элемент на видимую область вверх и/или на первый элемент
[List Box]+Page Down – Перемещает текущий элемент на видимую область вниз и/или на последний элемент
Далее будем различать список с единственно возможным выделенным элементом (Simple select list) и список с множественным выделением, т.е. несколько элементов могут быть выделены (multi select list). Описанные ранее события общие для обоих случаев.
 2015-10-16
2015-10-16 367
367







