· Выберите папку, в которой находятся цветные изображения, с помощью палитры Folders.
· Команда меню Automate | Batch (Автоматизация | Пакет).
· В списке Action (Действие) выберите действие Custom RGB to Grayscale.
· В поле Destination (Назначение) выберите значение Folder.
· С помощью кнопки Choose (Выбрать) выберите папку, в которой будут сохранены черно-белые изображения.
· Кнопка OK в диалоговом окне Batch — появится диалоговое окно Chennel Mixer (Смешение каналов).
· В окне Chennel Mixer произведите необходимые настройки.
· Кнопка OK.

Аналогично создаются изображения с оттенком сепии (черно-коричневое изображения):
· В списке Action выберите действие Sepia Toning.
 Создание виньетки
Создание виньетки
· Выберите папку, в которой находятся изображения, с помощью палитры Folders.
· Откройте необходимые изображения в Adobe Photoshop CS.
· Выделите области для создания виньеток с помощью инструмента Elliptical Marquee Tool (Эллиптическая область).
· Команда меню Automate | Batch.
· В списке Action выберите действие Vignette (selection) — откроется диалоговое окно Feather Selection.
· Введите в поле Feather Radius (Радиус растушевки) необходимое значение, например, 10.
Растушевка создает плавный переход между пикселями выделенной области и пикселями, окружающими выделенную область.
· Сохраните полученные изображения.
 Создание рамки
Создание рамки
Рамки вокруг фотографий создаются аналогично виньеткам.
· В списке Action выберите действие Wood Frame — 50 pixel.
Переименование изображений
После переноса изображений с цифрового фотоаппарата на компьютер, они имеют не наглядные имена, которые неудобно в дальнейшем использовать, например, P2280023.jpg.
Для группового переименования изображений выполните действия:
· С помощью палитры Folders выберите папку с изображениями, которые необходимо переименовать.
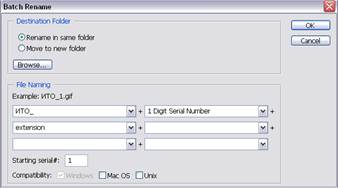
· Команда меню Automate | Batch Rename (Переименовать группу) — появится диалог Batch Rename.
· В группе Destination Folder (Каталог назначения) установите переключатель в положение Rename in the same folder (Переименовать в данной папке).
· В поля группы File Naming (Название файла) впишите общие части названий снимков и выберите изменяющиеся части из выпадающих списков.
· В поле ввода Starting serial (Первый номер нумерации) введите номер, с которого будет начинаться нумерация снимков.
· Кнопка OK.
Например, если в первое поле ввести ИТО_, во втором поле выбрать из списка 1 Digital Serial Number, а в третьем поле установить extention, то получим имена: ИТО_1.gif, ИТО_2.gif, ИТО_3.gif и тд.

Создание презентаций
Создание из выбранных фотографий презентации в формате PDF
· Выделите изображения или папку с фотографиями, которые хотите поместить в презентацию.
· Выберите команду меню Automate | PDF Presentation — в диалоговом окне PDF Presentation отобразятся выбранные файлы. При необходимости ненужные файлы можно исключить при помощи кнопки Remove.
· Настройте выходные данные, включив опцию Multi-Page Document в группе Output Option, чтобы на каждой странице файла презентации находился только один снимок.
· Установите флажок View PDF after Saving для просмотра презентации после ее создания.
· Сохраните презентацию (кнопка Save).
· Установите необходимые настройки в диалоговом окне PDF Options: формат сохранения файла (ZIP, JPEG), качество изображения (Quality), степень сжатия (small file – large file).
Просмотр презентации
Созданную презентацию можно просматривать с использованием программ Adobe Acrobat или Adobe Acrobat Reader.
Смена изображений осуществляется с помощью кнопок Previous Page, Next Page на Панели инструментов.
Режим отображения изображений на экране монитора можно установить при помощи команд меню View | Page Display, View | Zoom (или кнопок на панели инструментов).
Создание слайд-шоу
· Выделите изображения, выбранные для слайд-шоу.
· Выберите команду меню Automate | PDF Presentation — появится диалоговое окно PDF Presentation.
· Настройте выходные данные в группе Output Option, установив переключатель в положение Presentation.
· Задайте интервал в группе Presentation | Options, через который будет происходить смена изображений в слайд-шоу.
· Если необходимо, чтобы изображения сменялись циклично, установите флажок Loop after Last Page.
· Сохраните слайд-шоу (кнопка Save).
· Выберите формат сохранения файла и качество сохранения изображения в диалоговом окне PDF Options.
Просмотр слайд-шоу
При открытии созданного файла с помощью программ Adobe Acrobat или Adobe Acrobat Reader слайд-шоу запускается автоматически.
Для повторного показа слайдов нужно выполнить команду меню View | Full Screen Mode, предварительно установив слайд-шоу на начало.
Словарь Automate | PDF Presentation
| Source Files | Источник файлов |
| Remove | Исключить |
| Output Option | Настройка выходных данных |
| Multi-Page Document | Многостраничный документ |
| View PDF after Saving | Показать файл PDF после сохранения |
| Save | Сохранить |
| PDF Options | Настройки изображений в файле PDF |
| Quality | Качество записи изображений |
| Small file–Large file | Маленький файл–Большой файл |
| Loop after Last Page | Перейти к началу после последней страницы |
Словарь Adobe Acrobat
| Previous Page | Предыдущая страница |
| Next Page | Следующая страница |
| View | Page Display | Вид | Отображение страницы |
| View | Zoom | Вид | Масштаб |
| View | Full Screen Mode | Вид | Полноэкранный режим |
Создание Веб-галереи
С помощью File Browser можно создать веб-галерею и разместить ее на своем сайте или просто просматривать ее на компьютере с помощью любого веб-браузера, например, MS Internet Explorer.
· Поместите необходимые файлы в отдельную папку.
· Создайте дополнительную папку, где будет находится веб-галерея.
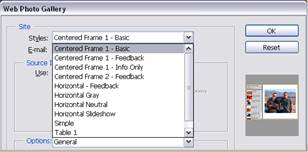
· Команда меню Automate | Web Photo Gallery — появится диалоговое окно Web Photo Gallery.
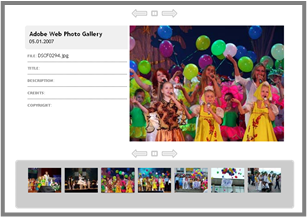
· С помощью выпадающего списка Styles (Стили) выберите стиль для оформления изображений в веб-галерее. Внешний вид будущей галереи можно увидеть в окне предварительного просмотра справа.


· В списке Use (Использовать) выберите параметр Folder, так как необходимые изображения хранятся в отдельной папке.
· С помощью кнопки Browse (Обзор) выберите папку, где хранятся нужные изображения.
· С помощью кнопки Destination (Назначение) выберите ту папку, где будет хранится веб-галерия.
· Выберите вариант оформления веб-галерии, изменяя различные параметры в группе Options.
Параметры в окне веб-галерии разделены на шесть групп: General (Общие), Banner (Банер — заголовок галерии), Larges Imeges (Большие фотографии), Thumbnails (Пиктограммы), Custom Colors (Настройка цветов), Security (Безопасность).
· Кнопка OK — начнется процесс обработки фотографий и создание фотогалереи для сети Интернет. Созданная веб-галерея откроется в окне обозревателя Интернет.
О том, как разместить эту веб-галерею в Интернете, мы расскажем во второй части работы в параграфе «Публикация имеющейся Веб-галереи в Интернете».


Часть III. Создание собственного фотоальбома
в Интернете
Создание фотоальбома на сервере www.narod.ru
В настоящее время существует множество бесплатных серверов для размещения персональных страничек в Интернете. Многие из них помогают пользователю быстро оформить оригинальную страничку, причем для этого не надо специальных знаний.
Рассмотрим регистрацию собственной веб-страницы на сервере www. narod. ru и публикацию на ней фотоальбома.
Регистрация сайта
· Зайдите на страницу www. narod. ru.
· Впишите в поле Займите это имя для своего сайта имя сайта и нажмите кнопку Занять — перейдете на страницу регистрации Яndex. Ваш сайт будет иметь полное имя http://<имя сайта>.narod.ru.


· Зарегистрируйтесь на сайте, для чего сначала введите свои имя и фамилию. Кнопка Дальше — будет загружена следующая страница регистрации.
· Введите пароль, подтверждение пароля, контрольный вопрос с ответом (чтобы можно было восстановить забытый пароль), адрес электронной почты и контрольные цифры, указанные на рисунке (для предотвращения регистрации с помощью специальных программ без участия человека). Завершите регистрацию кнопкой OK.
· Введите (если желаете) дополнительную информацию о себе (день рождения, род занятий, пол и др.).
· Кнопка Сохранить — будет загружена страница Мастерской, с помощью которой можно создать собственный сайт для размещения фотогалереи. (Можно перейти в Мастерскую по ссылке Начать пользоваться сервисом.)
Замечания
Все последующие изменения на своем сайте производятся из этой Мастерской. В нее всегда можно войти с сайта www. narod. ru, введя заданный логин (имя сайта) и пароль (см. рис. выше).
Если зайти на созданный сайт по адресу http://<имя сайта>.narod.ru сразу после регистрации, то будет выведено предупреждение, что пока он не содержит никакой информации и вы можете наполнить его с помощью Мастерской.
Создание фотоальбома
С помощью Мастерской можно создать фотоальбом, разместив в нем нужные фотографии.
Альбом для удобства просмотра можно разбить на несколько отдельных страниц и связать их между собой ссылками.
Фотографии, размещаемые на странице, не должны быть громоздкими — желательно, чтобы их размер не превышал 50-100 Кб. Чем меньше будет «вес» страницы, тем быстрее она загрузится. Для редактирования фотографий (уменьшения их размера и веса) можно воспользоваться графическим редактором, например, Adobe Photoshop (см. Часть IV).
Желательно, обработанные фотографии для каждой страницы предварительно сохранить в отдельных папках.
Создание фотоальбома на одной странице
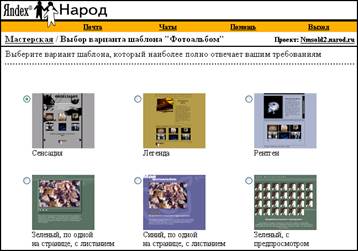
· Выберите в Мастерской сайта ссылку Фотоальбом — появятся шаблоны оформления фотоальбома.


· Выберите подходящий вариант шаблона, например, Зеленый, с препросмотром, когда на основной странице фотоальбома располагаются уменьшенные копии содержащихся в нем фотографий.
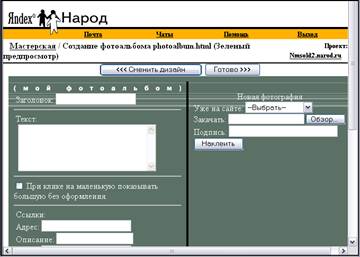
· Введите заголовок альбома, текст с пояснениями.

· Закачайте по очереди необходимые фотографии, используя кнопку Обзор, подпишите их. Кнопка Наклеить — фотография будет добавлена в галерею.
· Кнопка Готово — появится окно предпросмотра фотоальбома.
· Если вид фотоальбома устраивает нажмите кнопку Готово еще раз.
Страница с именем index.html создана. Можете звать на нее всех желающих.
После завершения работы в Мастерской не забудьте нажать ссылку Выход.
Создание фотоальбома на нескольких страницах
При создании фотоальбома на нескольких страницах, заранее продумайте структуру альбома: сколько страниц он будет содержать, какие фотографии будут располагаться на каждой странице, а также придумайте подписи к фотографиям. Важно определить переходы между страницами, которые задаются с помощью ссылок.
· Фотоальбом на нескольких страницах создается аналогично одностраничному с помощью ссылки Фотоальбом в Мастерской.
· Каждой странице альбома, кроме первой, нужно выбрать отдельное имя, например, photoalbum1. html.
· Для того чтобы сделать ссылку с одной страницы на другую, необходимо в писать в поля группы Ссылки исходной страницы имя файла страницы, на которую делается переход, а также ее описание. Можно задать несколько ссылок.
· Из всех созданных страниц главной будет страница с именем index.html.
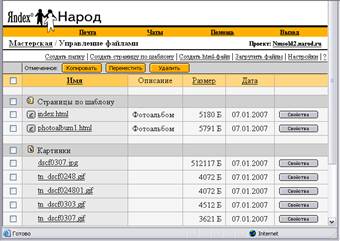
· Фотоальбом всегда можно отредактировать, добавить описание или фотографии, используя ссылку Управление файлами и html-редактор в группе Редактирование и управление Мастерской. Для этого нужно в окне Мастерская / Управление файлами щелкнуть по кнопке  около нужного файла — откроется окно редактирования альбома.
около нужного файла — откроется окно редактирования альбома.

· После внесения изменений не забудьте нажать кнопку Готово.
· Завершите работу в Мастерской при помощи кнопки Выход.
· Чтобы обновить сайт, нажмите кнопку Обновить  на панели инструментов.
на панели инструментов.
Создание главной страницы сайта
Сейчас мы рассмотрим создание фотоальбома, имеющего Главную страницу, с которой можно осуществить переход на другие страницы сайта.
Создадим Главную страницу с помощью Мастерской.


· Щелкните ссылку Главная страница — вам предложат один из нескольких вариантов оформления главной страницы сайта.
· Выберете понравившийся шаблон оформления и перейдите к следующему шагу.
· Выберите параметры оформления главной страницы: цвет фона, заголовок сайта (О чем сайт), картинку (используя кнопку Обзор), текст-описание сайта и др. Задайте ссылки на другие странички вашего сайта, например, на станицы будущего фотоальбома.
· На следующем шаге появится созданная страничка с заголовком, текстом, фотографией и ссылками. Нажмите кнопку Готово, если она вам понравилась.
· Вернитесь в Мастерскую по соответствующей ссылке вверху страницы.
· А сейчас можно создавать страницы фотоальбома описанным выше способом.
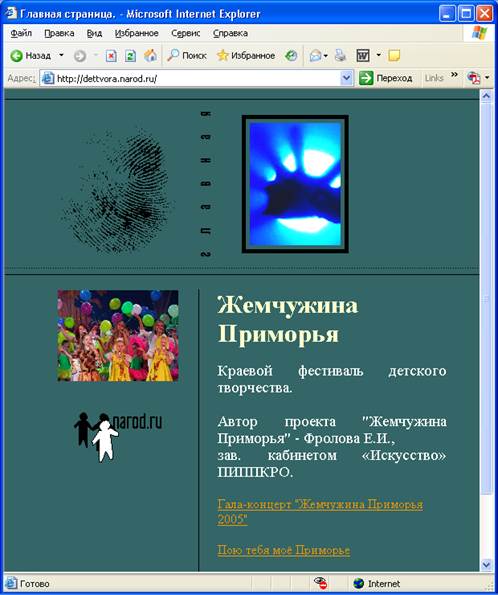
В качестве примера вы можете посмотреть фотоальбом, размещенный на сайте dettvora.narod.ru, в котором размещены фотографии с различных конкурсов, проходящих в рамках проекта «Жемчужина Приморья».

Публикация имеющейся Веб-галереи в Интернете
Мы рассмотрели, как создавать веб-галерею с помощью File Browser графического редактора PhotoShop CS.
Разместим созданную веб-страницу в Интернете на сервере www. narod. ru.
Для размещения созданного фотоальбома в Интернете потребуется любой FTP-клиент.
FTP расшифровывается как File Transfer Protocol (протокол передачи файлов). Основное назначение FTP — пересылать (копировать, передавать) файлы в Интернете (с удаленного компьютера на локальный и наоборот). Кроме того, при помощи FTP можно переименовывать файлы, удалять, создавать каталоги и т.п. на удаленном компьютере.
Чтобы воспользоваться протоколом FTP, понадобится специальная программа, так называемый FTP-клиент. Например, вы можете использовать FAR или Total Commander.
Регистрация сайта
Зарегистрируем новый сайт описанным выше способом.
Настройка соединения
В качестве FTP-клиента мы будем использовать Total Commander.
· Откройте Total Commander.
· Задайте параметры соединения с FTP-сервером с помощью команды меню Net | FTP Connect | New Connection. Эти параметры задаются один раз и используются при последующих соединениях при выборе имени, заданного в поле Session.


· В поле Host name введите адрес FTP-сервера ftp.narod.ru.
· В поле User name введите имя своего сайта (без narod.ru).
· В поле Password введите свой пароль.
· Поставьте галочку напротив опции Use passive mode for transfers (Использовать пассивный режим для передачи).
· Кнопка OK — в окне Connect to ftp server (Соединения с FTP-сервером) появится имя нового соединения (в нашем примере nmsold), которое мы сможем использовать в дальнейшем.

Размещение веб-галереи на сайте
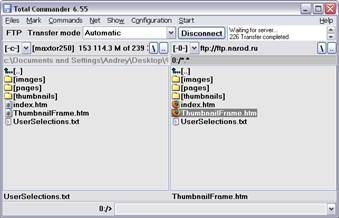
· В окне Total Commander на левой панели откройте папку с файлами веб-галереи.
· Перейдите на правую панель.
· Выполните команду меню Net | FTP Connect для установки соединения.
· В появившемся окне выберите имя соединения (у нас nmsold) и нажмите кнопку Connect — в окне Total Commander появится панель соединения с FTP-сервером, а на правой панели отобразится текущее содержимое нашего сайта (первоначально пустое). В заголовке правой панели появится адрес FTP-сервера: ftp://ftp.narod.ru.

· Если на правой панели (т.е. на сайте) уже есть какие-либо файлы, выделите их и удалите кнопкой Delete.
Выделить файлы в Total Commander (или снять выделение) можно при помощи правой кнопки мыши.
· Скопируйте все папки и файлы с левой панели на правую — файлы будут скопированы с компьютера на сервер.
Файлы и папки можно скопировать, просто перетащив их левой кнопкой мыши с панели на панель.

· Нажмите кнопку Disconnect — соединение с сервером будет разорвано.
· Созданную фотогалерею можно посмотреть в Интернете по адресу http://<имя сайта>.narod.ru (в нашем примере http://nmsold. narod. ru).
Замечание. Если между выполнением отдельных операций произошел разрыв соединения с сервером, восстановите его, подтвердив сообщения в соответствующих диалоговых окнах.
Часть IV. Подготовка фотографий
для публикации в Интернете
Специфика Интернета предъявляет особые требования к цифровым изображениям так как время загрузки веб-страницы в окне браузера должно составлять секунды или десятки секунд. Поэтому файлы фотографий должны иметь очень небольшой размер (50–100 Кб).
Для размещения графических файлов в Интернете используются специальные форматы, например, JPEG и PNG. Эти форматы посредством различных алгоритмов позволяют во много раз сокращать исходный размер файла. При этом происходит определенная потеря качества изображения, однако эта потеря практически неразличима на экране монитора.
Обработка фотографий в программе Adobe Photoshop CS
для публикации в Интернете
1. Сохраните изображения, выбранные для редактирования, в формате PSD — внутреннем формате Adobe Photoshop (и сохраняйте их в этом формате до окончания работы с изображениями).
· Команда меню File | Save As.
2. Обрежьте фотографию, отсекая на ней все ненужное, с помощью инструмента Crop Tool (Кадрирование). При этом уменьшится и размер файла.
3. Уменьшите размеры фотографии:
· Команда меню Image | Image Size — появится диалоговое окно Image Size.


· Убедитесь, что флажки Scale Styles (Масштабные стили), Constrain Proportions (Сохранять пропорции), Resample Image (Тип масштабирования) установлены (а тип масштабирования выбран Bicubic).
· В поле ввода Width (Ширина) введите новое значение ширины изображения в пикселях. При этом автоматически изменится значение высоты изображения (Height), и размер документа в группе Document Size.
· Кнопка OK.
В приведенном примере мы уменьшили размер изображения с 11.1 Мб до 87.9 Кб.
Операция уменьшения размера влияет на качество снимка — уменьшается резкость изображения. Чтобы ее повысить, выполним следующие действия:
· Команда меню Filter | Sharpen | Unsharp Mask (Фильтр | Резкость | Нечеткая маска).
· Восстановите резкость изображения, перемещая регуляторы Amount (Количество) и Radius (Радиус).
· Кнопка OK.
· Команда меню File | Save.
Сохранение фотографий для Интернета
Способ
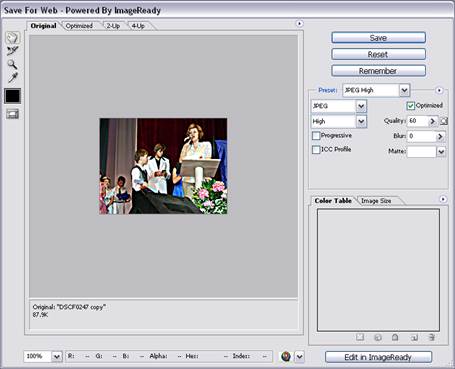
· Команда меню File | Save for Web.

· Установите необходимые параметры в диалоговом окне Save for Web в соответствии с описанием основных элементов окна, приведенным ниже.
· Кнопка Save — появится окно Save Optimized As.
· Выберите папку для сохранения оптимизированного файла.
· Кнопка Save.
· Закройте основной документ, выбрав команду меню File | Close.
Основные элементы окна Save for Web .
1. В окне просмотра отображаются оптимизированные изображения в соответствии с выбранным режимом просмотра: Original (Исходное), Optimized (Оптимизированное), 2-Up (2 варианта: исходное и оптимизированное), 4-Up (4 варианта: исходное и 3 оптимизированных).
2. Группа Preset содержит элементы управления оптимизацией:
· список Optimized File Format — позволяет выбрать формат оптимизированного файла (GIF, JPEG, PNG-8, PNG-24, WBMP).
Фотографические изображения следует сохранять в формате JPEG.
· список Compression Quality — позволяет выбрать уровень сжатия файла;
· опции Optimized позволяет получить оптимальное количество цветов и уменьшить размер формируемого файла;
· опция Progressive — влияет на появление изображения в окне браузера. Установка этого флажка не влияет на размер файла и скорость его загрузки.
3. Цветовая таблица Color Table используется при оптимизации изображений в форматах GIF и PNG-8.
4. На вкладке Image Size можно изменять размеры изображения.
5. В списке Zoom Level (Уровень масштабирования)  можно выбрать масштаб изображения в окне просмотра.
можно выбрать масштаб изображения в окне просмотра.
6. Элемент Select Browser Menu  позволяет выбрать браузер для просмотра оптимизированного изображения.
позволяет выбрать браузер для просмотра оптимизированного изображения.
7. Панель инструментов содержит небольшой набор инструментов: для перемещения изображения а окне просмотра, для изменения масштаба отображения в окне просмотра и др.
Способ
· Команда меню File | Save As.
· Выберите формат файла JPEG.
· Кнопка Save — появится диалоговое окно JPEG Options

· Установите в полях данного окна необходимые значения параметров.
ü Основным параметром является Quality (Качество изображения). Если выбрано максимальное значение этого параметра, то качество картинки будет выше, а размер больше, что нужно учитывать при размещении в Интернете.
ü Флажок Preview позволяет увидеть изменения на фотографии в соответствии с устанавливаемыми параметрами.
ü В поле Size отображается ориентировочный размер получаемого файла и предполагаемое время загрузки из Интернета с учетом заданной скорости соединения.
· Кнопка OK.
Литература
Коцюбинский А.О., Грошев С.В. Windows XP.: Новейшие версии программ. — М.: Изд-во Триумф, 2001.
Холмогоров В. Windows XP. — М.: ОЛМА-ПРЕСС Экслибрис, 2006.
Петров М.Н., Молочков В.П. Компьютерная графика: Учебник для вузов. 2-е изд. — СПб.: Питер, 2004.
Adobe Photoshop CS2 с нуля!: Учебное пособие / Под ред. Макса Владина. — М.: Лучшие книги, 2006.
Цифровая фотография с нуля!: Учебное пособие / Под ред. Дж.Томсона — М.: Лучшие книги, 2006.
Оглавление
Введение 1
Часть I. Работа с изображениями в папке My pictures 3
Часть II. Файловый браузер графического редактора Photoshop CS_ 5
Интерфейс пользователя_ 5
Палитры окна File Browser 5
Панель инструментов_ 6
Основные возможности File Browser 7
Просмотр изображений в Adobe PhotoShop CS_ 7
Создание описаний изображений и ключевых слов_ 7
Поиск изображений_ 9
Ранжирование изображений_ 11
Дополнительные возможности File Browser 11
Пакетная обработка изображений_ 12
Создание виньетки_ 13
Создание рамки_ 14
Переименование изображений_ 14
Создание презентаций_ 14
Создание из выбранных фотографий презентации в формате PDF_ 14
Просмотр презентации_ 15
Создание слайд-шоу_ 15
Просмотр слайд-шоу_ 15
Создание Веб-галереи_ 17
Часть III. Создание собственного фотоальбома в Интернете 18
Создание фотоальбома на сервере www.narod.ru_ 18
Регистрация сайта_ 18
Создание фотоальбома_ 19
Создание фотоальбома на одной странице_ 19
Создание фотоальбома на нескольких страницах_ 20
Создание главной страницы сайта_ 21
Публикация имеющейся Веб-галереи в Интернете 23
Регистрация сайта_ 23
Настройка соединения_ 23
Размещение веб-галереи на сайте_ 24
Часть IV. Подготовка фотографий для публикации в Интернете 25
Обработка фотографий в программе Adobe Photoshop CS для публикации в Интернете 25
Сохранение фотографий для Интернета_ 26
Литература_ 28
Оглавление 29
 2020-01-14
2020-01-14 117
117







