Цветовые модели определяют, какие базовые цвета используются при печати и при просмотре изображения. Существуют следующие основные цветовые модели:
– HSB (hue, saturation, brightness – оттенок, насыщенность, яркость);
– RGB (red, green, blue – красный, зеленый, синий);
– CMYK (cyan, magenta, yellow, black – голубой, малиновый, желтый, черный).
Применяются и специальные модели такие, как Indexed Color (Индексированный цвет) и Duotone (Двутоновое изображение).
|
|
|

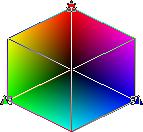
Рис. 4.7 - Цветовая модель RGB.
Как известно, большая часть видимого спектра может быть представлена смешением в различных пропорциях красного, зеленого и синего цветов. Это RGB модель (Рис. 4.7). В изображениях с RGB моделью используются три цвета, или канала. Значение яркости каждого пиксела изменяется обычно от 0 (черный) до 255 (белый) для каждого из трех основных цветов RGB. Например, ярко-красный цвет должен иметь значения яркости R=246, G=20, B=50. При равенстве всех трех значений изображение будет серого цвета, при установке всех значений в 255 – ярко-белым, а при установке всех каналов в 0 – черным. Обычно RGB модельиспользуют, если изображение является самосветящимся, например, если это картинка на экране монитора. В модели RGB работает телевидение и вся видеозапись.
|
|
|
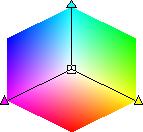
Модель CMYK (Рис. 4.8) в основном применяется при цветной печати изображений, которые мы рассматриваем в отраженном свете. Как и в случае с моделью RGB, три цвета – голубой, малиновый и желтый – при смешивании образуют все остальные цвета, в том числе и черный. Так как красители содержат примеси, то при соответствующем смешивании они образуют глубокий коричневый цвет вместо черного. Чтобы получить настоящий черный, надо добавлять чисто черные чернила. Кстати, в аббревиатуре CMYK для обозначения черного цвета (black) используется буква К, а не В, для избежания путаницы со словом Blue (синий).
 |

Рис. 4.8 – Цветовая модель CYMK.
В CMYK-модели величина каждого основного цвета измеряется в процентном отношении. Чем насыщеннее цвет, тем выше его процент. Например, ярко-красный оттенок определяется 2% голубого, 93% малинового, 90% желтого и 0% черного цветов.
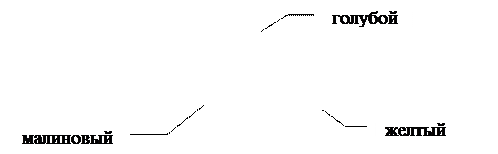
При типографской печати в модели CMYK (а именно в ней выполняется практически вся цветная печать) выполняется цветоделение – преобразование полноцветного изображения в четыре отдельных слоя голубого, малинового, желтого и черного цветов (Рис. 4.9). Далее каждый из этих слоев печатается на прозрачной пленке и уже с этих пленок выполняется цветная офсетная печать.

а) исходное изображение
 |  |  |  |
| голубой | малиновый | желтый | черный |
б) цветовые слои
Рис. 4.9 – Цветоделение.
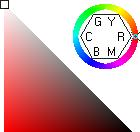
Модель HSB была разработана в качестве "объективной", не зависящей от применяемого оборудования. В этой модели параметр H (оттенок) задается углом от 0 до 360о, которому соответствует оттенок цвета на стандартном цветовом круге. На круге последовательно расположены цвета видимого спектра; красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Для их запоминания придумана поговорка: "Как Однажды Жак-Звонарь Головой Сломал Фонарь".
|
|
|


Рис. 4.10 – Цветовая модель HSB.
Яркость (B) является координатой Х цветового треугольника и изменяется от 0 до 100. Значению 0 соответствует черный цвет.
Насыщенность (S) является координатой Y цветового треугольника и изменяется от 0 до 100. Значению 0 соответствует белый цвет (отсутствие красителя).
Цветовые модели можно преобразовывать одна в другую, поэтому, если необходимо напечатать изображение в цвете, то лучше сначала редактировать его в режиме RGB, более пригодном для просмотра на мониторе, а потом преобразовать в CMYK.
Режим индексированного цвета использует только 256 цветов. За счет этого заметно уменьшается размер файла. Этот режим применяется, например, при создании графики для Web-страниц. В файле дополнительно хранится таблица, в которой приведены значения всех 256 цветов в какой-либо цветовой модели (обычно RGB).
При отображении светящихся изображений используются две всем известные настройки: яркость и контрастность. Яркость задает уровень белого, а контрастность – уровень черного. При настройке монитора выставляйте такую яркость и контрастность, чтобы черный цвет был действительно черным, а не сероватым.
5. системы координат, типы преобразований
графической информации
Перейдем теперь к рассмотрению вопросов обработки векторных изображений. Как мы уже знаем, векторное изображение хранится в виде набора координат своих базовых элементов – отрезков и дуг. Над векторными изображениями можно выполнять так называемые аффинные преобразования – перенос, поворот и масштабирование. При аффинных преобразованиях сохраняются углы между элементами векторного изображения.
 2014-02-12
2014-02-12 1851
1851
