Дисциплина: Информационно-коммуникационные технологии
Тема: Получение данных с сервера. Проектирование графического интерфейса web-приложения. Создание стилей.
| Принял: |
| (оценка) |
(фамилия, инициалы)
(подпись) (дата)
| Выполнил: |
Ившин А.В.
(фамилия, инициалы)
гр. ИС-17-2
1. Цель работы: Получение данных с сервера. Проектирование графического интерфейса web-приложения. Создание стилей.
2. Постановка задачи: 1,2,3,4 -Web-сайт косметического салона. Минимальная информация на сайте: каталога услуг, заказ услуг, список мастеров, контакты и другие страницы. Рубрики: "О нас", "Контакты", "Цены".
3. Ход работы:
1 задание. Знакомство с сайтом www.kstu.kz. Открывается ссылка «Студент» и выписываются результаты первой аттестации.
| Дисциплина | Рубежный контроль №1 |
| Иностранный язык | В+ 87% |
| ИКТ | А 98% |
| Казахский язык | D- 50% |
| Математика | B+ 85% |
| Теория вероятностей и матстат | A 98% |
| Физика | B 80% |
| Физическая культура | A 100% |
| Экология и устойчивое развитие | A 98% |
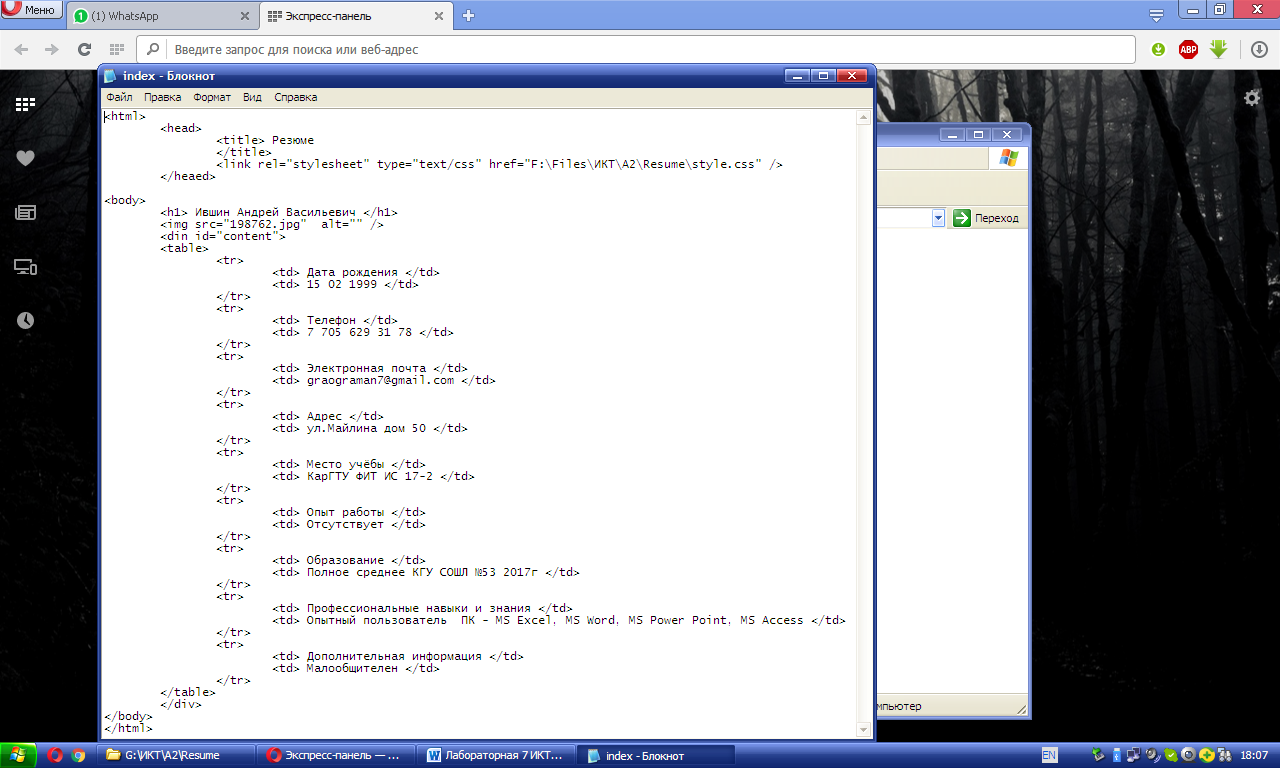
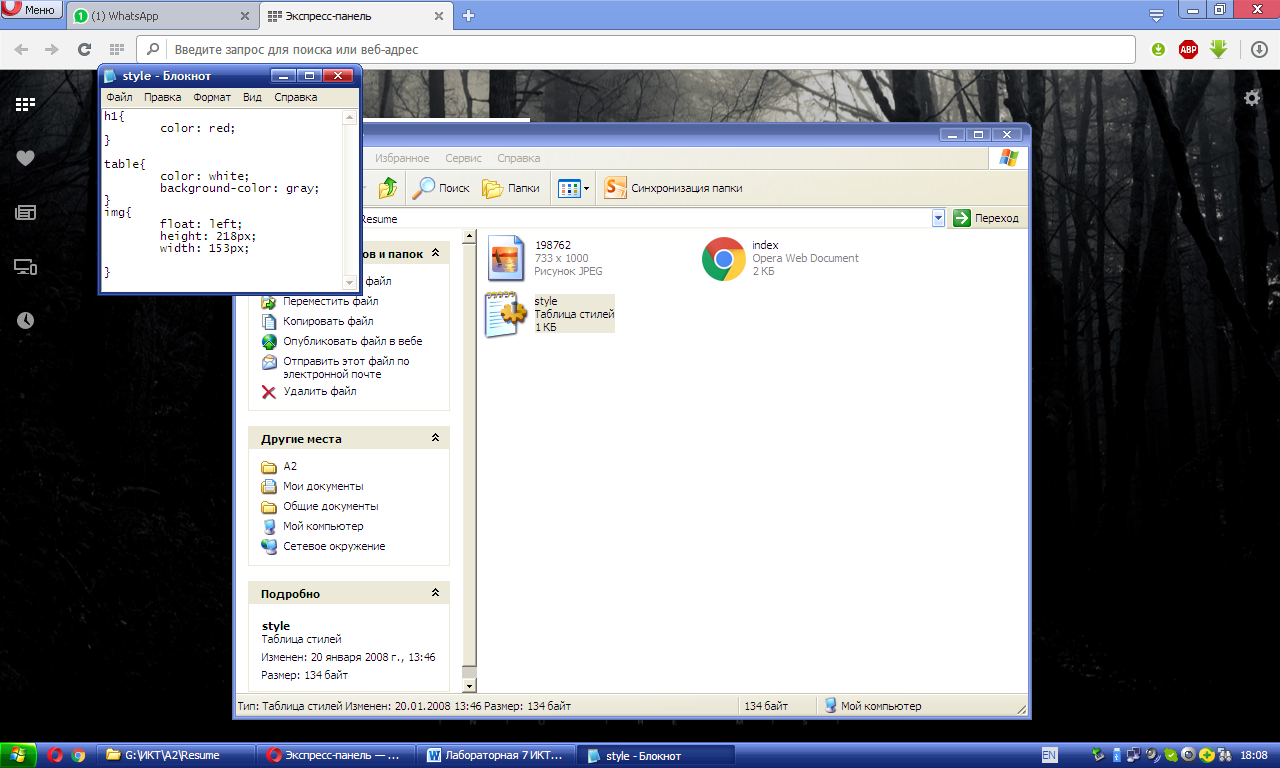
2 задание. Ознакомление с основными тегами языка HTML. В редакторе «Блокнот» создаётся web-страница «Резюме» с помощью тегов языка HTML.
|
|
|



3 задание. Решаются следующие задачи по поиску информации:
Задача 1. Какую высоту имеет самое высокое здание в мире? Что это за здание и где оно расположено?
Запрос:самое высокое здание в мире
Ответ:Бурдж-Халифа — небоскрёб высотой 828 метров в Дубае, самое высокое сооружение в мире.
Адрес сайта:https://ru.wikipedia.org/wiki/Бурдж-Халифа
Задача 2. Кто является основателем импрессионизма? Найдите и сохраните в своем отчете изображения репродукций картин этого художника.
Запрос:создатель импрессионизма
Ответ: В целом, в стиле импрессионизма работало множество мастеров, но основой движения был Эдуард Мане.
 3
3
Адрес сайта:https://ru.wikipedia.org/wiki/Импрессионизм
Задача 3. Когда изобрели манипулятор типа мышь? Кто и в каком году изобрел этот манипулятор?
Запрос:первая мышь
Ответ:9 декабря 1968 года компьютерная мышь была представлена на показе интерактивных устройств в Калифорнии. Патент на этот гаджет получил Дуглас Энгельбарт в 1970 году.
Адрес сайта:https://ru.wikipedia.org/wiki/Компьютерная_мышь
Задание.
1. Выбрается вариант задания по журналу преподавателя.
2. Разрабатывается дизайн web-сайта с использованием граф.редактора.
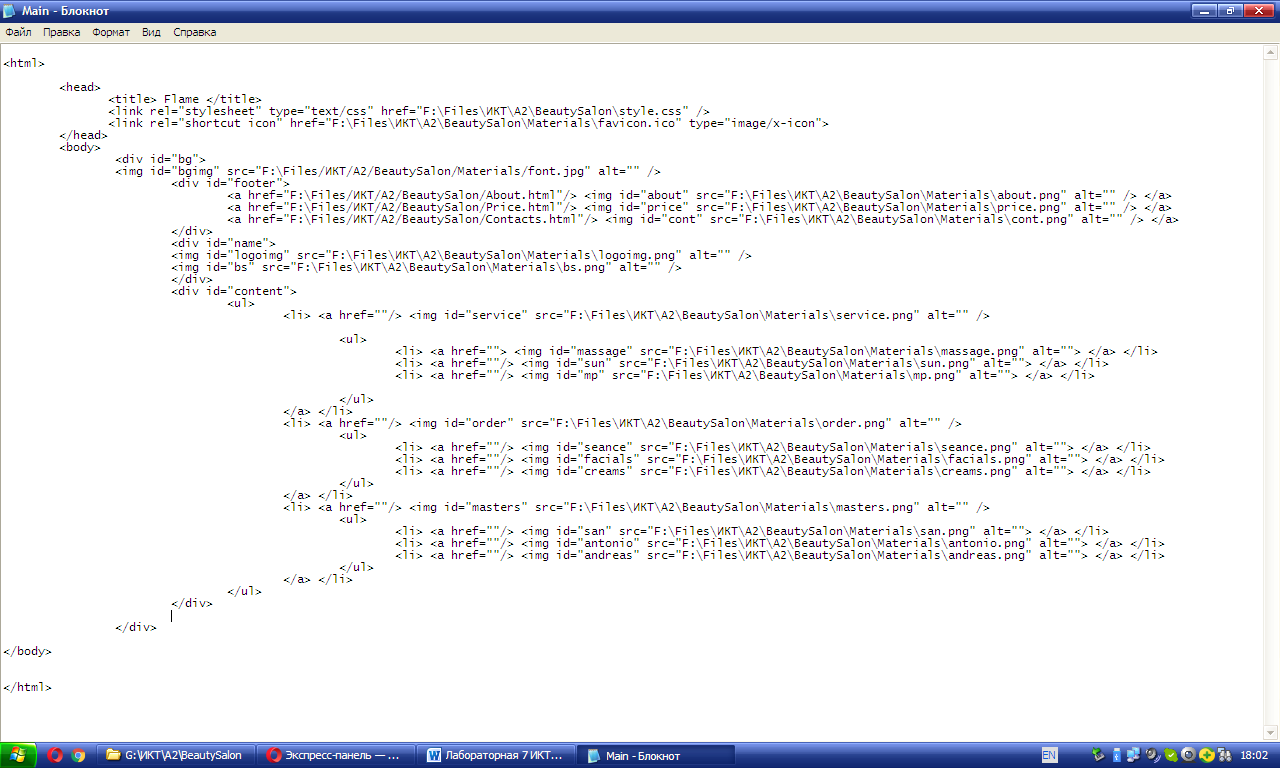
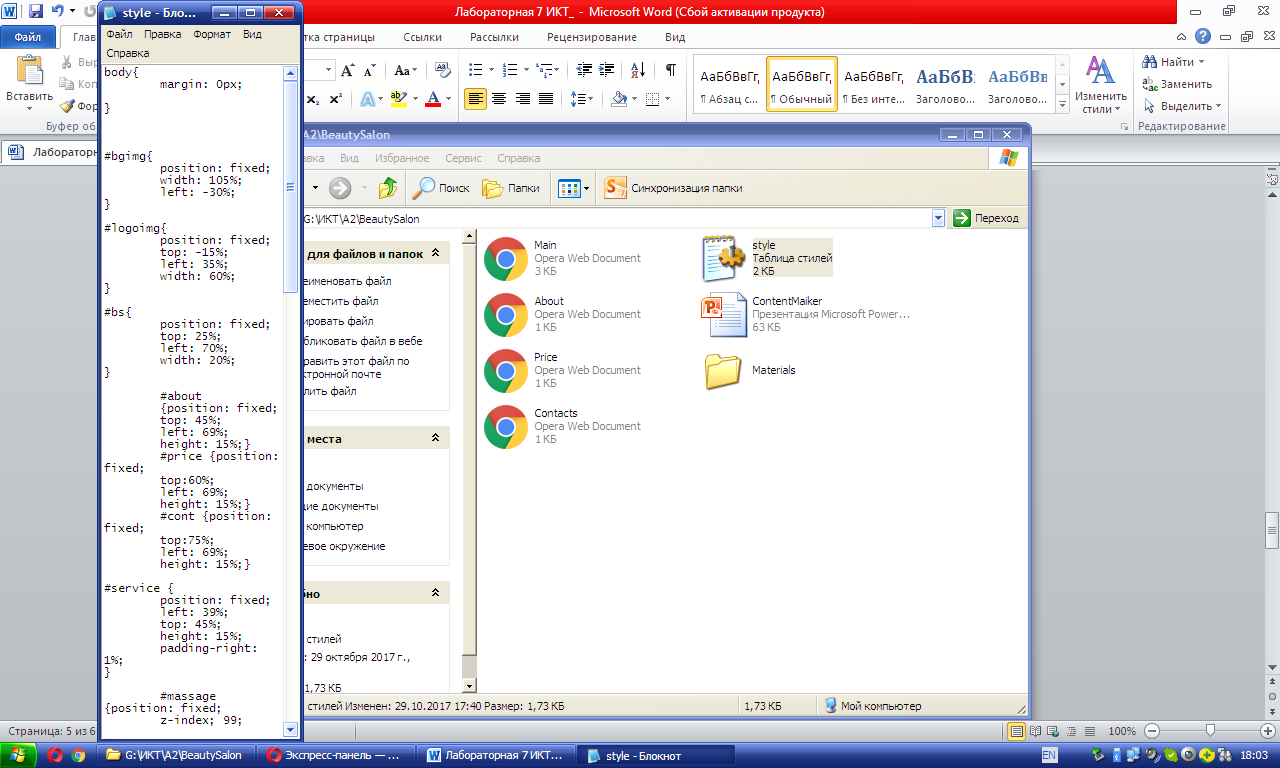
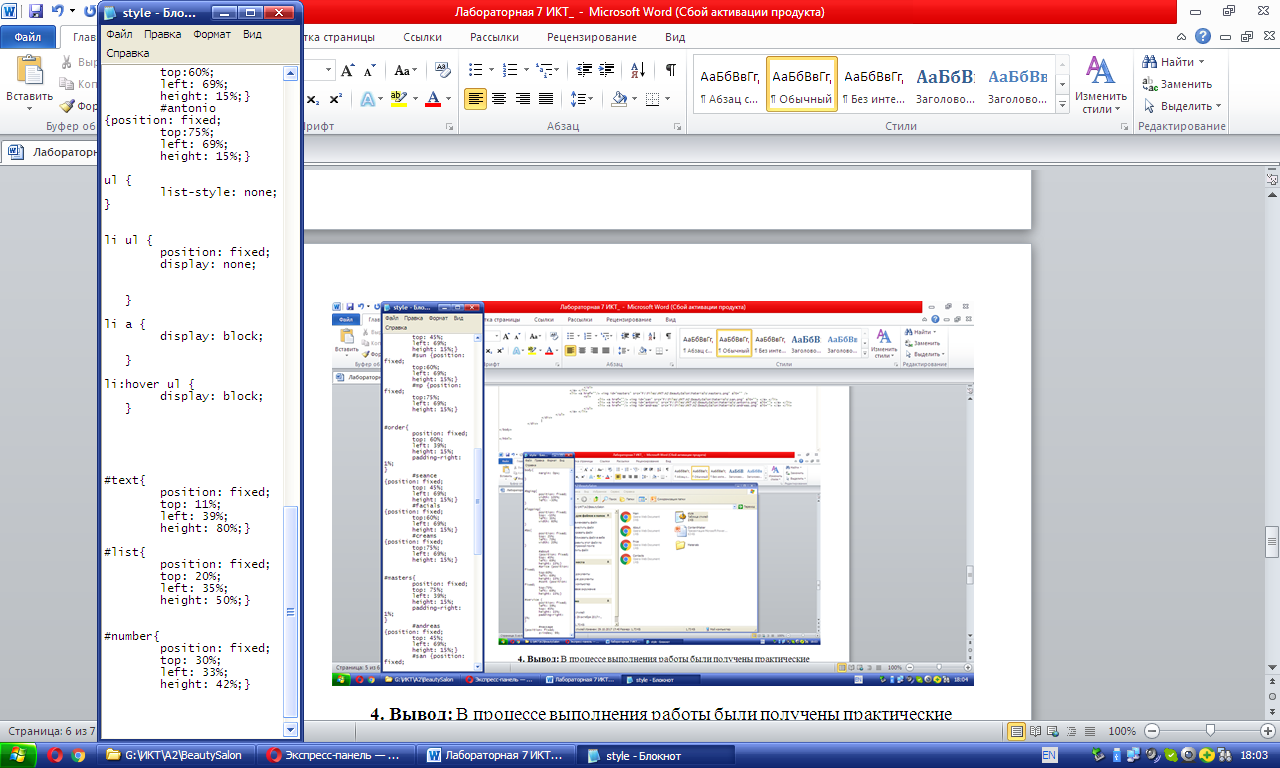
3. На основе разработанного дизайна верстаетсяweb-сайт, содержащий не менее трех страниц, с использованием HTML и CSS,.
4. В графическом редакторе создаётся логотип, кнопки и анимационные элементы для сайта.
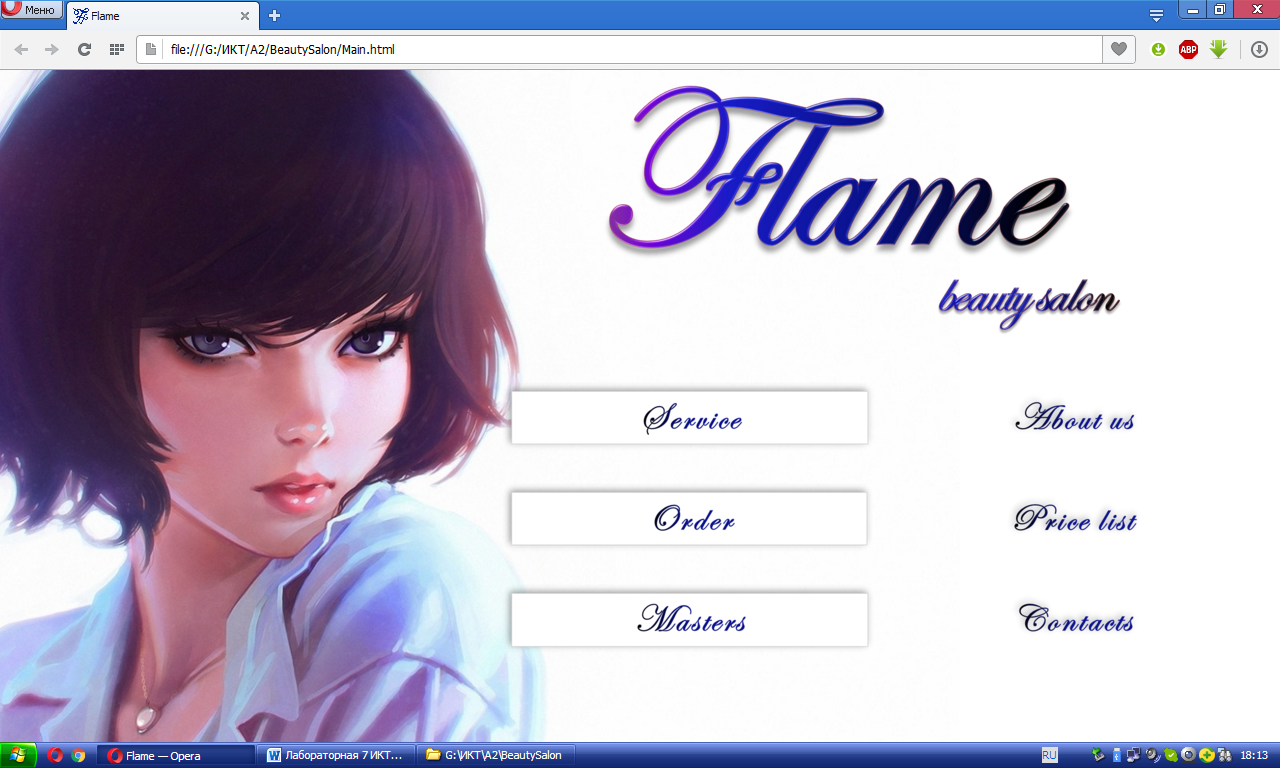
Вариант 5: Косметический салон. Web-сайт косметического салона. Минимальная информация на сайте: каталога услуг, заказ услуг, список мастеров, контакты и другие страницы. Рубрики: "О нас", "Контакты", "Цены".
|
|
|





4. Вывод: В процессе выполнения работы были получены практические умения получения данных с сервера, верстки сайта, проектирования графического интерфейса web-приложения, создания стилей.
Контрольные вопросы
1.HTML (HyperTextMarkupLanguage — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
2.CSS (CascadingStyleSheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
3.Подключить style.css
4.Атрибуты
Align - Определяет выравнивание таблицы.
Background - Задает фоновый рисунок в таблице.
Bgcolor - Цвет фона таблицы.
Border - Толщина рамки в пикселах.
Bordercolor - Цвет рамки.
Cellpadding - Отступ от рамки до содержимого ячейки.
Cellspacing - Расстояние между ячейками.
Cols - Число колонок в таблице.
Frame - Сообщает браузеру, как отображать границы вокруг таблицы.
Height - Высота таблицы.
Rules - Сообщает браузеру, где отображать границы между ячейками.
Summary - Краткое описание таблицы.
Width - Ширина таблицы.
5. <link rel="stylesheet" href="http://htmlbook.ru/mysite.css" >
 2017-12-14
2017-12-14 1268
1268






