Приступая к разработке сайта, необходимо определить его цели: в чём его предназначение и полезность.
Создание сайта предполагает наличие нескольких этапов.
1. Определение тематики. Выбор темы должна соответствовать вашим знаниям, интересам, опыту для того, чтобы в дальнейшем пополнение сайта не вызывало трудностей.
2. Выбор названия сайта. Оно должно быть кратким и соответствовать содержанию сайта.
3. Определение разделов, из которых будет состоять сайт – это будет его основа.
4. Подготовка предварительных материалов (статей, анкет, тестов и др.) в Word для разделов сайта и информации для главной старицы сайта.
5. Подбор иллюстративных и графических материалов, помещённых в отдельную папку.
Итак, создание сайта в системе uCoz.
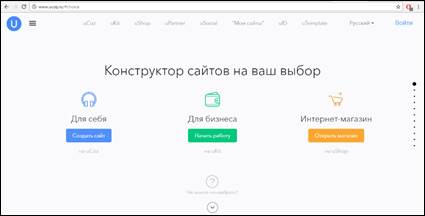
1. Откройте страницу www.uCoz.ru, которая выглядит так, как на рис. 1. Нажмите на кнопку «Создать сайт».

Рисунок 1.
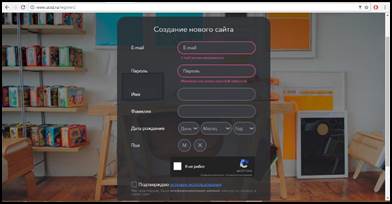
2. В появившемся окне (рис. 2), необходимо выбрать адрес нового сайта, он и будет являться логином создателя сайта. Логин должен состоять из латинских букв, цифр и дефиса, длинна его - от 2 до 25 символов. Также можно выбрать домен, для Вашего ресурса. Мы создали сайт www. mrdennie.uCoz.ru.

Рисунок 2.
3. Выбираем дизайн сайта (в системе uCoz их большое разнообразие). При желании всегда можно изменить выбранный дизайн или название сайта в панели управления. Выбираем дизайн #977 из секции «Фото» (рис. 3).

Рисунок 3.
4. Выбираем модули для Вашего сайта. При необходимости всегда можно подключить или отключить любой из доступных в системе модулей.
В верхней, левой части окна (рис. 4) предлагается выбрать следующие:

Рисунок 4.
Выбираем интересующие нас пункты и активируем их.
5. В открывшемся окне (рис. 5) появляется информация о созданном сайте.

Рисунок 5.
Управление дизайном и содержанием страниц осуществляется в разделе "Управление дизайном". Для создания страниц сайта и наполнения их контентом необходимо перейти в редактор страниц. Для загрузки крупных файлов целесообразнее пользоваться файловым менеджером. Залогом успешности и популярности Вашего сайта среди посетителей будет уникальность материала, расположенного на сайте. При использовании информации других авторов, важно помнить о законе об авторских правах.
Сайт не должен быть перегружен «тяжёлой» графикой и фоновой музыкой, которые замедляют загрузку сайта.
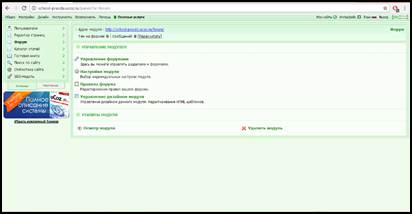
Перестраивать блоки сайта по желанию можно с помощью удобного конструктора в панели управления. Там же можно активировать дополнительные модули, которые, возможно, пригодятся для сайта (статистика, форум, FAQ, интернет–магазин, мини–чат, поиск по сайту и др.). Для дальнейшей раскрутки сайта, желательно, активировать статистику с целью вывода информации о просмотре сайта поисковыми роботами. В настройках Форума (рис. 6) необходимо указать права доступа посетителей сайта: функциию просмотра лучше оставить только для гостей, обезопасив форум от спамов.

Рисунок 6.
Так же нужно обезопасить и доступом к комментариям Ваших новостей.
Сайт начнет индексироваться поисковиками через 30 дней, поэтому не следует спешить необдуманно наполнять сайт контентом.

Рисунок Х. «Одна из страниц сайта «Школьная правда» городищенской средней школы»
Таким образом, создание сайта на uCoz не представляет сложности. В случае же появления трудностей в системе uCoz есть FAQ и форум, где можно получить помощь по интересующим вопросам. Перейти к форуму можно из раздела Помощь.
ЗАКЛЮЧЕНИЕ
Заключение я тебе потом напишу.
По правилам.
И отзыв тоже. Просто подпишешь его у Щербака и всё.
СПИСОК ЛИТРАТУРЫ
1. Алексеев Ю.М. Быстро и легко создаем, программируем, шлифуем и раскручиваем web–сайт. М.: изд. Лучшие Книги, 2009, – 426 с.
2. Воройский, Ф. С. Информатика. Энциклопедический систематизированный словарь–справочник: введение в современные информационные и телекоммуникационные технологии в терминах и фактах [Текст] / Ф.С. Воройский. – 4–е изд. – М.: Физматлит, 2009. – 965 с.
3. Гаевский А.Ю., Романовский В.А. Создание Web–страниц и web–сайтов. М.: Триумф, 2008 г. – 454 стр.
4. Едомский Ю.Е. Техника Web–дизайна для студента. BHV–СПб, 2008. – 392c.
5. Инькова, Н. А. Создание Web–сайтов: Учебно–методическое пособие [Электронный ресурс] / Инькова Н.А., Зайцева Е.А., Кузьмина Н.В, Толстых С.Г. // Режим доступа: http://club–edu.tambov.ru/methodic/fio/p5.doc
6. Кроудер, Д. Создание вебсайта для чайников. 3e издание.: Пер. с англ. М.: ООО "И. Д. Вильямс". 2010. 352 с.: ил.
7. Кузнецов, М. В. Пракгика создания Web–сайтов / М. В. Кузнецов, И. В. Симдянов. – 2–е изд., перераб. и доп. – СПб.: БХВ–Петербург, 2009. – 1264 с.: ил. + CD–ROM – (Профессиональное программирование)
8. Лещев Д. Создание интерактивного web–сайта: учебный курс. СПб.: Питер, 2011. – 544 с.
9. Немцова Т. И., Назарова Ю. В. Компьютерная графика и wеЬ–дизайн. Практикум: учебное пособие/ под ред. Л. Г. Гагариной.– М.: Ид •ФОРУМ•: ИНФРА–М, 2010.– 288 с.: ил.
ПРИЛОЖЕНИЯ
Приложение 1.
 2020-06-29
2020-06-29 74
74







