Создаем текстовый эффект в стиле комиксов

В этом уроке я покажу вам, как создать яркий текстовый эффект в стиле комиксов. Для этого мы будем использовать стили слоя, фильтры и кисти.
Скачать архив с материалами к уроку https://photoshop-master.ru/lessons/text/sozdaem_tekstovyy_effekt_v_stile_komiksov.html
Подготовка фона
Открываем Adobe Photoshop, переходим File – Open (Файл – Открыть) и выбираем файл paper-background.jpg из дополнительных материалов.

Устанавливаем узор и кисти
Шаг 1
Переходим в меню Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В открывшемся окне в меню Preset Type (Тип набора) выбираем Patterns (Узоры) и жмем на кнопку Load (Загрузить). Выбираем скачанный узор Comic-book-ink-pattern.pat.

Шаг 2
Снова переходим в меню Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В открывшемся окне в меню Preset Type (Тип набора) выбираем Brushes (Кисти) и жмем на кнопку Load (Загрузить). Выбираем скачанный узор Comic-book-ink-brushes.abr.

Создаем текстовые слои
Шаг 1
Активируем Type Tool (T) (Текст) и пишем слово COMIC. Затем жмем клавишу Enter, чтобы переместиться на следующую строку, и пишем слово BOOK. На панели Window – Character (Окно – Символ) выбираем шрифт HVD Comic Serif, устанавливаем Size (Размер) на 225 пт, Tracking (Межбуквенный интервал) – на -50 и Leading (Межстрочный интервал) – на 183 пт. После этого открываем панель Window – Paragraph (Окно – Абзац) и выбираем выравнивание по центру.
|
|
|

Шаг 2
Переходим в меню Type – Warp text (Текст – Деформировать текст). Устанавливаем Style (Стиль) на Arc (Дугой) и Bend (Изгиб) – на +5%. Жмем ОК.

Шаг 3
Теперь нам нужно подготовить текстовые слои для применения стилей. Для этого выбираем текстовый слой на панели слоев и переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект). После этого дублируем получившийся смарт-объект Layer – Duplicate Layer (Слой – Создать дубликат слоя) и называем копию «COMIC BOOK 2». Продолжаем копировать и переименовывать слои до «COMIC BOOK 5».

Применяем стили к первому текстовому слою
Выбираем слой «COMIC BOOK», кликаем по нему правой кнопкой мышки, выбираем Blending Options (Параметры наложения) и применяем следующие стили:
Шаг 1
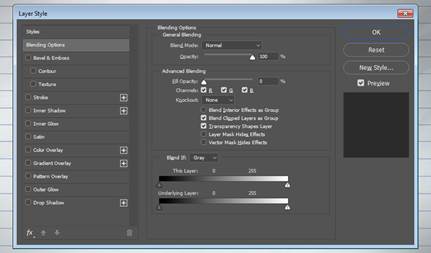
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%

Шаг 2
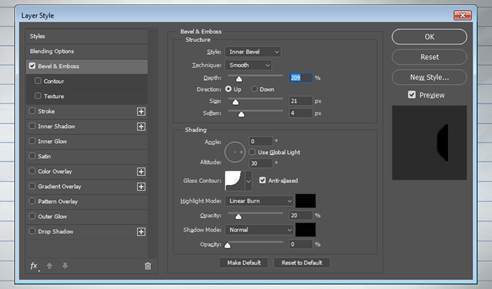
Добавляем стиль слоя Bevel and Emboss (Фаска и тиснение) со следующими параметрами:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 209%
- Direction (Направление): Up (Вверх)
- Size (Размер): 21 пикс.
- Soften (Смягчение): 4 пикс.
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 0
- Altitude (Высота): 30
- Gloss Contour (Контур глянца): Cove – Deep (Глубокая выемка)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Burn (Линейный затемнитель) с цветом #000000
- Highlight Mode (Режим подсветки) – Opacity (Непрозрачность): 20%
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%

|
|
|
Шаг 3
Добавляем Contour (Контур) со следующими настройками:
- Contour (Контур): Ring – Double (Двойное кольцо)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 4
Применяем Inner Glow (Внутреннее свечение):
- Opacity (Непрозрачность): 100%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 100%
- Size (Размер): 4 пикс.
- Включаем Anti-aliased (Сглаживание)

Шаг 5
Добавляем стиль слоя Satin (Глянец):
- Цвет: #5fbd13
- Opacity (Непрозрачность): 100%
- Angle (Угол): 0
- Distance (Смещение): 10 пикс.
- Size (Размер): 5 пикс.
- Включаем Anti-aliased (Сглаживание)

Шаг 6
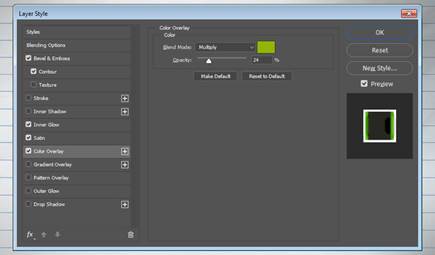
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #92b506
- Opacity (Непрозрачность): 24%

Шаг 7
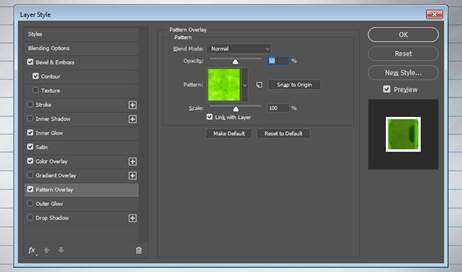
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Opacity (Непрозрачность): 50%
- Pattern (Узор): Comic-book-ink-pattern
Жмем ОК.

 2020-05-25
2020-05-25 86
86







