Порядок наложения (перекрытия) блоков (слоёв) определяется атрибутом z‑index: чем больше значение атрибута, тем ближе к наблюдателю находится слой, то есть он будет перекрывать слой с меньшим значением. z‑index.
Рассмотрим следующий
Пример 2.11. Перекрытие блоков в абсолютном позиционировании.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head> <title>Два абсолютно позиционированных блока</title>
<style type="text/css">
<!--
html, body {margin: 0px; padding: 0px;border: 0px; }
body { color: #000;background: #fff;}
div {position: absolute;width: 150px;height: 150px;padding:20px;border: dashed 3px;}
#first {top: 50px; left: 50px; background: #ccf0ff; border-color: #0cf;}
#second { top: 150px; left: 150px; background: #fff0cc; border-color: fc0; }
-->
</style>
</head>
<body> <div id="first">Первый блок</div> <div id="second">Второй блок</div>
</body>
</html>

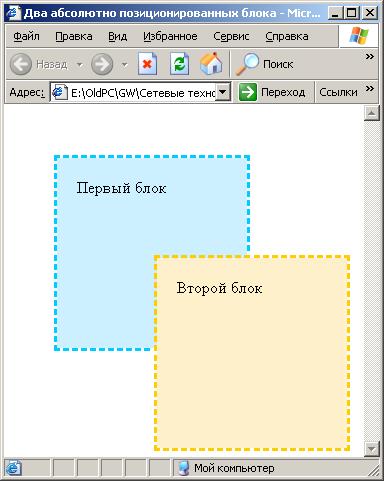
Рисунок 2.12. z-Позиционирование по умолчанию
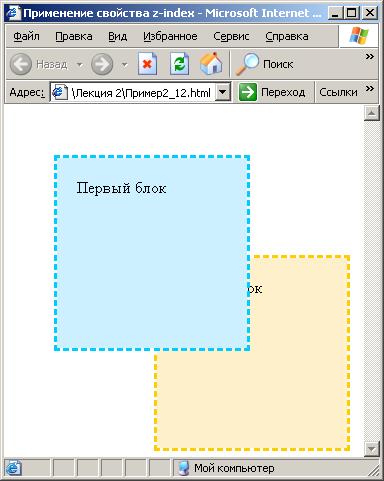
Пример 2.11 демонстрирует тот факт, что второй блок, будучи определен в разметке позже первого, "наползает" на него (см. рисунок 2.12). Отодвинуть "на задний план" второй блок, не внося изменений в код разметки, можно, воспользовавшись свойством z‑index, что демонстрируется в примере 2.11.
|
|
|
Пример 2.12. Применение свойства z‑index.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head>
<title>Применение свойства z-index</title>
<style type="text/css">
<!--
html, body {
margin: 0px;
padding: 0px;
border: 0px;
}
body {
color: #000;
background: #fff;
}
div {
position: absolute;
width: 150px;
height: 150px;
padding: 20px;
border: dashed 3px;
}
#first {
z-index: 2;
top: 50px;
left: 50px;
background: #ccf0ff;
border-color: #0cf;
}
#second {
z-index: 1;
top: 150px;
left: 150px;
background: #fff0cc;
border-color: #fc0;
}
-->
</style>
</head>
<body>
<div id="first">Первый блок</div>
<div id="second">Второй блок</div>
</body>
</html>

Рисунок 2.13. Применение свойства z-index для позиционирования блоков
 2015-10-16
2015-10-16 380
380








