Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Использование элемента опции выбора</ TITLE >
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="black" LINK="#OOFFOO" ALINK="#OOFFOO" VLINK="blue">
<НЗ>Укажите свои увлечения:</НЗ>
<FORM NAME="select_hobby" ACTION="/cgi-bin/hobby.cgi" METHOD="get">
<INPUT TYPE="checkbox" NAME="hobby" VALUE="computers" CHECKED> Компьютеры и Интернет <BR><BR>
<INPUT TYPE="checkbox NAME="hobby" VALUE="art">Литература и искусство <BR> <BR>
<INPUT TYPE="checkbox NAME="hobby" VALUE="music">Музыка и танцы <BR><BR>
<INPUT TYPE="checkbox NAME="hobby" VALUE="auto">Автомобили <BR><BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="sport">Cпopт и активный отдых </FORM>
</BODY>
</HTML>
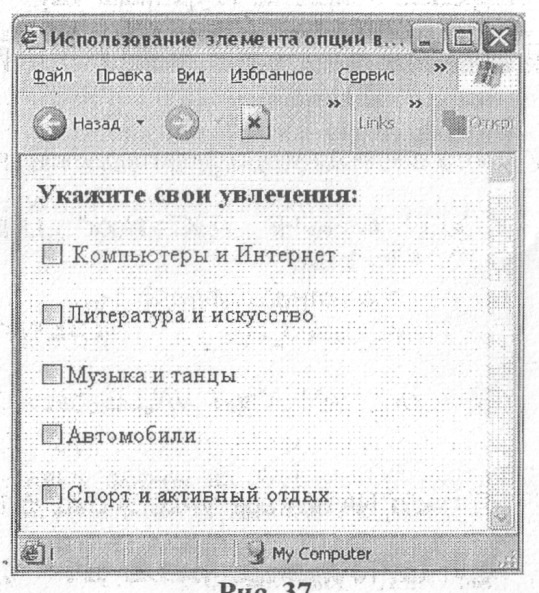
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере и результатом должно послужить следующее:

▲ Как видно из рисунка, пользователь может выбирать несколько вариантов поля CHECKBOX, значение каждого из которых будет передано программой-обработчиком на Web-сервер.
 2015-01-30
2015-01-30 646
646








