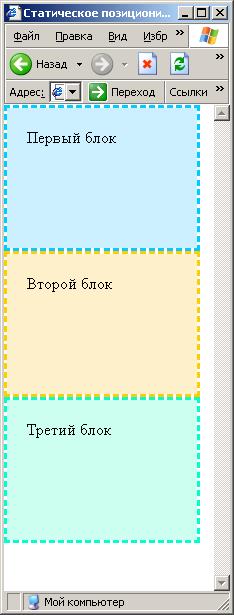
Статическое позиционирование задается при помощи свойства position со значением static, которое принимается по умолчанию. Элемент размещается "как обычно", в соответствии с нормальным потоком. Следующий пример демонстрирует статическое позиционирование (см. рисунок 2.9).
 Пример 2.8. Статическое позиционирование.
Пример 2.8. Статическое позиционирование.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head>
<title>Статическое позиционирование</title>
<style type="text/css">
<!--
html, body { margin: 0px; padding: 0px; border: 0px; }
body {color: #000; background: #fff; }
div { width: 150px; height: 150px; padding: 20px; border: dashed 3px; }
#first {
background: #ccf0ff;
border-color: #0cf;
}
#second {
background: #fff0cc; border-color: #fc0;
}
#third {
background: #ccfff0; border-color: #0fc;
}
-->
</style>
</head>
<body>
<div id="first">Первый блок</div>
<div id="second">Второй блок</div>
<div id="third">Третий блок</div>
</body>
</html> Рисунок 2.9. Статическое позиционирование
 2015-10-16
2015-10-16 337
337








