При использовании абсолютных координат точка отсчета помещается в верхний левый угол окна браузера, а оси X, Y направлены вправо по горизонтали и вниз по вертикали, соответственно. При этом тип системы координат задается атрибутом position:absolute. Положение и, возможно, размер элемента определяются значениями свойств top, bottom, left, right, задающими смещение относительно границ родительского элемента. Например, следующее правило
.example {position:absolute; top:10px; left:20px; }
предписывает размещение некоторого блочного элемента на 10px ниже верхнего обреза рабочей области браузера и на 20px правее левого края рабочей области браузера. Еще один поучительный пример на указанный тип правил – убрать из отображаемой области блок с линейными размерами 100 px (высота) на 200px (ширина):
.example {position:absolute; top:-100px; left:-200px; width:200px; height:100px}
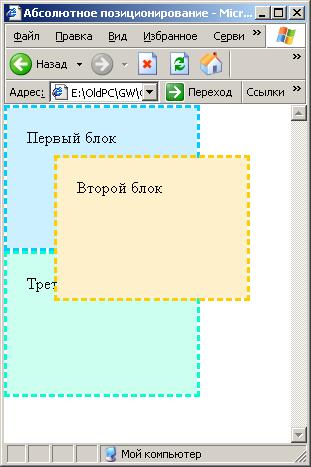
Следующий пример демонстрирует абсолютное позиционирование второго блока (см. рисунок 2.10) из примера 2.8.
Пример 2.9. Абсолютное позиционирование
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
|
|
|
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head>
<title>Абсолютное позиционирование</title>
<style type="text/css">
<!--
html, body { margin: 0px; padding: 0px; border: 0px; }
body { color: #000; background: #fff; }
div {width: 150px; height: 100px; padding: 20px; border: dashed px;}
#first { background: #ccf0ff; border-color: #0cf; }
#second { position: absolute; top: 50px; left: 50px;
background: #fff0cc;
border-color: #fc0;
}
#third {
background: #ccfff0;
border-color: #0fc;
}
-->
</style>
</head>
<body>
<div id="first">Первый блок</div>
<div id="second">Второй блок</div>
<div id="third">Третий блок</div>
</body>
</html>

Рисунок 2.10. Абсолютное позиционирование
 2015-10-16
2015-10-16 312
312








