Интегральное свойство margin определяет значения ширины верхнего, правого, нижнего и левого полей блока (может быть задано от 1 до 4 значений). Значения ширины полей в зависимости от количества значений представлены в табл. 4.3.7.
Таблица 4.3.7. Значения ширины полей в зависимости от количества значений в свойстве margin
| Количество значений | Значение 1 | Значение 2 | Значение 3 | Значение 4 |
| Ширина всех полей | ||||
| Ширина верхнего и нижнего полей | Ширина правого и левого полей | |||
| Ширина верхнего поля | Ширина правого и левого полей | Ширина нижнего поля | ||
| Ширина верхнего поля | Ширина правого поля | Ширина нижнего поля | Ширина левого поля |
Пример 4.3.55. Задание ширины полей:
1. body {margin: 20% 10%} – установка в теле документа верхней и нижней границ в 20% от высоты экрана, а также правой и левой границ в 10% от ширины экрана.
Вывод Web-страницы для заданных значений ширины полей будет иметь следующий вид:

|
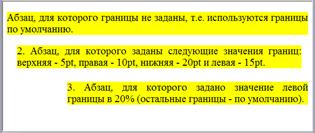
2. margin: 5pt 10pt 20pt 15pt – установка ширины верхнего поля в 20 пунктов, ширины правого поля в 10 пунктов, ширины нижнего поля в 20 пунктов ширины левого поля в 15 пунктов.
3. margin-left: 20% – установка ширины левого поля в 20% от ширины блока.
Фрагмент Web-страницы с выводом абзаца с границами по умолчанию, а также с границами, заданными в примерах 4.3.54(2) и 4.3.54(3) имеет следующий вид:

|
 2014-02-10
2014-02-10 321
321








