Задание №1
Модифицировать разработанное приложение: добавить еще один «летательный» объект, скорость и направление движения объектов должна быть различна. Программа должна добавлять баллы при попадании в любой из объектов. Оба объекта могут сбрасывать «бомбы»
Задание №2
Разработать игру «Клавиатурный тренажер», который работает следующим образом:
· сверху вниз «падает» буква(метка с одной буквой, код буквы -случайное число от 192 до 223). Если буква «упала», то сверху начинает падать другая буква;
· игрок должен нажать соответствующую клавишу на клавиатуре;
· программа должна регистрировать количество ошибок (клавиша нажата неверно или буква «упала» и кнопка не была нажата);
· если количество ошибок превысит 10, то игрок проиграл.
Задание №3
Расположить на форме таймер, фигуру «круг» и фигуру «прямоугольник». Разработать приложение, которое работает следующим образом:
· прямоугольник выполняет роль лапты, он перемещается влево и вправо при нажатии клавиш. ®
|
|
|
· круг - это мячик, который постоянно прямолинейно двигается, при столкновении с границами формы или лаптой меняет свое направление на противоположное.
 Задание №4
Задание №4
Разработать приложение «Колобок», которое должно работать следующим образом:
· «колобок» постоянно жует (открывает /закрывает рот) и прямолинейно движется;
· при нажатии клавиш ® ↓ ↑ «колобок» меняет направление движения и «смотрит» туда, куда движется.
Контрольные вопросы
1. В каких случаях используется таймер? Что определяет свойство Interval?
2. Как остановить работу таймера?
3. Как определить код нажатой клавиши?
4. На какие события реагирует компонент Shape?
ПРАКТИЧЕСКАЯ РАБОТА № 4
Тема: Элементы пользовательского интерфейса.
Цель работы: Получить навыки создания меню, панели инструментов и настройки формы.
Пояснения к работе
Создание меню
В приложениях, написанных на Delphi, могут быть реализованы меню двух основных типов:
- главное меню (MainMenu),оно принадлежит форме и отображается под ее панелью заголовка;
- всплывающее (контекстное) меню (PopupMenu), оно может быть у всех визуальных компонентов и возникает (всплывает) при нажатии правой кнопки мыши на компоненте.
Пункт меню может быть в виде подменю или команды. При выборе пункта меню инициируется событие OnClick.
Для создания меню надо:
· поместить на форму компонент MainMenu или PopupMenu;
· вызвать разработчик меню, дважды щелкнув по компоненту;
· написать название пункта (Caption) и нажать Enter;
· под первым пунктом появится заготовка для ввода пункта подменю, а справа – для ввода следующего пункта главного меню.
|
|
|
Для каждого пункта меню можно назначить горячие клавиши (свойство ShortCut), подсказку (Hint), картинку (Bitmap).
Панель инструментов
Панель инструментов представляет собой управляющий элемент, предназначенный для упрощения выбора часто используемых команд. Панели могут быть статическими (прикрепленными к некоторому краю окна) или плавающими, которые можно перемещать при выполнении приложения.
Способы создания панели инструментов:
· на основе компонента Panel (Standard):
на панели размещают кнопки быстрого доступа (SpeedButton) и комбинированные списки (ComboBox);
· с помощью компонента ToolBar (Win32):
компонент автоматически задает для всех кнопок, размещенных на ней, одинаковые размеры, упорядочивает их расположение;
· с помощью компонента CoolBar (Win32):
эту панель инструментов можно настраивать и менять ее местоположение при выполнении программы.
Настройка формы
При запуске Delphi автоматически создает основную форму с именем Form1. На форме можно разместить главное меню и строку состояния, размещать элементы управления работы приложения, выводить текст и графику. Если приложение состоит из нескольких форм, то первая из созданных форм является главной. Ей передается управление в начале работы приложения, ее закрытие вызывает завершение выполнения приложения.
Формы имеют ряд свойств, которые определяют вид и поведение окна программы:
BorderStyle – определяет вид рамки окна
bsDialod диалоговая; bsSizeable обычная;
bsSingle форма с неизменяемыми параметрами;
bsNone не имеет рамки и заголовка;
BorderIcons - определяет набор кнопок в заголовке;
Icons определяет пиктограмму приложения;
AutoScroll – управляет появлением полос прокрутки;
Cursor определяет форму курсора мыши;
Enabled определяет реакцию на события от мыши, таймера и клавиатуры;
KeyPreview определяет, кто будет получать события от клавиатуры: форма или управляющий элемент на форме.
Menu позволяет выбрать один из доступных вариантов основного меню.
Постановка задачи
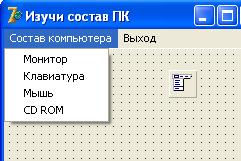
Разработать приложение «Состав компьютера». При выборе соответствующего пункта меню или пиктограммы на панели инструментов на экране отображается графическое изображение устройства и информация о назначении устройства. При наведении курсора отображается всплывающая подсказка о названии устройства.
Порядок выполнения
- Создать и сохранить новый проект.
-
 Разместить на форме компонент MainMenu (Standard), выполните по нему двойной щелчок. Ввести подпись Монитор и имя mnuMonitor первому пункту меню и, по аналогии, всем остальным пунктам (см. рисунок).
Разместить на форме компонент MainMenu (Standard), выполните по нему двойной щелчок. Ввести подпись Монитор и имя mnuMonitor первому пункту меню и, по аналогии, всем остальным пунктам (см. рисунок). - Расположить на форме четыре компонента Image, задать для них информативные имена (например, picMinitor, picKey и т.п.), для свойства Picture выбрать соответствующий графический файл, сделать компоненты невидимыми, назначить всплывающие подсказки.
- Расположить на форме метку (Name - Info).
- Для пункта меню Монитор ввести следующий код:
picMonitor.Visible:=true;
picKey.Visible:=false;
picMouse.Visible:=false;
picCd.Visible:=false;
- Самостоятельно добавить в программу вывод в метку информации о назначении выбранного устройства.
- Ввести программный код для остальных пунктов меню.
- Проверить работу приложения.
- Создать панель инструментов:
· расположить на форме компонент ToolBar (Win32), присвоить имя MainPanel, для свойства EdgeBorders добавить значение ebBotton =True
· щелкнуть на созданной панели правой кнопкой мыши и выбрать NewButton, установить кнопке следующие свойства:
Hint монитор
MenuItem mnuMonitor
Name btnMonitor
ShowHint True
· аналогичным образом создать еще кнопки для остальных устройств и изменить их свойства;
· для добавления изображений командам и кнопкам добавить на форму компонент ImageList (Win32);
· дважды щелкнуть по компоненту, появится редактор, щелкните по кнопке Add и укажите размещение требуемых графических файлов \COMMON\GRAPHICS\ICONS\COMPUTER\... добавьте соответствующие файлы;
|
|
|
· связать набор пиктограмм с панелью инструментов и основным меню: для компонентов MainMenu1 и MainPanel для свойства Images из списка выбрать ImageList1;
· для каждого пункта меню и для каждой кнопки панели инструментов изменить значения свойства ImageIndex в соответствии с их назначением.
- Проверить работу приложения.
- Добавить в заголовок формы бегущую строку, для этого:
· расположить на форме таймер (System) и ввести для него код:
procedure TForm1.Timer1Timer(Sender: TObject);
var
i: Integer;
begin
Application.Title:= a;
Form1.Caption:= a;
for i:= 1 to (Length(a) - 1) do
a[i]:= Application.Title[i + 1];
a[Length(a)]:= Application.Title[1];
end;
· объявить глобальную переменную a: string;
· в процедуру FormCreate ввести код
a:= 'Компьютер полезен равно настолько, насколько грамотен использующий его человек... ';
12. Проверить работу приложения.
13. Сделать форму прозрачной, для этого в процедуру FormCreate добавить код:
Form1.Brush.Style:= bsClear;
Form1.BorderStyle:= bsNone
14. Проверить работу приложения.
15. Отменить прозрачность формы.
16. Заполнить форму изображением, для этого:
- установить на форму еще один компонент Image, задать значение для свойства Picture (любой файл.bmp), сделать компонент невидимым;
- в процедуру FormCreate добавить код:
form1.brush.bitmap:=image1.picture.bitmap
16. Проверить работу приложения.
17. Заблокировать введенный код.
18. Сделать форму полупрозрачной, для этого изменить значения следующих свойств:
AlphaBlend True, (включить полупрозрачность)
AlphaBlendValue 128 (степень прозрачности)
TransparentColorValue clBlack (какой цвет считать прозрачным)
TransparentColor True (включить прозрачность по цвету)
19. Проверить работу приложения.
20. Самостоятельно ввести код для пункта Выход, для того чтобы перед закрытием приложения форма постепенно «растворялась», т.е. от сплошного цвета переходила к прозрачному.
21. Результат показать преподавателю, проект сохранить.
 2018-02-14
2018-02-14 525
525








