Заголовки в тексте задаются тегами вида <hn>, где n принимает значения в диапазоне от 1 до 6. Контейнер <h1> … </h1> определяет заголовок первого уровня и т.д. Заголовки на рисунке 1 сформированы в результате исполнения следующего кода.
<?xml version="1.0" encoding="windows-1251"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head>
<title>Заголовки</title>
</head>
<body>
<h1>Заголовок первого уровня</h1> <h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3> <h4>Заголовок четвертого уровня</h4>
<h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6>
</body>
</html>

Рисунок 1. Уровни заголовков
Абзацы
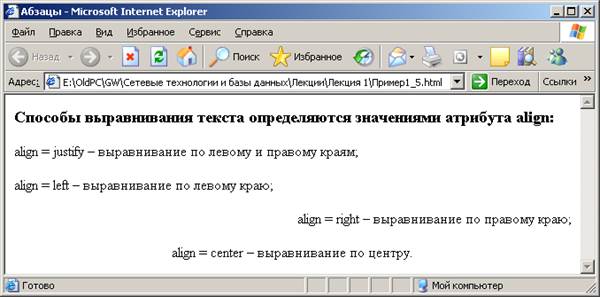
Браузеры игнорируют абзацы в тексте, которые были установлены текстовым редактором при подготовке документа, то есть текст рассматривается браузером как сплошная длинная строка. Самостоятельные смысловые единицы в тексте, как уже указывалось, определяются элементами разметки. Для определения абзаца, в языке HTML он называется параграф, используется тег <p>. По умолчанию браузеры отображают абзац с выравниванием текста только по левому краю (флаговый набор), при этом абзацы отделяются друг от друга вертикальными отступами. Атрибут align тега <p> позволяет изменить выравнивание текста, применяемое по умолчанию. В примере 4 и на рисунке 2 демонстрируются варианты выравнивания текста с помощью атрибута align.
|
|
|
Пример 4. Способы выравнивания текста в абзацах.
<?xml version="1.0" encoding="windows-1251"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head> <title>Абзацы</title> </head>
<body>
<p><h3>Способы выравнивания текста определяются значениями атрибута align: </h3> </p>
<p align = justify>
align = justify – выравнивание по левому и правому краям; </p>
<p align = left>
align = left – выравнивание по левому краю; </p>
<p align = right>
align = right – выравнивание по правому краю;</p>
<p align = center>
align = center – выравнивание по центру.</p>
</body>
</html> 
Рисунок 2. Применение атрибута align для выравнивания текста
Одним из способов "подавить" вертикальный отступ в абзацах – это их объединить в один абзац, а затем применить тег <br>(Break) принудительного перевода строки.
 2015-10-16
2015-10-16 399
399








