Свойства border-top-color, border-right-color, border-bottom-color, border-left-color и border-color
Свойства border-top-width, border-right-width, border-bottom-width, border-left-width и border-width
Свойства border-top-width, border-right-width, border-bottom-width и определяют толщину соответственно верхней, правой, нижней и левой границ блока. В качестве значений свойства можно задать одно из трех значений: thin – тонкая граница, medium – граница средней толщины (это значение по умолчанию) и thick – толстая граница. Кроме того, толщину границы можно задать с помощью числа в абсолютных или относительных единицах.
Интегральное свойство border-width определяет значения толщину верхней, правой, нижней и левой границ блока (может быть задано от 1 до 4 значений). Это свойство определяет значения ширины аналогично свойству margin для полей блока.
Пример 4.3.56. Задание толщины границы:
1. border-left-width: 10pt – задание для абзаца толщины левой границы в 10 пунктов.
2. border-width: 20px 30px – установка толщины верхней и нижней границы в 20 пикселей, а левой и правой границ – в 30 пикселей.
|
|
|
Свойства border-top-color, border-right-color, border-bottom-color и border-left-color определяют цвет соответственно верхней, правой, нижней и левой границ блока (задание цвета в CSS описано в 4.3.11.3).
В качестве значения по умолчанию используется значение свойства color для данного блока.
Интегральное свойство border-color определяет значения цвета верхней, правой, нижней и левой границ блока аналогично свойству margin для полей блока.
Пример 4.3.56. Задание цвета границы:
1. border-left-color: green – задание для абзаца зеленого цвета границы.
2. border-color: navy navy navy red – установка темно-синего цвета верхней, правой и нижней границы и красного цвета для левой границы.
Помимо значений цвета, свойство border-color может иметь значение transparent (в этом случае граница является прозрачной, хотя она может иметь ширину). В Internet Explorer цвет границы определяется для значения transparent значением рассматриваемого ниже стиля границы, а в остальных Web-браузерах – цветом фона содержимого блока.
Свойства border-top-style, border-right-style, border-bottom-style и border-left-style определяют стиль границы блока и самого блока.
По умолчанию свойства имеют значение "none" (отсутствие границы). Свойства могут иметь также значение "hidden" (скрытая граница). Остальные возможные значения свойств стиля границы приведены в табл. 4.3.8.
Таблица 4.3.8. Допустимые значения свойств стиля границы (для красного цвета границы)
| Значение свойства | Стиль | Пример |
| solid | Сплошная линия | 
|
| double | Двойная линия | 
|
| dotted | Пунктирная линия | 
|
| dashed | Штрихпунктирная линия | 
|
| groove | Вдавленная линия | 
|
| ridge | Выпуклая линия | 
|
| outset | Весь блок выпуклый | 
|
| inset | Весь блок вдавленный | 
|
Все границы выводятся поверх фонового заполнения блока (цветом или изображением). Цвет границ для значений groove, ridge, inset и outset зависит от значения свойства цвета границы.
|
|
|
Поскольку по умолчанию граница не выводится (даже если заданы свойства ширины и цвета границы), для вывода границы надо обязательно задать свойство стиля, со значением, отличным от none и hidden.
Интегральное свойство border-style определяет значения стилей верхней, правой, нижней и левой границ блока аналогично свойству margin для полей блока.
Пример 4.3.58. Задание стиля границы:
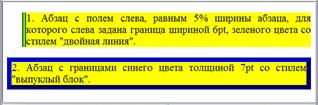
1..p1 {margin-left: 5%; border-left-width: 6pt;
border-left-color: green; border-left-style: double} – задание для абзаца класса p1 ширины левого поля в 5% от ширины экрана, толщины левой границы в 6 пунктов, зеленого цвета левой границы со стилем двойная линия.
2..p2 {border-width: 7pt; border-color: blue;
border-style: outset – установка для абзаца класса p2 выпуклого блока с границами синего цвета толщиной 7pt.
Пример вывода Web-страницы для абзацев классов p1 и p2:

|
 2014-02-10
2014-02-10 344
344








