Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Итоговый пример по организации пользовательских форм</TITLE>
<HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="black" LINK="#00DFF00" ALINK="#00FF00" VLINK="blue">
<H2 ALIGN="center">ПОЛЬЗОВАТЕЛЬСКАЯ АНКЕТА</H2>
<FORM NAME="user_anketa" ACTION="/сgi-bin/anketa.cgi" METHOD="posf ENCTYPE="multiparf/form-data">
<TABLE BORDER="0" CELLPADDING="5" CELLSPACING="3" ALIGN="center" WIDTH="98%">
<TR>
<TH BGCOLOR="#999999" WIDTH="50%">Личные данные<ТН>
<TH BGCOLOR="#999999" WIDTH ="50%">Увлечения</TH>
</TR>
<TR>
<TD VALIGN="top" BGCOLOR="#EEEEEE" WIDTH="50%">
Ваше имя:<BR>
<INPUT TYPE="text" SIZE="30" MAXLENGTH="35" NAME="name"> <BR>
Ваш пароль:<ВР>
<INPUT TYPE="password" SIZE="30" MAXLENGTH="35" NAME="password">
<BR>
Ваша фотография:<BR>
<INPUT TYPE="file" SIZE="18" NAME="photo">
</TD>
<TD VALIGN="top" BGCOLOR="#EEEEEE" WIDTH="50%">
<INPUT TYPE="checkbox" NAME="hobby" VALUE="computers" СНЕСКЕD>Компьютеры и Интернет
<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="art"Литература и искусство
<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE ="music">Музыка и танцы
<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE ="auto">Автомобили
<BR>
<INPUT TYPE="checkbox" NAME="hobby" VALUE="sport">Cпopт и активный отдых
</TD>
</TR>
<TR>
<TH BGCOLOR="#999999" WIDTH="50%">Mecтo жительства</TН>
<TH BGCOLOR="#999999'' WIDTH="50%"> Комментарии</TН>
</TR>
<TR>
<TD VALIGN="top" BGCOLOR="#EEEEEE"WIDTH="50%">
<SELECT NAME="city" SIZE="5">
<OPTION VALUE="Moscow”>Mocква
<OPTION VALUE="Spb”>Санкт-Петербург
<OPTION VALUE="Samara">Caмapa
<OPTION VALUE="Ryazan">Рязань
<OPTION VALUE="Krasnoyarsk">Красноярск
<OPTION VALUE="Komsomolsk">Комсомольск-на-Амуре
<OPTION VALUE="Vladivostok">Владивосток
</SELECT>
<BR><BR>
<SELECT NAME="country">
<OPTION VALUE="Russia">Россия
<OPTION VALUE="England">Англия
<OPTION VALUE="USA">США
<OPTION VALUE="Germany">Германия
<OPTION VALUE="France"> Франция
</SELECT>
</TD>
<TD VALIGN="top" BGCOLOR="EEEEEE" WIDTH="50%">
<TEXTAREA COLS="25" ROWS="5" NAME="comments">
</TEXTAREA>
<BR>
<INPUT TYPE="radio" NAME="site" VALUE="first" CHECKED> Я впервые на этом сайте
<BR>
<INPUT TYPE="radio" NAME="site" VALUE="not first" Я тут не в первый раз
</ТD>
</TR>
<TR>
<TD COLSPAN="2" ALIGN="center" BGCOLOR="#999900">
<INPUT TYPE="submit" VALUE="Отправить">
<INPUT TYPE="resef VALUE="Очистить">
</TD>
</TR>.
</TABLE>
</FORM>
</BODY>
</HTML>
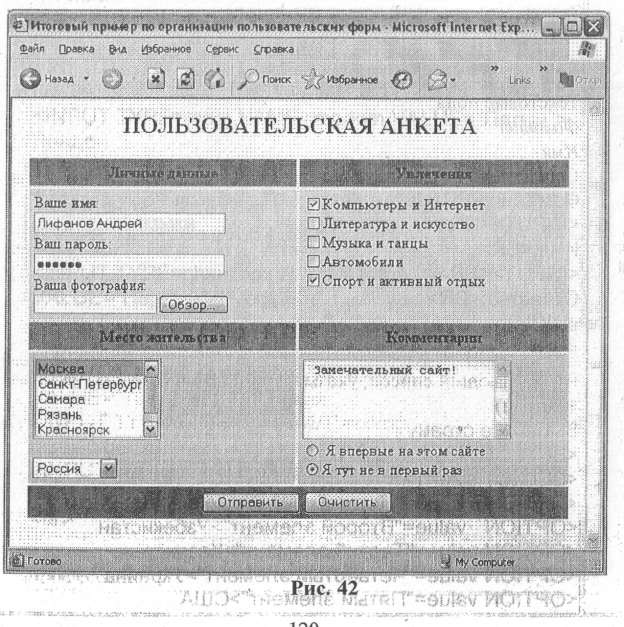
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере и результатом должно послужить следующее:

▲ В данном примере были использованы следующие элементы пользовательских форм:
 текстовая строка;
текстовая строка;
 поле для ввода пароля;
поле для ввода пароля;
 поле выбора локального файла для загрузки на Web-cepвep;
поле выбора локального файла для загрузки на Web-cepвep;
 опция выбора нескольких вариантов данных;
опция выбора нескольких вариантов данных;
 опция переключения между несколькими вариантами данных;
опция переключения между несколькими вариантами данных;
 текстовое поле;
текстовое поле;
 ниспадающее меню;
ниспадающее меню;
 список наименований;
список наименований;
 кнопка отправления данных;
кнопка отправления данных;
 кнопка сброса данных.
кнопка сброса данных.
 2015-01-30
2015-01-30 1401
1401








