Отступы сверху, справа, снизу и слева от границы до содержимого блока задаются с помощью свойств padding-top, padding-right, padding-bottom и padding-left. Эти свойства задаются в той же форме, что и значения для ширины поля блока.
Интегральное свойство padding определяет значения верхнего, правого, нижнего и левого отступов в блоке аналогично свойству margin для полей блока.
Пример 4.3.60. Задание свойств отступа:
1. Добавление в примере 4.3.58(1) к свойствам класса help свойства padding-left: 1cm – отступ слева шириной 1 сантиметр.
2. Добавление в примере 4.3.58(2) к свойствам класса selection свойства padding: 10pt 20pt 5pt – отступ сверху шириной 10 пунктов, слева и справа шириной 20 пунктов и снизу шириной 5 пунктов.
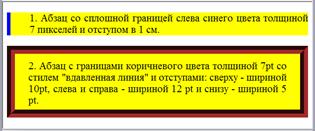
После этих добавлений Web-страница для абзацев классов help и selection будет иметь следующий вид:

|
 2014-02-10
2014-02-10 274
274








