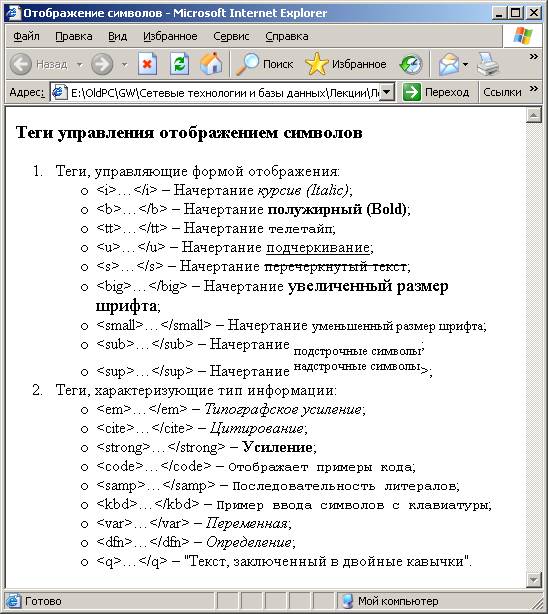
Различают теги, управляющие формой отображения и теги, характеризующие тип информации. Множества этих тегов и их применение приведено в примере 8. Отображение страницы, описанной в примере 8, демонстрируется на рисунке 6.
Пример 8. Теги управления отображением символов.
<?xml version="1.0" encoding="windows-1251"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head> <title>Отображение символов</title> </head>
<body>
<h3>Теги управления отображением символов</h3>
<ol>
<li>Теги, управляющие формой отображения:</li>
<ul>
<li> <i>…</i> – Начертание <i>курсив (Italic)</i>;</li>
<li> <b>…</b> – Начертание <b>полужирный (Bold)</b>;</li>
<li> <tt>…</tt> – Начертание <tt>телетайп</tt>;</li>
<li> <u>…</u> – Начертание <u>подчеркивание</u>;</li>
<li> <s>…</s> – Начертание <s>перечеркнутый текст</s>;</li>
|
|
|
<li> <big>…</big> – Начертание <big>увеличенный размер шрифта</big>;</li>
<li> <small>…</small> – Начертание <small>уменьшенный размер шрифта</small>;</li>
<li> <sub>…</sub> – Начертание <sub>подстрочные символы</sub>;</li>
<li> <sup>…</sup> – Начертание <sup>надстрочные символы</sup>>;</li>
</ul>
</li>
<li>Теги, характеризующие тип информации:
<ul>
<li><em>…</em> – <em>Типографское усиление</em>;</li>
<li><cite>…</cite> – <cite>Цитирование</cite>;</li>
<li><strong>…</strong> – <strong>Усиление</strong>;</li>
<li><code>…</code> – <code>Отображает примеры кода</code>;</li>
<li><samp>…</samp> – <samp>Последовательность литералов</samp>;</li>
<li><kbd>…</kbd> – <kbd>Пример ввода символов с клавиатуры</kbd>;</li>
<li><var>…</var> – <var>Переменная</var>;</li>
<li><dfn>…</dfn> – <dfn>Определение</dfn>;</li>
<li><q>…</q> – <q>"Текст, заключенный в двойные кавычки"</q>.</li>
</ul>
</li>
</ol>
</body>
</html>

Рисунок 6. Элементы форматирования текста
 2015-10-16
2015-10-16 717
717








