Цель работы: Освоить работу со слоями в графическом редакторе.
Ход работы:
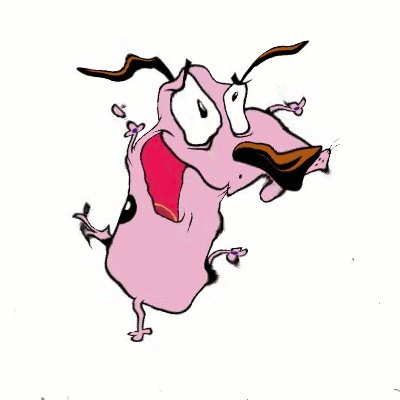
1) Открываем изображение пса.

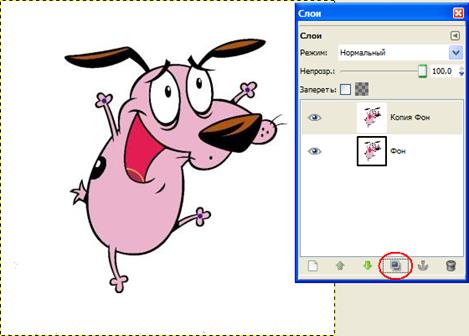
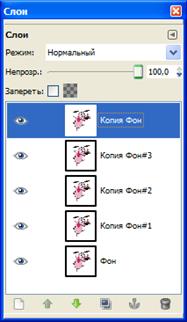
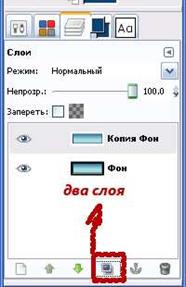
2) Дублируем слой (Слой -> Создать копию слоя или как на скрине)

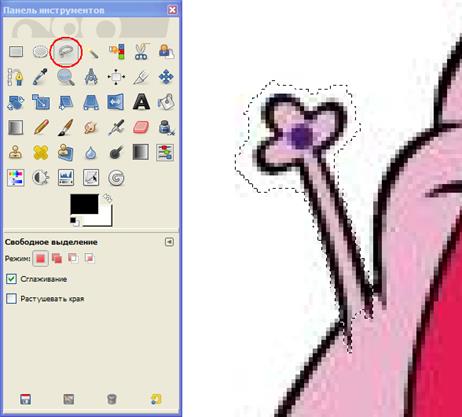
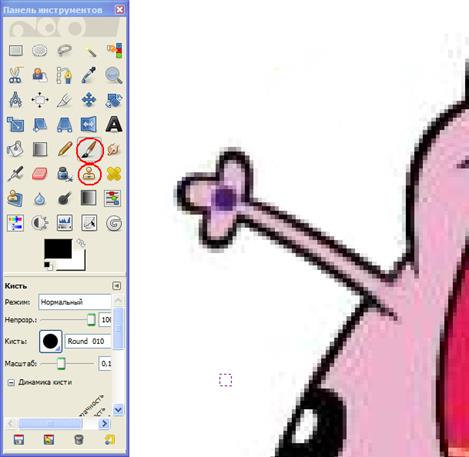
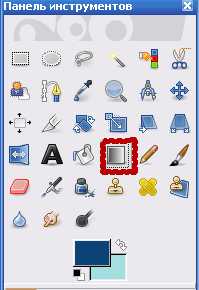
3) Так как двигаться будет только лапа, то ее и выделяем любым удобным вам способом (например, «Свободным выделением»)

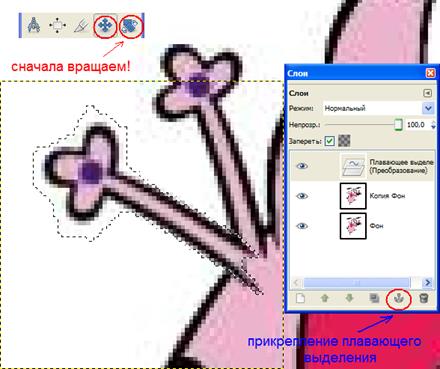
4) Затем, с помощью инструментов «Вращение» и «Перемещение» располагаем конечность в крайнее положение, которого она должна достичь. Появившееся плавающее выделение прикрепляем.

5) Теперь самая трудоемкая часть: используя «Кисть», «Штамп», нужно сделать так, чтобы новое изображение выглядело, будто так и было.

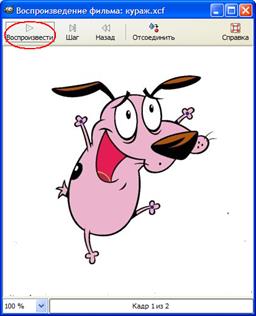
6) Идем в Фильтры -> Анимация -> Воспроизведение, в появившемся окне жмем «Старт» и смотрим, что у нас получилось:

Это была простейшая анимация: два слоя-кадра, на которых движущийся объект (лапа) находится в крайних положениях движения. Естественно, на натуральность и реализм этот вариант претендует слабо. Есть способ исправления этой нехорошести:
-добавить несколько дополнительных кадров, с промежуточными положениями объекта.
|
|
|
Допустим, мы не очень ленивы и сделали сразу три промежуточных кадра:

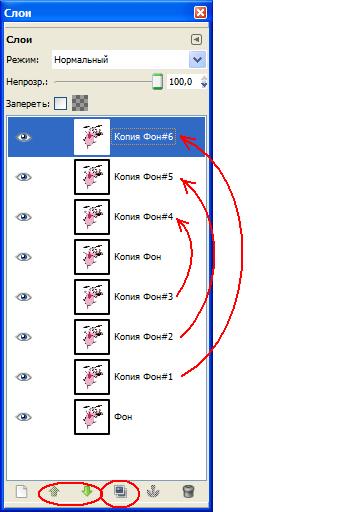
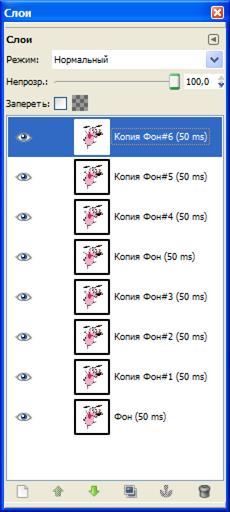
Затем создаем копии промежуточных слоев и размещаем их после последнего кадра в обратном (!) порядке:

И тогда при воспроизведении все будет нормально
Чем больше промежуточных положений вы зададите, тем плавнее будет движение.
Но, возможно, покажется, что машет Пес плавно, но медленно. В таком случае нам нужно установить задержку для каждого слоя (т. е. то время, в течение которого будет виден один кадр, пока не сменится следующим). Делается это элементарно: к названию слоя в скобках приписывается это самое время задержки, в милисекундах. Нужно запомнить, что 1 сек.= 1000 мс.
По умолчанию задержка для любого слоя-кадра составляет 100 мс. А это значит, что, если мы хотим увеличить скорость движения вдвое, то нужно во столько же раз уменьшить время задержки. В нашем случае это 50 мс.

И теперь пес машет быстрее:
Если скорость движения нужно уменьшить, то просто увеличиваем время задержки.
Фильтры
Фильтры -> Анимация -> Плавный переход…
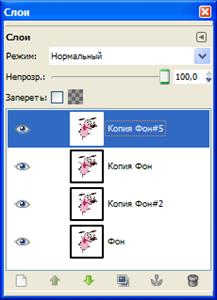
Для его применения необходимо минимум три слоя. В нашем случае я решил оставить 2 крайних положения и 2 средних:

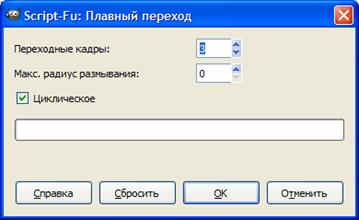
Выставляем нужные нам параметры:
Переходные кадры — отвечает за то, сколько доп. кадров будет «впихнуто» между уже существующими.
Макс. радиус размывания — насколько размытым будет выглядеть движение.
Пункт «Циклическое» указывает, будет ли повторяться этот эффект.
Допустим, так (стандарт):

Получившаяся анимированная картинка откроется как новое изображение, так что оригинал не будет затронут.
|
|
|
Фильтры -> Анимация -> Волны
Фильтр работает с одним слоем.
Эффект от приминения будет напоминать водную поверхность, в которую бросили камень
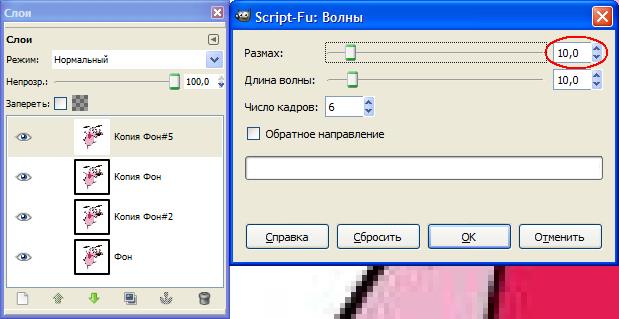
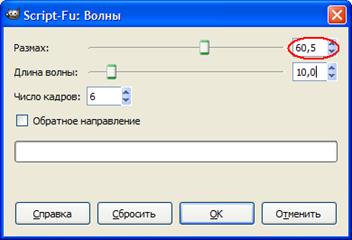
Разберем параметры:
Размах -то, насколько сильно будет искажено волнами изображение, например так:

Или так:

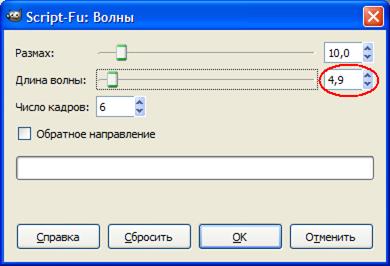
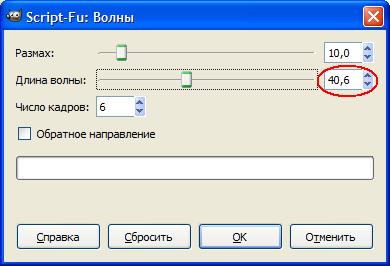
Длина волны — ненаучно говоря, расстояние от одной волны до следующей. Может быть таким:

Или таким:

Пункт Обратное направление отвечает за распространение волн (к центру или из центра)
Фильтры -> Анимация -> Вращающийся шар…
Проецирует изображение (один слой) на вращающийся шар.
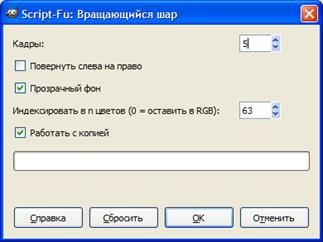
Параметры:
Кадры — число кадров
Повернуть слева направо — направление вращения шара
Прозрачный фон — указывает, останутся ли прозрачные зоны изображения таковыми при проецировании на шар.
Индексировать в n цветов (0 — оствить в RGB) — параметр, позволяющий оптимизировать цвета на объекте.
Работать с копией — будет создана копия обрабатываемого изображения, которая и спроецируется на шар.


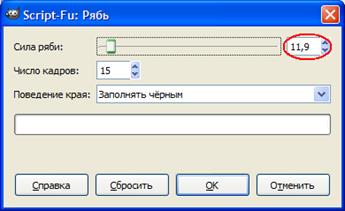
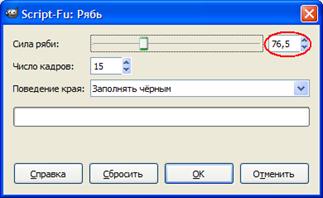
Фильтры -> Анимация -> Рябь…
Работает с одним слоем, добавляя изображению эффекта ряби на воде.
Параметры таковы:
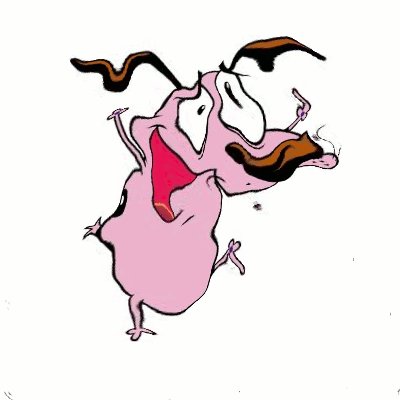
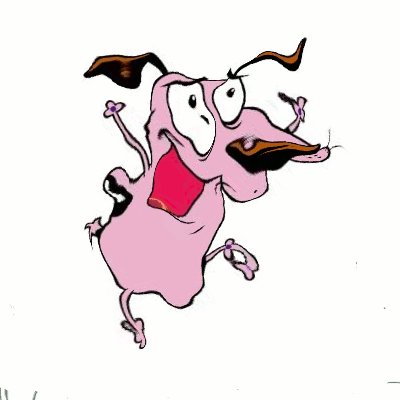
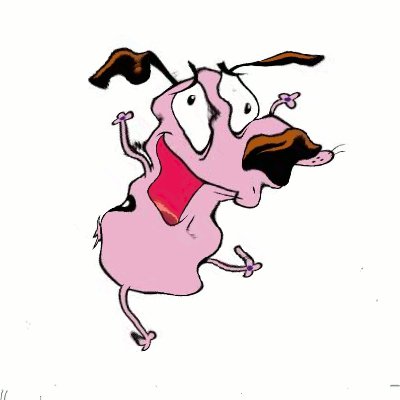
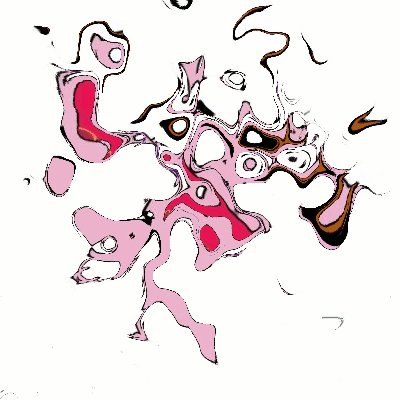
Сила ряби — думаю, и так понятно. Может быть такой:


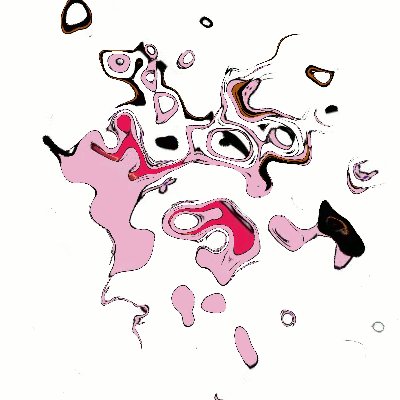
Или такой:


Число кадров — тоже интуитивно ясно.
Поведение края -то, как будет вести себя край слоя при искажении: загибаться, размываться или заполняться черным цветом. Честно говоря, ни разу не довелось замечать какой-либо эффект от применения этого пункта.
Дополнения
В конце пути Фильтры -> Анимация -> … есть 3 пункта, касающиеся оптимизации итогового изображения:
1) Оптимизация (для GIF) — изменяет изображение так, чтобы уменьшить размер файла для сохранения анимации в формате GIF.
2) Оптимизировать (Разница) — уменьшить размер файла, объединяя слои там, где это возможно.
3) Разоптимизировать — убирает всякую оптимизацию изображения для более удобного редактирования.
Экспорт
После того, как вы завершите работу над своим творением, нужно все правильно сохранить. Итак.
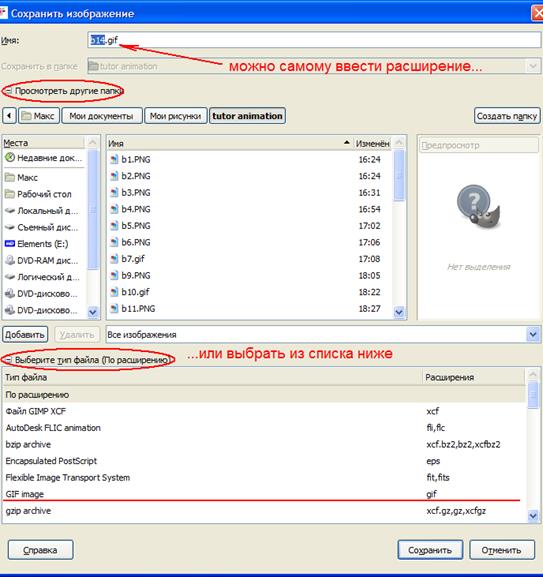
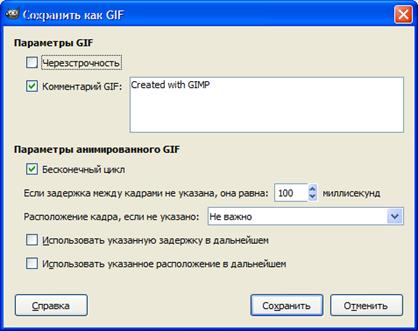
Файл -> Сохранить как…
Появится окно:

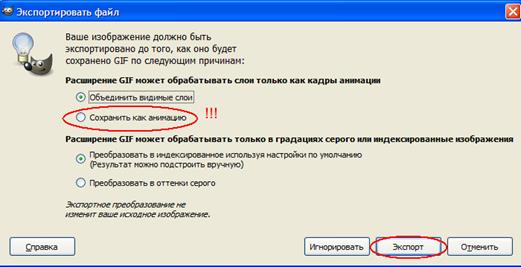
Затем:

И, наконец:

Задание 2
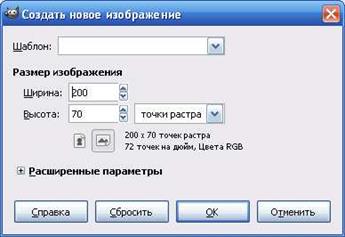
С помощью меню «Файл — Создать», делаем документ размером 200 на 70.

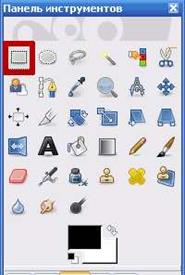
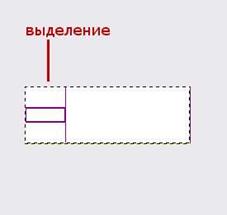
И при помощи прямоугольного выделения, выделяем нашу кнопку.


Что бы раскрасить кнопку, мы используем инструмент «Градиентная заливка» и выберем цвет по вкусу, например, сине - голубой.

Заливаем нашу кнопку сверху вниз, получаем такой результат:

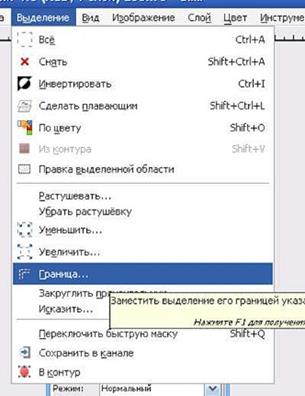
Можно через меню «Выделение — Граница», сделать рамку нашей кнопки, залив градиентом более тёмного цвета.

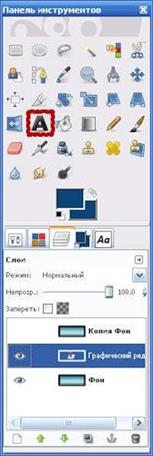
После того как мы украсили нашу кнопку, продублируем её и создадим ещё один слой.

Теперь нам нужно добавить текст на наши слои. На первый слой «фон» например, «Графический редактор» и объединить с фоном, а на второй «копия фона» написал «GIMP» и так же объединил с копией фона. Меню «Слой — Объединить с предыдущим».


Ну и в заключении, применим эффект выжигания. Меню «Фильтры — Анимация — Выжигание».

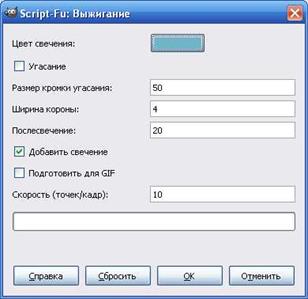
Вот параметры, которые я использовал при выжигание. Вы можете задать свои параметры и поэкспериментировать.

Вот такая кнопка получается в итоге:

Задание 3
Начнем с того, что нужно использовать при создании:
- Орден «Железный крест» (В папке Вашей группы)
- Орден «Победа» (ищем там же)
- Карта. Например, одного из фронтов
- Внимательность, терпение.
Создаем новый документ, размер 600*600 px.
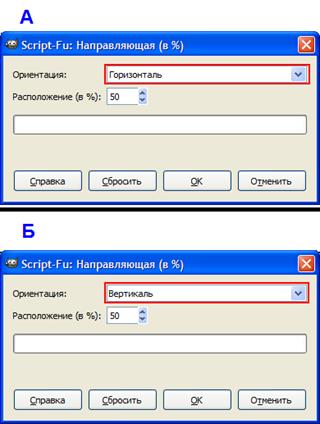
Сразу расставим необходимые направляющие: идем в Изображение -> Направляющие -> Направляющая (в %…) и создаем сначала горизонтальную (А), а затем вертикальную (Б).

ФОН
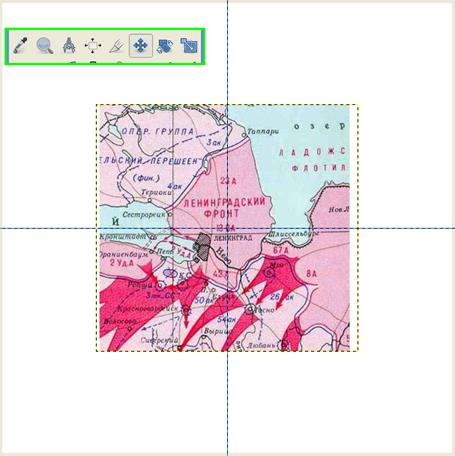
Открываем как слой изображение карты (Файл -> Открыть как слои… и выбираем нужное изображение), а затем инструментом «Перемещение» помещаем его посередине

Инструментом «Масштаб» подгоняем карту под размер основного изображения, т. е. 600*600. Если она сдвинулась с центра, перемещаем ее обратно.
|
|
|

Идем в Цвет -> Обесцвечивание, применяем с параметром -Среднее-

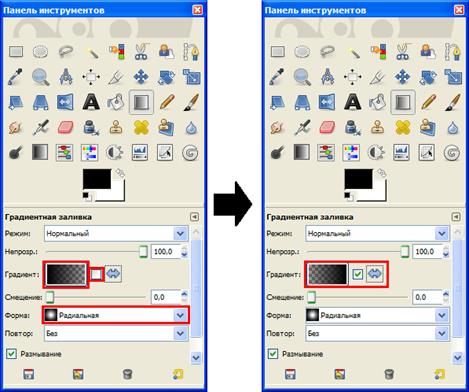
Берем «Градиент» и устанавливаем такие парметры:

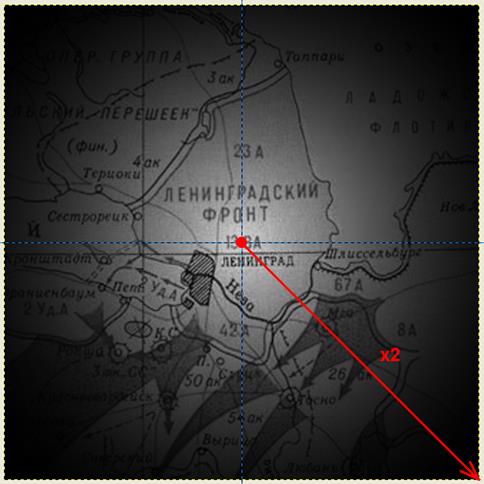
Теперь дважды (!) растягиваем градиент, как показано ниже:

ОРДЕНА
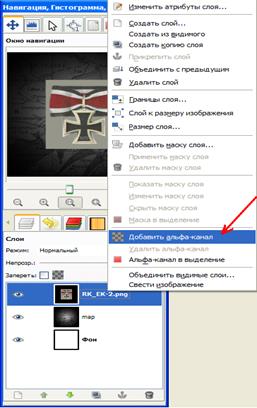
Сначала откроем как слой «Железный крест». Добавляем слою альфа-канал (в списке слоев жмем пр. кн.мыши на нужном слое, в появившемся меню выбираем Добавить альфа-канал):

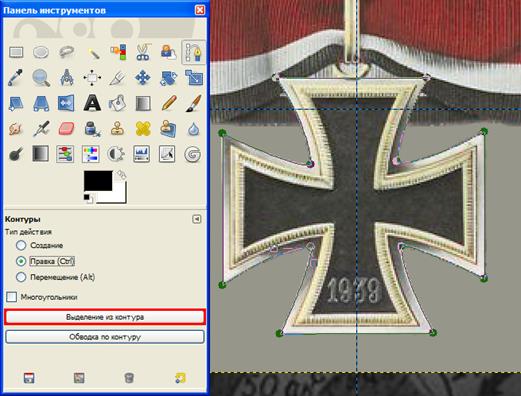
Теперь нужно выделить сам крест. Для этого используем «Контуры».

Инвертируем выделение (Выделение -> Инвертировать или Ctrl+I) и удаляем (Del)

Снимаем выделение (Выделение -> Снять или Ctrl+Shift), а затем автокадрируем слой (Слой -> Автокадрировать слой). Перемещаем на центр.

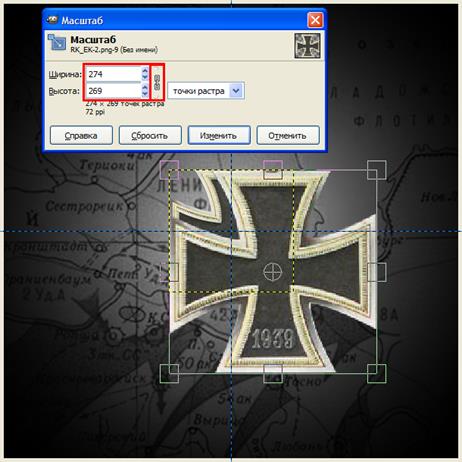
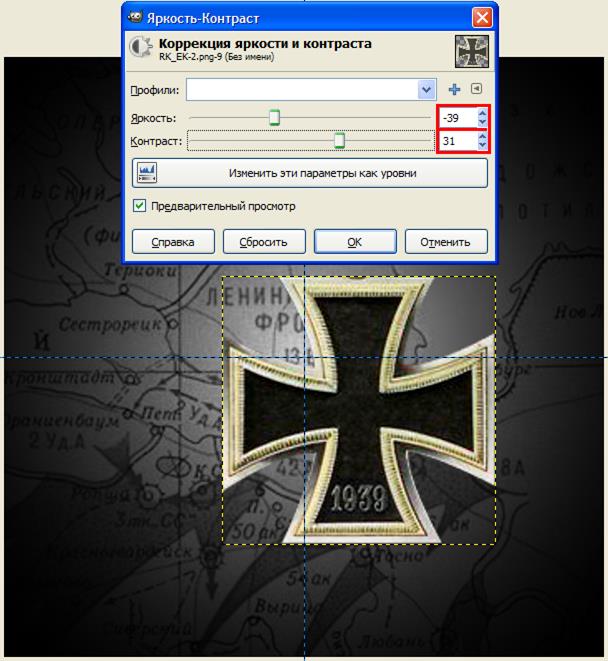
Берем «Масштаб» и немного увеличиваем крест, нужно немного подправить его контраст (Цвет ->Яркость-Контраст)


Возвращаем его обратно на центр.
Теперь почти то же самое повторим с орденом «Победа»
- Открываем как слой, добавляем альфа-канал
- Выделяем, инвертируем выделение, удаляем лишнее
- Масштабируем так, чтобы ордена соответствовали друг другу, затем автокадрируем

АНИМИРОВАНИЕ
Основные объекты анимации приготовлены. Теперь приступим к процессу «оживления».
Сейчас будем много работать с масштабом и копиями слоев.
Для начала уберем видимость слоя с крестом (тыкнем в глазик рядом со слоем в списке).
Создаем новый слой (Слой -> Создать слой…) со стандартными параметрами, назвав его [path] (ну или «путь», по русски говоря). Этот слой нам нужен, чтобы точнее определить траекторию движения звезды.
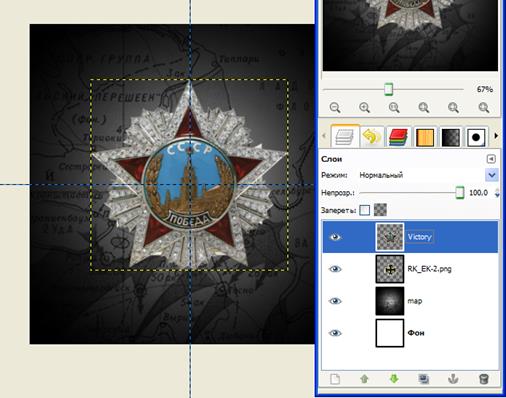
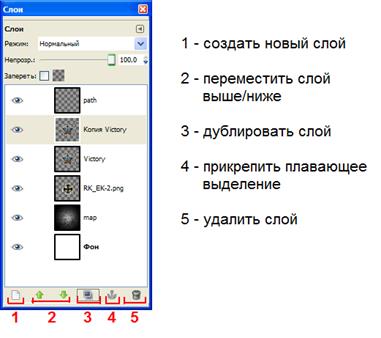
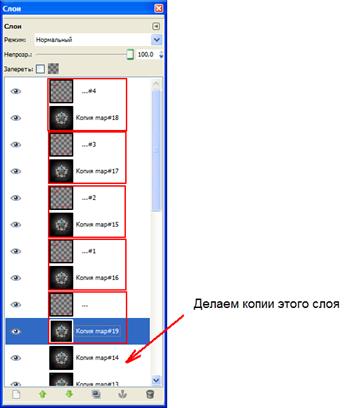
Теперь продублируем слой со звездой [Victory] (ниже на скриншоте указаны кнопки для более удобной работы со слоями)

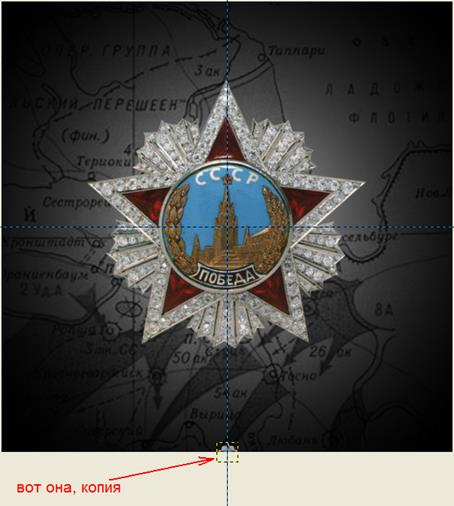
Уменьшим размер копии, а затем переместим ее:

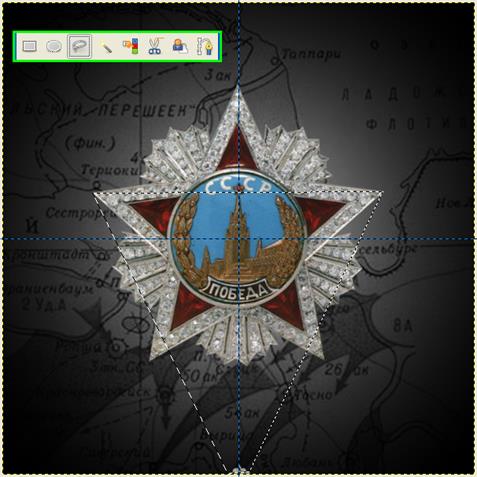
Возвращаемся на [path], берем «Свободное выделение» и создаем область, ориентируясь на концы лучей:

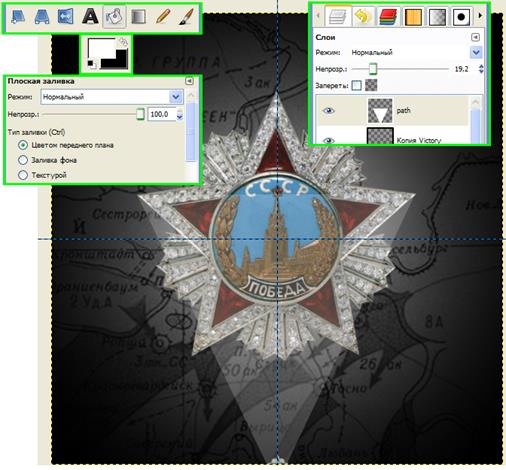
Берем «Плоская заливка» и заливаем сие выделение белым цветом, после чего снижаем непрозрачность слоя примерно до 15–20%. Снимаем выделение.

Далее по пунктам:
- Переходим на [Victory], дублируем слой.
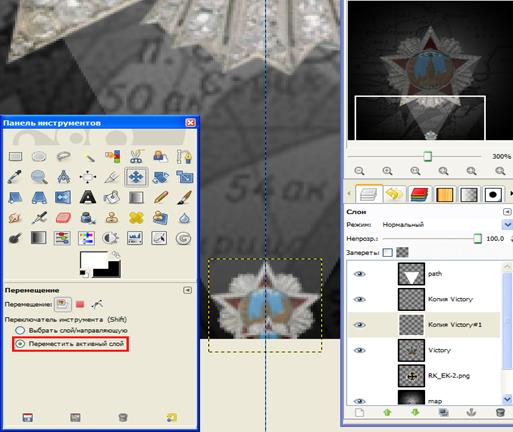
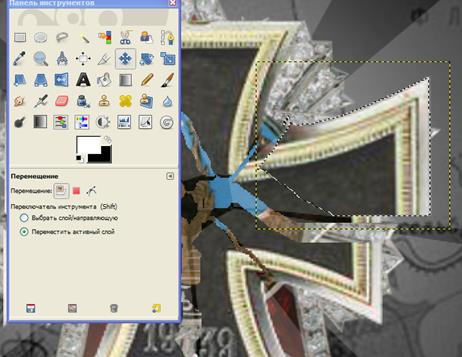
- С помощью инструментов «Масштаб» и «Перемещение» уменьшаем получившуюся копию и помещаем вот таким образом (в параметрах инструмента «Перемещение» обязательно переключитесь на -Переместить активный слой-):

|
|
|
Обратите внимание, чтобы верхний луч меньшей звезды находился примерно на уровне центра бОльшей.
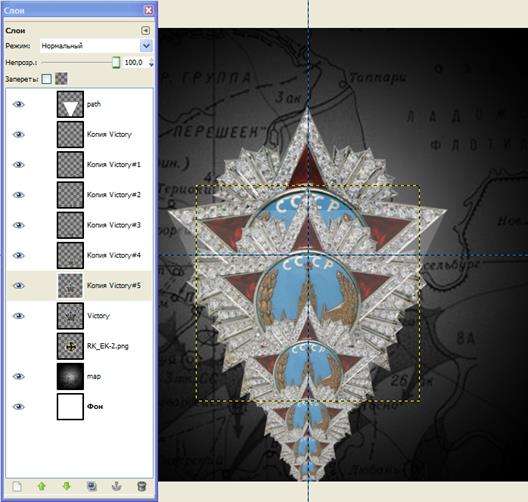
Повторяем вышеуказанные пункты до тех пор, пока не получим вот такую картину:

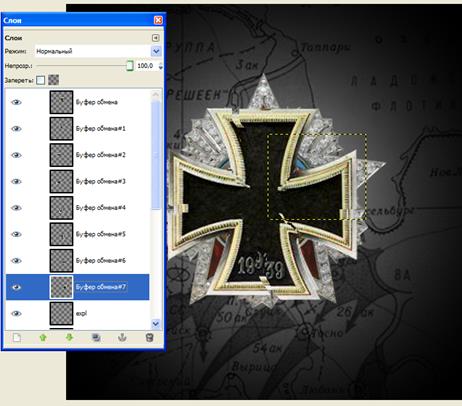
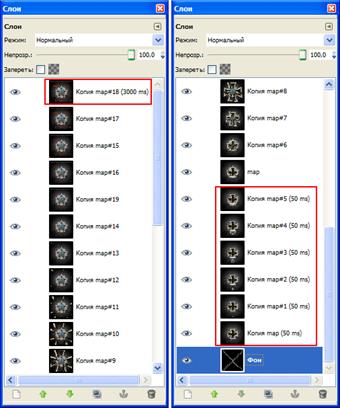
Теперь с помощью стрелочек поднимаем и опускаем слои так, чтобы они оказались в таком порядке:

Создаем 5 копий слоя [map] и располагаем так:

Включаем видимость слоя с крестом, делаем также 5 его копий, и перемещаем так, чтобы список приобрел следующий вид:

Удаляем [path], больше он нам ни к чему.
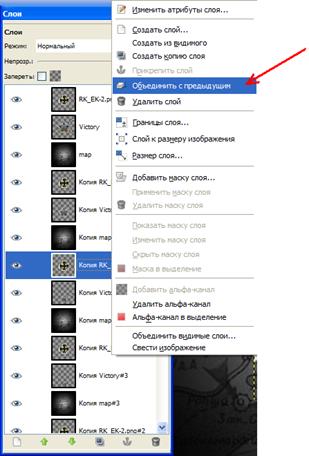
Теперь будем объединять слои. Чтобы объединить слои, жмем пр. кн.мыши на слое в списке и выбираем Объединить с предыдущим

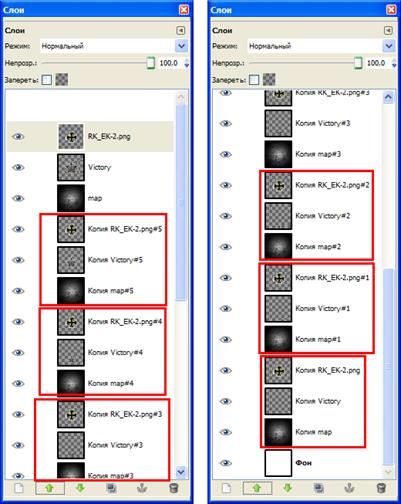
Ниже показано, какие тройки слоев нужно объединять. А еще ниже — что должно получится.


Объедините также [Victory] и [map]
С первой частью анимации мы разобрались.
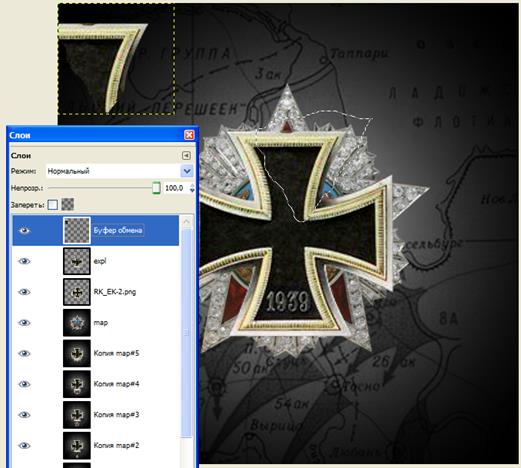
Создаем еще одну копию слоя с крестом. И назовем ее [expl]. Для этой копии следуем в Слой -> Слой к размеру изображения.
Убираем направляющие (Изображение -> Направляющие -> Удалить направляющие)
Берем «Свободное выделение», выделяем фрагмент креста, вырезаем (Ctrl+X) и вставляем как новый слой (Правка -> Вставить как… -> Новый слой)

Таким образом разбираем на части весь крест. Все новые слои с вырезанными частями скапливаются в верхнем левом углу изображения, откуда мы сейчас будем их вытаскивать обратно.
Снимаем все оставшиеся выделения, берем «Перемещение» и перетаскиваем куски-слои вот таким образом:

Сводим все слои с осколками в один слой и для него применяем Слой -> Слой к размеру изображения. Назовем этот слой [fragments]
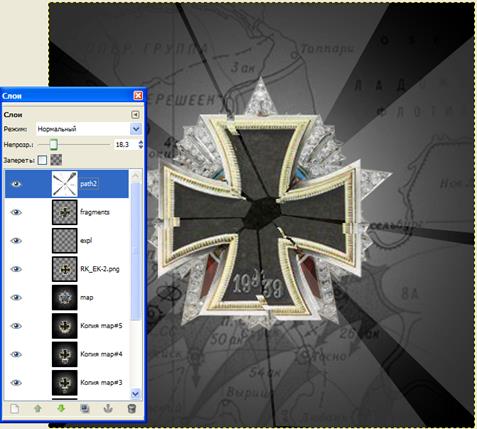
Создаем новый слой по принципу того, который направлял движение звезды и назовем его [path2]. Но выглядеть он будет чуть иначе:

1) Создаем копию слоя [fragments] (при следующем выполнении этой операции — копию предыдущего слоя)
2) «Свободным выделением» выделяем осколок, идем в Выделение -> Сделать плавающим (Shift+Ctrl+L),перемещаем на небольшое расстояние, увеличиваем и прикрепляем плавающий слой. Чтобы было удобнее выделять, отключите видимость [RK_EK-2.png], т. е. слоя-оригинала «Железного креста».

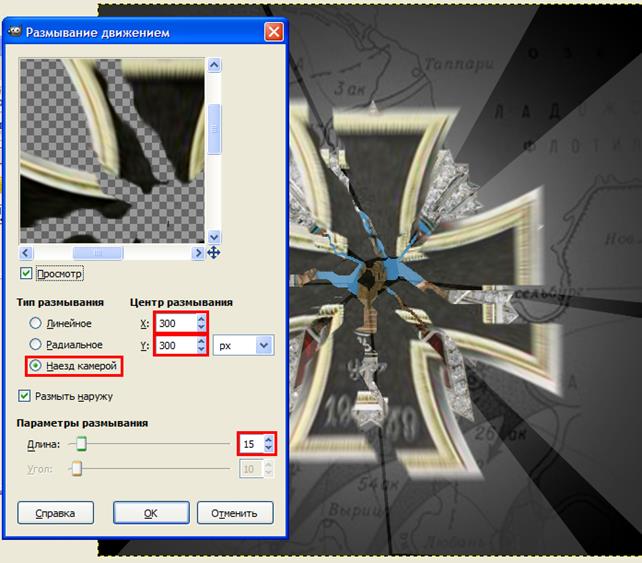
3) Повторяем эту процедуру со всеми оставшимися осколками. После того, как разберетесь с перетаскиванием, можно применить Фильтр -> Размывание -> Размывание движением

С каждым новым слоем длину размывания можно увеличивать.
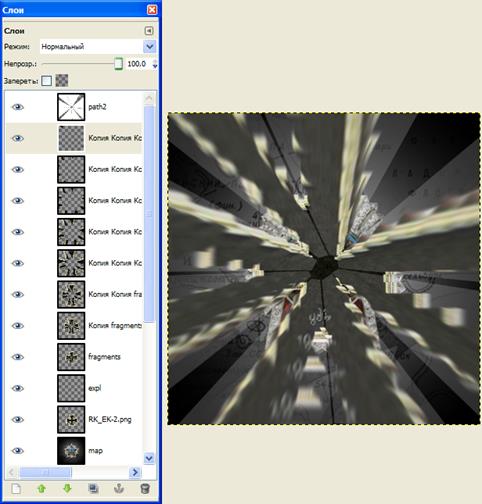
Повторяйте предыдущие пункты, пока не получите нечто, похожее на это:

Должно получится 8 слоев с осколками.
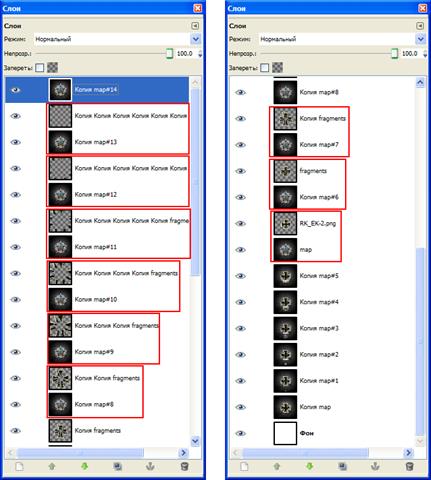
Удаляем [path2] и [expl]. Создаем копии слоя [map], на одну больше, чем получилось «осколочных» слоев (в нашем случае 9).
А затем распределяем эти копии между слоями, после чего объединяем выделенные пары:


И, наконец, финишная прямая. Надпись.
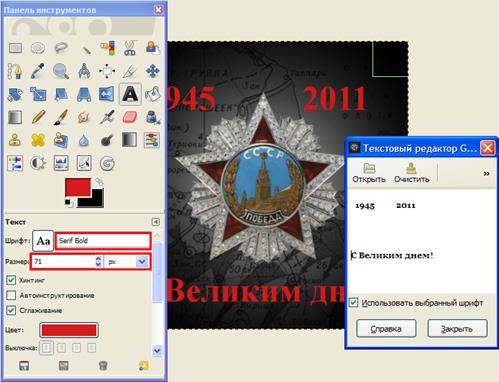
Берем инструмент «Текст», переходим на самый верхний слой и пишем. Я выбрал следующие параметры:

Жмем пр. кн.мыши на текстовом слое в списке и выбираем «Удалить текстовую информацию», после чегосоздаем 4 копии этого слоя.
Меняем непрозрачность так:
оригинал — 20%
1 копия — 40%
2 копия — 60%
3 копия — 80%
4 копия (самая верхняя) — 100%
Затем делаем 5 копий последнего слоя, на котором нет текста, размещаем эти копии между слоями с текстом, после чего выделенные пары объединяем.

Теперь осталось только выставить задержку для слоев. Чтобы узнать, что и где не так, направляемся в Фильтры ->Анимация -> Воспроизведение.
Попробуйте вот такие значения:

 2020-06-30
2020-06-30 92
92








