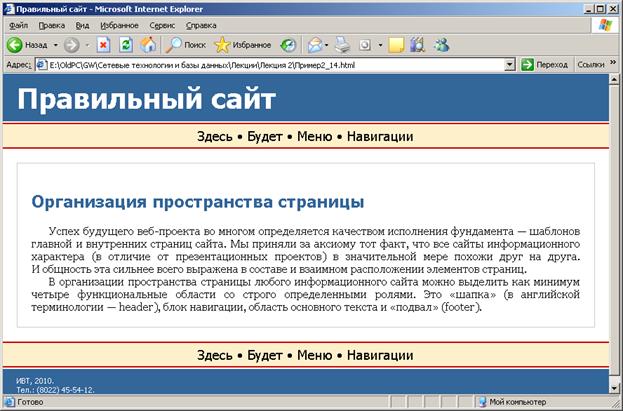
Пример 2.14. Полноценная "резиновая" страница, включающая в себя "шапку", две горизонтально ориентированные панели навигации, область основного содержания и "подвал".
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head> <title>Правильный сайт</title>
<style type="text/css">
<!--
html, body {margin: 0px; padding: 0px; border: 0px;}
body {color: #000; background: #fff;
font-family: Georgia, "Times New Roman", Times, serif; }
#header,.menu, #text h2, #footer {
font-family: Tahoma, Verdana, Arial, Helvetica, sans-serif; }
#header { font-size: 250%; color: #fff; background: #369; margin: 0px;
padding: 10px 20px; }
.menu { font-size: 120%; background: #fff0cc; border-style: solid none;
border-width: 2px 0px; border-color: #c00; margin: 2px 0px;
padding: 5px 20px; text-align: center; white-space: nowrap; }
#text { margin: 20px; padding: 20px; border: solid 1px #ccc; }
#text h2 { color: #369; }
#text p { text-align: justify; text-indent: 1.5em; margin: 0px; }
#footer { font-size: 70%; color: #fff; background: #369; padding: 10px 20px; }
-->
</style>
</head>
<body>
<h1 id="header">Правильный сайт</h1>
<div class="menu">
Здесь • Будет • Меню • Навигации
</div>
<div id="text">
|
|
|
<h2>Организация пространства страницы</h2>
<p>Успех будущего веб-проекта во многом определяется качеством исполнения фундамента — шаблонов главной и внутренних страниц сайта. Мы приняли за аксиому тот факт, что все сайты информационного характера (в отличие от презентационных проектов) в значительной мере похожи друг на друга. И общность эта сильнее всего выражена в составе и взаимном расположении элементов страниц.</p>
<p>В организации пространства страницы любого информационного сайта можно выделить как минимум четыре функциональные области со строго определенными ролями. Это «шапка» (в английской терминологии — header), блок навигации, область основного текста и «подвал» (footer).</p>
</div>
<div class="menu"> Здесь • Будет • Меню • Навигации </div>
<div id="footer">© ИВТ, 2010.<br/><span style="white-space: nowrap">Тел.: (8022) 45-54-12.</span> </div>
</body>
</html>

Рисунок 2.15. Пример "резиновой" веб-страницы
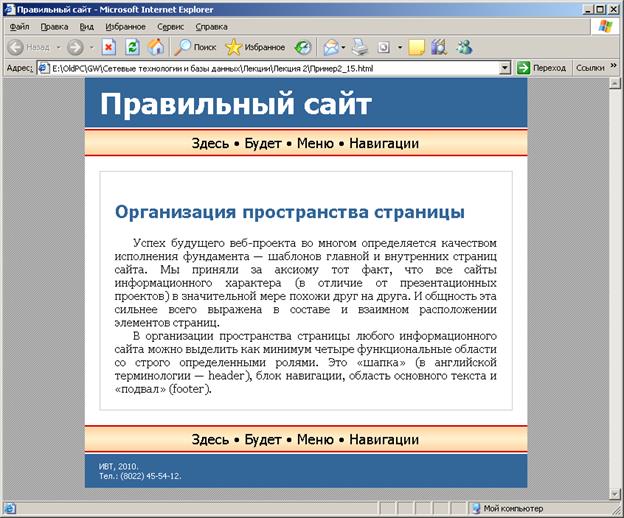
Пример 2.15. Фиксированная по ширине страница, использующая фоновые изображения для пустующего пространства окна и навигационных панелей.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head>
<title>Правильный сайт</title>
<style type="text/css">
<!--
html, body {
margin: 0px;
padding: 0px;
border: 0px;
}
body {
color: #000;
background: #999 url(bg_page.gif);
font-family: Georgia, "Times New Roman", Times, serif;
text-align: center;
}
#carrier {
background: #fff;
width: 600px;
margin: auto;
text-align: left;
}
#header,.menu, #text h2, #footer {
font-family: Tahoma, Verdana, Arial, Helvetica, sans-serif;
|
|
|
}
#header, #footer {
color: #fff;
background: #369;
padding: 10px 20px;
}
#header {
font-size: 250%;
margin: 0px;
}
.menu {
font-size: 120%;
background: #fc9 url(bg_nav.gif) center repeat-x scroll;
border-style: solid none;
border-width: 2px 0px;
border-color: #c00;
margin: 2px 0px;
padding: 5px 20px;
text-align: center;
white-space: nowrap;
}
#text {
margin: 20px;
padding: 20px;
border: solid 1px #ccc;
}
#text h2 {
color: #369;
}
#text p {
text-align: justify;
text-indent: 1.5em;
margin: 0px;
}
#footer {
font-size: 70%;
}
-->
</style>
</head>
<body>
<div id="carrier">
<h1 id="header">Правильный сайт</h1>
<div class="menu">
Здесь • Будет • Меню • Навигации
</div>
<div id="text">
<h2>Организация пространства страницы</h2>
<p>Успех будущего веб-проекта во многом определяется качеством исполнения фундамента — шаблонов главной и внутренних страниц сайта. Мы приняли за аксиому тот факт, что все сайты информационного характера (в отличие от презентационных проектов) в значительной мере похожи друг на друга. И общность эта сильнее всего выражена в составе и взаимном расположении элементов страниц.</p>
<p>В организации пространства страницы любого информационного сайта можно выделить как минимум четыре функциональные области со строго определенными ролями. Это «шапка» (в английской терминологии — header), блок навигации, область основного текста и «подвал» (footer).</p>
</div>
<div class="menu">
Здесь • Будет • Меню • Навигации
</div>
<div id="footer">
ИВТ, 2010.<br /><span style="white-space: nowrap">Тел.: (8022) 45-54-12.</span>
</div>
</div>
</body>
</html>

Рисунок 2.16. Пример фиксированной ширины веб-страницы
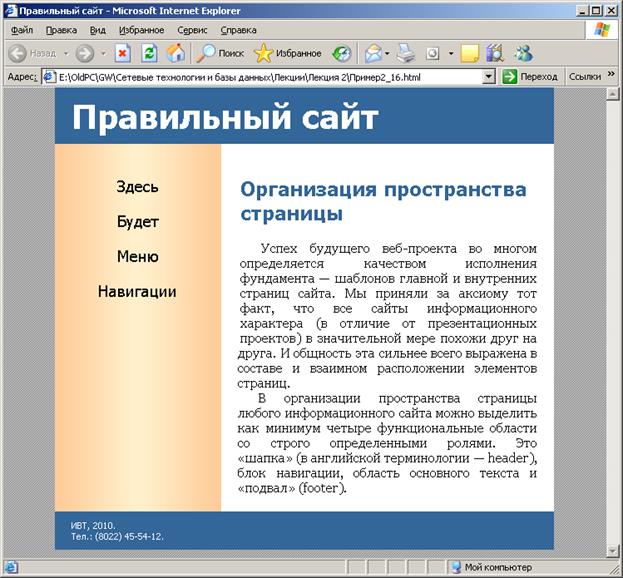
Пример 2.16. Пример вертикального расположения навигационных панелей.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head>
<title>Правильный сайт</title>
<style type="text/css">
<!--
html, body { margin: 0px; padding: 0px; border: 0px; }
body {
color: #000; background: #999 url(bg_page.gif);
font-family: Georgia, "Times New Roman", Times, serif; text-align: center; }
#carrier {
background: #fff url(bg_menu.gif) top left repeat-y scroll;
width: 600px; margin: auto; text-align: left; }
#header, #menu, #text h2, #footer {
font-family: Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
#header, #footer { color: #fff; background: #369; padding: 10px 20px; }
#header { font-size: 250%;
margin: 0px;
}
#menucarrier
{
width: 200px;
float: left;
}
#menu {
font-size: 120%;
text-align: center;
padding: 20px;
}
#text {
margin-left: 200px;
padding: 20px;
}
#text h2 {
color: #369;
}
#text p {
text-align: justify;
text-indent: 1.5em;
margin: 0px;
}
#footer {
clear: both;
font-size: 70%;
}
-->
</style>
</head>
<body>
<div id="carrier">
<h1 id="header">Правильный сайт</h1>
<div id="menucarrier">
<div id="menu">
<p>Здесь</p>
<p>Будет</p>
<p>Меню</p>
<p>Навигации</p>
</div>
</div>
<div id="text">
<h2>Организация пространства страницы</h2>
<p>Успех будущего веб-проекта во многом определяется качеством исполнения фундамента — шаблонов главной и внутренних страниц сайта. Мы приняли за аксиому тот факт, что все сайты информационного характера (в отличие от презентационных проектов) в значительной мере похожи друг на друга. И общность эта сильнее всего выражена в составе и взаимном расположении элементов страниц.</p>
<p>В организации пространства страницы любого информационного сайта можно выделить как минимум четыре функциональные области со строго определенными ролями. Это «шапка» (в английской терминологии — header), блок навигации, область основного текста и «подвал» (footer).</p>
</div>
<div id="footer">
ИВТ, 2010.<br /><span style="white-space: nowrap">Тел.: (8022) 45-54-12.</span>
</div>
</div>
</body>
</html>

Рисунок 2.17. Пример веб-страницы с вертикальной панелью навигации
Пример 2.17. Полнофункциональный сайт.
 2015-10-16
2015-10-16 610
610








