HTML. История, назначение и особенности
Постановка задачи
Введение
Содержание
Содержание. 3
Введение. 4
1. Постановка задачи. 5
2. HTML. История, назначение и особенности. 6
Краткая история World Wide Web. 6
Язык HTML. Построение Web–документов. 9
Создание списков. 12
Ссылки. 14
Другие элементы языка HTML. 16
Альтернативные средства составления Web–документов. 18
3. Описание структур данных. 20
4. Описание применяемого алгоритма к задаче №1: 21
5. Описание применяемого алгоритма к задаче №2. 23
6. Описание результатов. 30
Заключение. 32
Список литературы.. 33
Приложение А.. 34
Приложение Б. 35
Курсовая работа по дисциплине «Информатика и программирование» выполняется студентами на базе усвоенных теоретических знаний по этой дисциплине с целью более углубленного изучения некоторых разделов и закрепления практических навыков программирования на языках высокого уровня.
Работа состоит из теоретического обоснования и практического решения задачи по одной из тем, содержащихся в методических указаниях. Выполняется проект под руководством преподавателя.
|
|
|
При написании пояснительной записки обязательным требованием является оформление ее с помощью текстового редактора WORD.
Завершенная работа должна быть представлена к защите, по результатам которой выставляется оценка.
Целью данной курсовой работы является закрепление практических навыков, полученных в ходе практических занятий по информатике.
Задачей курсовой работы является решение задач, условия которых приведены во второй и третьей главе.
В качестве задачи курсовой работы предлогается написать реферат на тему «HTML. История, назначение и особенности» и реализовать на языке программирования Turbo Pascal следующие задачи:
1. Построить вертикальную гистограмму функции Y=420 div X+X2 в диапазоне X=1…55.
2. Для заданного клеточнго поля найти все размещения наименьшего числа ферзей таким образом, чтобы они били все его свободные поля.
Общеизвестно, что сеть Internet–это, в частности, громадное хранилище всевозможной информации. До появления службы World Wide Web (WWW) навигацию по Internet в поисках нужной информации нельзя было назвать удобной. Чтобы получить файл с FTP–сервера, приходилось отдельно загружать приложение–клиент. При этом нужно было помнить свой пароль, приходилось перемещаться по многочисленным каталогам в поисках нужного файла, не забывая перед его получением установить правильный режим передачи; знать многочисленные команды работы с FTP–серверами и т.д. Если же нужно было просмотреть какую–либо конференцию, то приходилось запускать уже другое приложение, у которого был свой набор команд для чтения, пересылки, сохранения сообщений из конференций. Все это было неудобно.
|
|
|
Около пяти лет назад была предпринята попытка организовать информационный порядок в сети Internet. Это привело к появлению службы World Wide Web (Всемирная Паутина), которая получила рождение в Европейском Центре Ядерных Исследований в Швеции. В основе идеи WWW лежат так называемые hypermedia документы или Web–документы, также называемые Web–страницами, призванные навести порядок в организации и поиске данных. Эти документы могут содержать как текстовую, так и не текстовую информацию (например, изображения, звук), а также ссылки. Ссылки – это указатели, с помощью которых можно свободно перемещаться из одного места документа в другое место, или же вообще ссылаться на отдельный документ, который может находиться на другом конце света. Хотя Web–документы могут содержать самую разную информацию, не только текстовую, их практически всегда называют гипертекстовыми (hypertext) документами, что в общем, не совсем верно.
На экране типичный Web–документ выглядит как набор текста со ссылками, могут присутствовать различные иллюстрации. Документ можно листать, просматривая содержимое, быстро перемещаться по нему или другим документам с помощью ссылок.
С появлением WWW сеть Internet стала обслуживать текст и графику, с помощью мыши стало возможным путешествовать по всему миру и легко находить нужную информацию с помощью простого указания и щелчка. Стало легко перекачивать файлы и читать конференции. Вот почему служба WWW приобрела всемирную популярность и получила большое распространение. Каждый день в сети Internet появляются в больших количествах Web–серверы и публикуются тысячи новых документов.
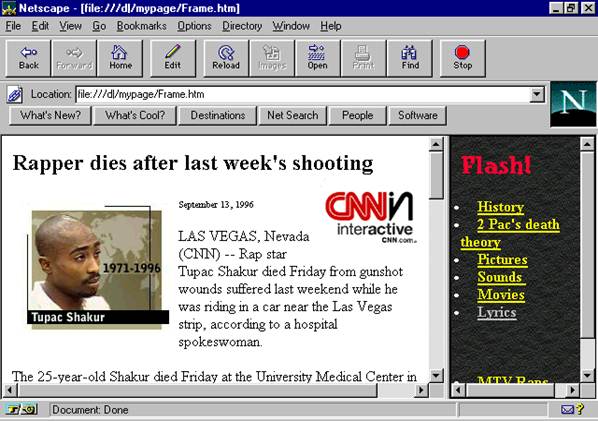
Для построения Web–документов в WWW используется специальный язык HTML, что означает HyperText Markup Language – язык гипертекстовой разметки, язык форматирования данных. Основанный на языке SGML (Standard Generalized Markup Language), язык HTML определяет форматирование и организацию данных в Web–документах. Он не определяет то, как точно будет размещен текст на экране, этот язык определяет структуру данных. Web–документ может содержать не только текстовую информацию, и поэтому язык HTML правильнее было бы называть HyperMedia Markup Language, однако в литературе практически всегда употребляется аббревиатура HTML. Документ, созданный на языке HTML – это обычный файл в ASCII–формате. В его основе лежат специальные дескрипторы (теги), которые и определяют форматирование данных в любом Web–документе. Естественно, для просмотра HTML–документов в World Wide Web необходимо специальное программное обеспечение. Такие программы называются броузерами (от англ. browse – листать, просматривать). С их помощью можно загружать и просматривать Web–странички, осуществлять навигацию по WWW и т.д. В настоящий момент существует довольно большое количество броузеров, из которых самыми популярными являются броузеры Microsoft Internet Explorer, Netscape Navigator и NCSA Mosaic. Броузер, прочитав HTML–файл, с помощью дескрипторов интерпретирует содержащиеся в документе данные и соответствующим образом отображает их на экране компьютера. На Рисунок 1 показан пример Web–документа:

Рисунок 1 – Пример Web–документа
Язык HTML быстро развивается. В процессе своего развития он приобретал новые возможности и утрачивал мало использовавшиеся и устаревшие. В настоящий момент текущей официальной версией языка HTML является версия 3.2, обладающая развитыми средствами построения Web–документов. По сравнению с версией HTML 2.0 новая версия предлагает такие новые возможности, как таблицы, «обтекание» изображений текстом, встраивание апплетов Java и др. возможности.
На сегодняшний день кроме официальной версии языка также существуют версии HTML от фирм Microsoft и Netscape, которые также поддерживают и дополнительные возможности, не описанные в спецификации к официальной версии HTML. Чтобы решить проблему совместимости броузеров при отображении документов, составленных с использованием элементов неофициальных версий языка HTML, вышеупомянутые фирмы включают в свои продукты поддержку альтернативной версии языка. На подходе уже есть версия языка под номером 4.0, называемая Dynamic HTML, обещающая усовершенствованные старые и новые захватывающие возможности для оформления Web–документов. W3C (World Wide Web Consortium – организация по стандартам в World Wide Web) уже предлагает на рассмотрение эту версию языка как стандарт. Существуют варианты новой версии языка от фирм Microsoft и Netscape, которые, однако, пока несовместимы между собой. В настоящей работе раскрываются основные средства построения документов из языка HTML версии 3.2 фирмы Netscape Communications.
|
|
|
Язык HTML. Построение Web–документов
Как было сказано выше, форматирование документа на языке HTML задается специальными дескрипторами. Дескриптором называется команда форматирования данных и заключена эта команда в угловые скобки «<» и «>». Существуют открывающие и закрывающие дескрипторы, между которыми размещается текст, подлежащий форматированию. Открывающие дескрипторы задают способ форматирования, вторые его отменяют. Разница между такими дескрипторами заключается в том, что в закрывающем дескрипторе перед именем стоит косая черта. Например, дескрипторы <P> и </P>. Существуют также дескрипторы, которые не требуют закрывающего варианта.
Язык HTML не чувствителен к регистру букв, поэтому все дескрипторы можно задавать как прописными, так и строчными буквами. Броузер будет их однозначно интерпретировать в любом написании.
Если просмотреть исходный текст типичной Web–странички, то можно увидеть примерно следующее содержание:
<HTML>
<HEAD>
<TITLE>
заголовок документа
</TITLE>
</HEAD>
<BODY>
текст
текст
...........
текст
<ADDRESS>
текст
</ADDRESS>
</BODY>
</HTML>
Между дескрипторами <HTML> и </HTML> находится непосредственно весь документ. Дескрипторы <HEAD> и </HEAD> определяют область задания заголовка документа. Между парой <TITLE> и </TITLE> помещается заголовок документа. Его содержимое просматривается в названии окна броузера. Информация в заголовке используется некоторыми сетевыми роботами для индексирования данных при сканировании ресурсов WWW. В эту область можно вводить, например, данные об авторе, краткое описание документа. Между дескрипторами <BODY> и </BODY> заключаются данные, которые будут выводиться броузером на экран. Дескрипторы <ADDRESS> и </ADDRESS> содержат данные об авторе, которые будут выводиться на экран, например, имя и фамилию автора, его электронный адрес, дата создания и изменения документа и т.д.
|
|
|
Строго говоря, ни одни из вышеописанных дескрипторов не являются обязательными при создании документов, однако они помогают структурировать документы и их определение является признаком хорошего стиля при составлении Web–страничек.
 2013-12-28
2013-12-28 750
750








