<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ширина</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
DIV {
width: 300px; /* Ширина слоя */
margin: 7px; /* Значение отступов */
padding: 10px; /* Поля вокруг текста */
border: 4px solid black; /* Параметры границы */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet...</div>
</body>
</html>
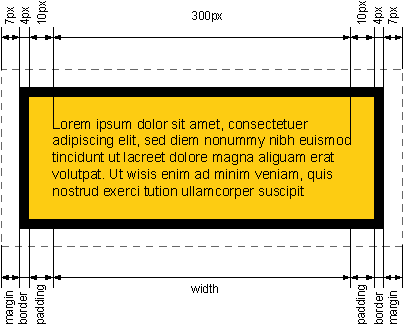
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.
В том случае когда!DOCTYPE в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение параметра width.
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.

Ширина блочного элемента
 2018-01-21
2018-01-21 348
348








