<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ширина</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
#layer1 {
width: 100%; /* Ширина первого слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
}
#layer2 {
width: 100%; /* Ширина второго слоя */
background: #cc0; /* Цвет фона */
}
#layer2 P {
padding: 10px; /* Поля вокруг параграфа */
}
#layer3 {
background: #3ca; /* Цвет фона третьего слоя */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div id="layer1">Lorem ipsum dolor sit amet...</div>
<div id="layer2"><p>Lorem ipsum dolor sit amet...</p></div>
<div id="layer3">Lorem ipsum dolor sit amet...</div>
</body>
</html>
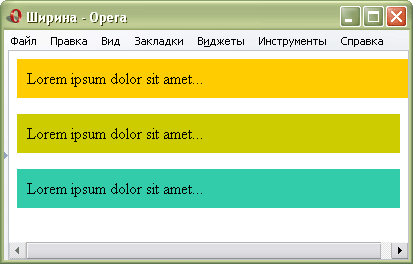
Результат примера показан на рис. 2.

Отображение ширины слоев в браузере Firefox
Ширина первого слоя в данном примере (layer1) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя (layer2) ширина также задана 100%, но поля определяются для внутреннего параграфа (тег <P>). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою (layer3) вообще не применяется параметр width, поэтому он определяется по умолчанию — auto. В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
|
|
|
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Т.е. браузер Internet Explorer (а также Opera) за высоту слоя принимает значение параметра height, а Firefox добавляет к нему еще значение параметров margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4). Браузеры и здесь начинают по-своему отображать подобную ситуацию.
 2018-01-21
2018-01-21 327
327








