Px 0 #fff, 0 4px 0 rgba(0, 0, 0,.2),
0 6px 0 #fff, 0 7px 0 rgba(0, 0, 0,.2);
-moz-box-shadow:
Px rgba(0, 0, 0, 0.2), 1px 1px 0 rgba(0, 0, 0,.1),
Px 3px 0 rgba(255, 255, 255, 1), 4px 4px 0 rgba(0, 0, 0,.1),
6px 6px 0 rgba(255, 255, 255, 1), 7px 7px 0 rgba(0, 0, 0,.1);
box-shadow:
Px rgba(0, 0, 0, 0.2), 0 1px 1px rgba(0, 0, 0,.2),
Px 0 #fff, 0 4px 0 rgba(0, 0, 0,.2),
0 6px 0 #fff, 0 7px 0 rgba(0, 0, 0,.2);}
#login:before
{ content: ''; position: absolute; z-index: -1;
border: 1px dashed #ccc; top: 5px; bottom: 5px; left: 5px; right: 5px;
-moz-box-shadow: 0 0 0 1px #fff; -webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff; }
h1
{ text-shadow: 0 1px 0 rgba(255, 255, 255,.7), 0px 2px 0 rgba(0, 0, 0,.5);
text-transform: uppercase; text-align: center; color: #666;
margin: 0 0 30px 0; letter-spacing: 4px;
font: normal 26px/1 Verdana, Helvetica;
position: relative; }
Fieldset
{ border: 0; padding: 0; margin: 0;}
#inputs input
{background: #f1f1f1 url(http://www.red-team-design.com/wp-content/uploads/2011/09/login-sprite.png) no-repeat;
padding: 15px 15px 15px 30px; margin: 0 0 10px 0;
width: 353px; /* 353 + 2 + 45 = 400 */
border: 1px solid #ccc; -moz-border-radius: 5px;
-webkit-border-radius: 5px; border-radius: 5px;
-moz-box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff;
box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff; }
#username
{ background-position: 5px -2px!important;}
#password
{ background-position: 5px -52px!important;}
#inputs input:focus
{background-color: #fff;
border-color: #e8c291; outline: none;
-moz-box-shadow: 0 0 0 1px #e8c291 inset;
-webkit-box-shadow: 0 0 0 1px #e8c291 inset;
|
|
|
box-shadow: 0 0 0 1px #e8c291 inset; }
#actions
{ margin: 25px 0 0 0;}
#button
{ background-color: #ffb94b;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fddb6f), to(#ffb94b));
background-image: -webkit-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -moz-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -ms-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -o-linear-gradient(top, #fddb6f, #ffb94b);
background-image: linear-gradient(top, #fddb6f, #ffb94b);
-moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; text-shadow: 0 1px 0 rgba(255,255,255,0.5);
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
border-width: 1px; border-style: solid;
border-color: #d69e31 #e3a037 #d5982d #e3a037;
float: left; height: 35px; padding: 0; width: 120px; cursor: pointer;
font: bold 15px Arial, Helvetica; color: #8f5a0a; }
#button:hover,#button:focus
{ background-color: #fddb6f;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ffb94b), to(#fddb6f));
background-image: -webkit-linear-gradient(top, #ffb94b, #fddb6f);
background-image: -moz-linear-gradient(top, #ffb94b, #fddb6f);
background-image: -ms-linear-gradient(top, #ffb94b, #fddb6f);
background-image: -o-linear-gradient(top, #ffb94b, #fddb6f);
background-image: linear-gradient(top, #ffb94b, #fddb6f); }
#button:active
{outline: none;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;}
#button::-moz-focus-inner
{ border: none;}
#actions a
{color: #3151A2; float: right; line-height: 35px; margin-left: 10px;}
#back
{display: block; text-align: center; position: relative;
top: 60px; color: #999; }
Сохранить документ как d:\lab5\list1\Style.css.
6. Запустить файл d:\lab5\list1\Index.html на выполнение.
Чтобы запустить файл, ему в соответствии надо поставить программу запуска.
Для этого надо выделить иконку “ Index.html ”→ правая клавиша мышки→Свойства→Общие→Изменить→Выбрать программу для открытия этого файла→ОК→Применить.
Или другим способом выделить иконку “ Index.html”→ правая клавиша мышки→Открыть с помощью→Internet Explorer.
|
|
|

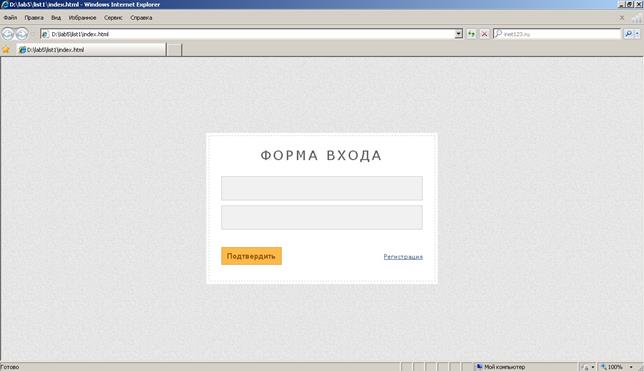
Запуститься программа Internet Explorer (рисунок 2):

7. Создать файл Registr.html в папке d:\lab5\list2 операционной системы Windows
Для этого открыть текстовый редактор(Блокнот или Notepad++) и вставить следующий текст:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<form id="login">
<h1>Регистрация</h1>
<fieldset id="inputs">
<input id="username" type="text" name="edit1" placeholder="Логин" autofocus required>
<input id="password" type="password" name="edit2" placeholder="Пароль" required>
</fieldset>
<fieldset id="actions">
<input type="button" id="button" name="button" value="Подтвердить">
<a href="d:\lab5\list1\index.html">Вернуться на главную страницу</a>
</fieldset>
</form>
</body>
</html>
Сохранить документ как d:\lab5\list2\Registr.html.
8. Создать файл Style.css в папке d:\lab5\list2 операционной системы Windows
Для этого открыть текстовый редактор(Блокнот или Notepad++) и вставить следующий текст:
Html, body
{ height: 90%; }
Body
{ font: 12px 'Lucida Sans Unicode', 'Trebuchet MS', Arial, Helvetica;
margin: 0; background: url(images/bg.png) repeat; }
#login
{ background-color: #fff;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee));
background-image: -webkit-linear-gradient(top, #fff, #eee);
background-image: -moz-linear-gradient(top, #fff, #eee);
background-image: -ms-linear-gradient(top, #fff, #eee);
background-image: -o-linear-gradient(top, #fff, #eee);
background-image: linear-gradient(top, #fff, #eee);
height: 240px; width: 400px; margin: -150px 0 0 -230px; padding: 30px;
position: absolute; top: 50%; left: 50%; z-index: 0;
-moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;
-webkit-box-shadow:
 2017-10-25
2017-10-25 495
495








