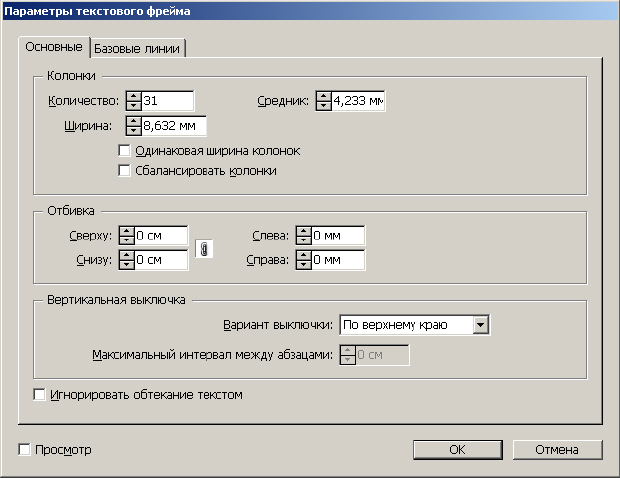
В шаблоне календаря создадим 31 клетку на каждый месяц. Для этого под картинкой создадим строчный прямоугольный фрейм инструментом Прямоугольный фрейм, а затем выполнить команду Объект-Содержимое-Текст, а также команду Объект-Параметры текстового фрейма и зададим 31 ячейку фрейма, то есть, Число колонок как на рис. 3.19.

Рис. 3.19. Задаем 31 колонку для дат месяца
Инструментом Текст набираем цифры, для их размещения по ячейкам используем клавишу < Tab >- рис. 3.20.

Рис. 3.20. Текст по ячейкам размещен
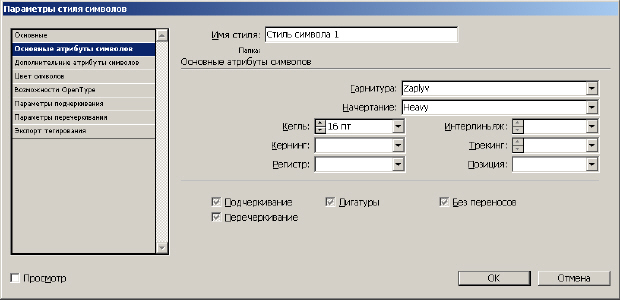
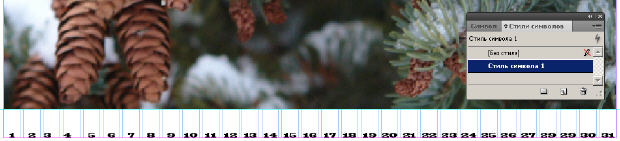
Для улучшения красоты цифр создадим стиль (шаблон) текста календаря, для чего выполним команду Окно-Текст и Таблицы-Символ-Стили символов. Выделим текст календарной сетки мышью и на палитре Стиль текста нажмем на кнопку Создать стиль. Методом проб и ошибок, используя флажок Просмотр, подберем, желаемый стиль символов текста, в нашем случае я остановился на варианте Zaplyv, кегль 16 pt - рис. 3.21 и 3.22.

Рис. 3.21. Окно Параметры стиля символов

Рис. 3.22. Стиль символов создан и применен в календаре
|
|
|
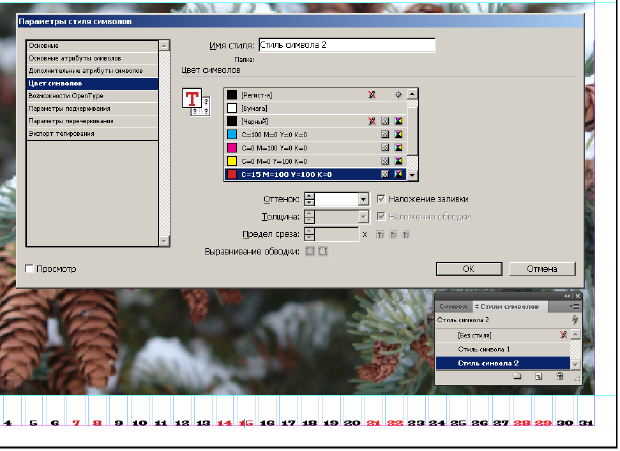
Выделим красным цветом выходные. Так, в январе 2012 г. это будут 1, 7, 8, 14, 15, 21, 22, 28, 29. Для выделения выходных создадим стиль текста Стиль текста 2 - рис. 3.23.

Рис. 3.23. Настройка цвета символов в модели CMYK
Есть и другие способы, например, выделить выходные дни инструментом Текст, а цвет изменить в палитре Образцы (рис. 3.24).

Рис. 3.24. Выбор цвета из палитры Образцы
Осталось написать название месяца и одна страница календаря готова. Для ее просмотра выполним команду Просмотр-Режим экрана-Презентация (или Просмотр) - рис. 3.25.

Рис. 3.25. Страница календаря за январь 2012 г.
 2020-05-21
2020-05-21 542
542








