Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Использование ниспадающего меню и списка наименований</TITLE>
<HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="black" LINK="#OOFFOO" ALINK="#OOFFOO" VLINK="blue">
<FORM NAME="anketa" ACTION="/cgi-bin/anke1a.cgi" METHOD="get">
<H2>B каком городе вы живете?</Н2>
<SELECT NAME="city" SIZE="5">
<OPTION VALUE="Moscow”>Mocква
<OPTION VALUE="Sankt-peterburg”>Санкт-петербург
<OPTION VALUE="Samara">Caмapa
<OPTION VALUE="Ryazan">Рязань
<OPTION VALUE="Krasnoyarsk">Красноярск
<OPTION VALUE="Komsomolsk">Комсомольск-на-Амуре
<OPTION VALUE="Vladivostok">Владивосток
</SELECT>
<Н2>Ваша профессия?</Н2>
<SELECT NAME="profession">
<OPTION VALUE="Teacher">учитель
<OPTION VALUE="Technik">слесарь
<OPTION VALUE="Designer">дизайнер
<OPTION VALUE="Driver" SELECTED>водитель
<OPTION VALUE="Fireman">пoжapный
<OPTION VALUE="Actor">актёр
</SELECT>
<BR><BR>
<INPUT TYPE="submit" VALUE="Отправить">
<INPUT' TYPE="reset" VALUE ="Очистить">
</FORM>
</BODY>
</HTML>
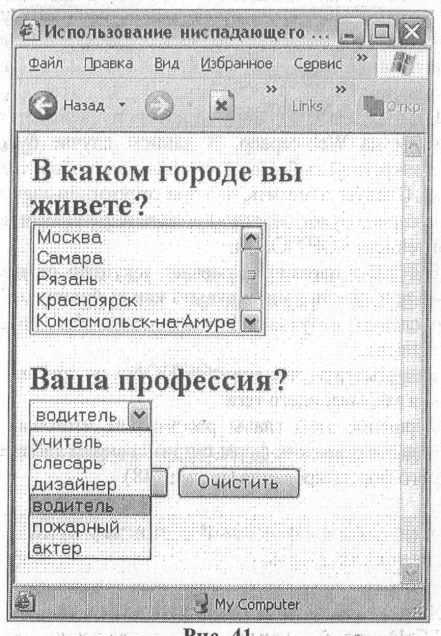
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере и результатом должно послужить следующее:

 2015-01-30
2015-01-30 741
741








