Запустите программу Блокнот и осуществите ввод следующего HTML кода:
< HTML>
<HEAD>
<TITLE>Moй первый HTML-документ</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TOPMARGIN="30" TEXT="black" LINK="#00FF00" ALINK="#00FF00" VLINK="blue">
Это мой первый HTML-документ!
</BODY>
</HTML>
 Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
Задание № 2. Использование тега <ACRONYM>
Запустите программу Блокнот и осуществите ввод следующего HTML кода:
HTML>
<HEAD>
<TITLE>Расшифровка аббревиатур с помощью тега ACRONYM </TITLE>
</HEAD>
<BODY BGCOLOR="FFFFFF" TEXT="black" LINK="#OOFFOO" ALINK="#OOFFOO" VLINK="blue">
<ACRONYM TITLE="HvperText Markup Lanquage"> HTML </ACRONYM>  один из наиболее популярных и распространенных на сегодня языков разметки текста, используемый для создания Web-сайтов.
один из наиболее популярных и распространенных на сегодня языков разметки текста, используемый для создания Web-сайтов.
</BODY>
<HTML>
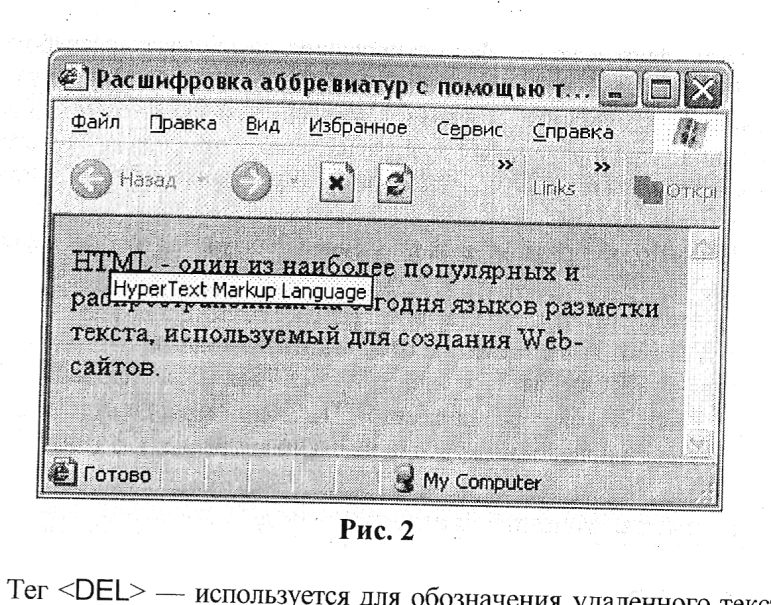
 Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
 2015-01-30
2015-01-30 2060
2060








