Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Использование различных типов выравнивания </TITLE>
</HEAD>
<BODY>
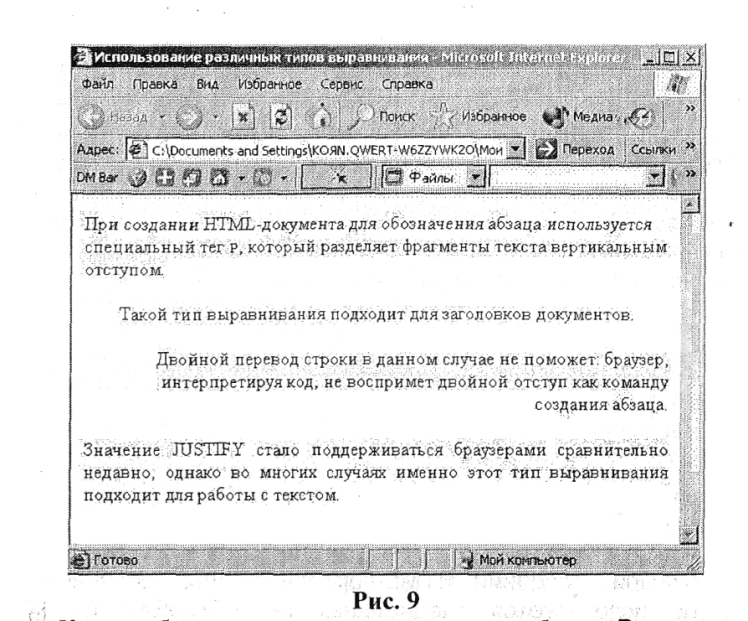
<Р>При создании HTML-документа для обозначения абзаца используется специальный тег <CODE>P</CODE>, который разделяет фрагменты текста вертикальным отступом. </Р>
<Р ALIGN="CENTER"> Taкой тип выравнивания подходит для заголовков документов. </Р>
<Р ALIGN="RIGHT"> Двoйнoй перевод строки в данном случае не поможет: браузер, интерпретируя код, не воспримет двойной отступ как команду создания абзаца.</Р>
<Р ALIGN="JUSTIFY"> Значение JUSTIFY стало поддерживаться браузерами сравнительно недавно, однако во многих случаях именно этот тип выравнивания подходит для работы с текстом.</Р>
</BODY>
</HTML>
 Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:
Задание № 10. Использование тегов форматирования текста внутри тега <Р>
|
|
|
Запустите программу Блокнот и осуществите ввод следующего HTML кода:<HTML>
<HEAD>
<TITLE>Использование тегов форматирования текста внутри тега P</TITLE>
</HEAD>
<BODY>
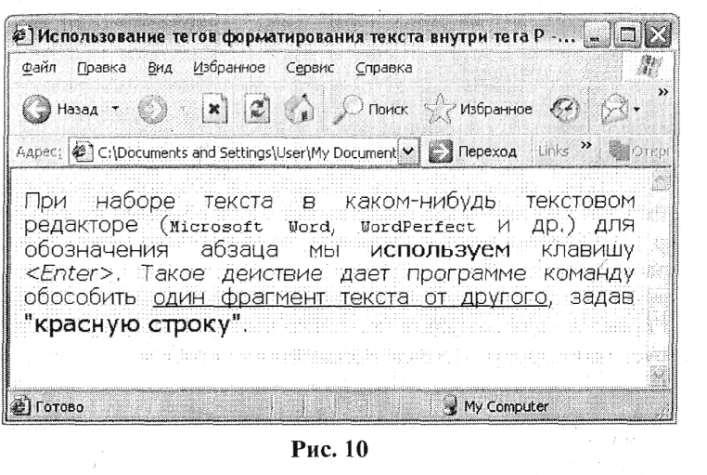
<Р ALIGN="JUSTIFY"> <FONT FACE="Verdana" SIZE="3"> При наборе текста в каком-нибудь текстовом редакторе (<TT>Microsoft Word </TТ>, <TT>WordPerfect</TT> и др.) для обозначения абзаца мы <STRONG>используем</STRON> клавишу <EM><Enter></EM>. Такое действие даёт программе команду обособить <U>один фрагмент текста от другого, задав <FONT COLOR="red"> <BIG> "красную строку" </BIG></FONT>
</FONT></P>
</BODY>
</HTML>
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

 2015-01-30
2015-01-30 1394
1394








