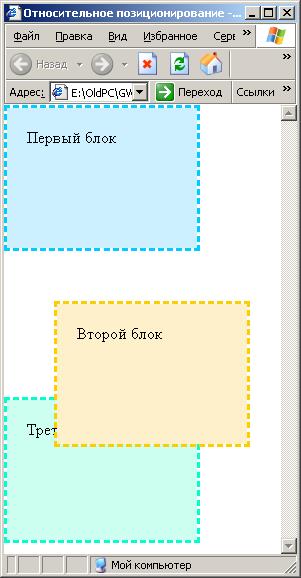
Относительные координаты позволяют разместить блоки на странице в координатах охватывающего блока. В качестве точки отсчета выбирается точка размещения текущего блока (то есть того блока, который получает относительное позиционирование) с вышеуказанным направлением осей X и Y. Относительная система координат задается атрибутом position:relative. Следующий пример демонстрирует относительное позиционирование второго блока (см. рисунок 2.11) из примера 2.8.
Пример 2.10. Относительное позиционирование
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head>
<title>Относительное позиционирование</title>
<style type="text/css">
<!--
html, body {margin: 0px; padding: 0px; border: 0px; }
body {color: #000; background: #fff; }
div {width: 150px; height: 100px; padding: 20px; border: dashed 3px; }
#first { background: #ccf0ff; border-color: #0cf; }
#second { position: relative; top: 50px; left: 50px;
background: #fff0cc; border-color: #fc0;}
#third { background: #ccfff0; border-color: #0fc; }
-->
</style>
</head>
<body>
<div id="first">Первый блок</div>
<div id="second">Второй блок</div>
<div id="third">Третий блок</div>
</body>
</html>

Рисунок 2.11. Относительное позиционирование
 2015-10-16
2015-10-16 287
287








