Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Использование элемента опции переключения</TITLE >
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="black" LINK="#OOFFOO" ALINK="#OOFFOO" VLINK="blue">
<НЗ>Укажите свою возрастную группу:</НЗ>
<FORM NAME="select_age" ACTION="/cgi-bin/age.cgi" METHOD="get">
<INPUT TYPE="radio" NAME="age" VALUE="baby" CHECKED>0-5 лет
<BR> <BR>
<INPUT TYPE="radio" NAME="age" VALUE="child">5-12 лет <BR> <BR>
<INPUT TYPE="radio" NAME="age" VALUE="junior">12-20 лег <BR> <BR>
<INPUT TYPE="radio" NAME="age" VALUE="adult">Oт 20 лет
</FORM>
</BODY>
</HTML>
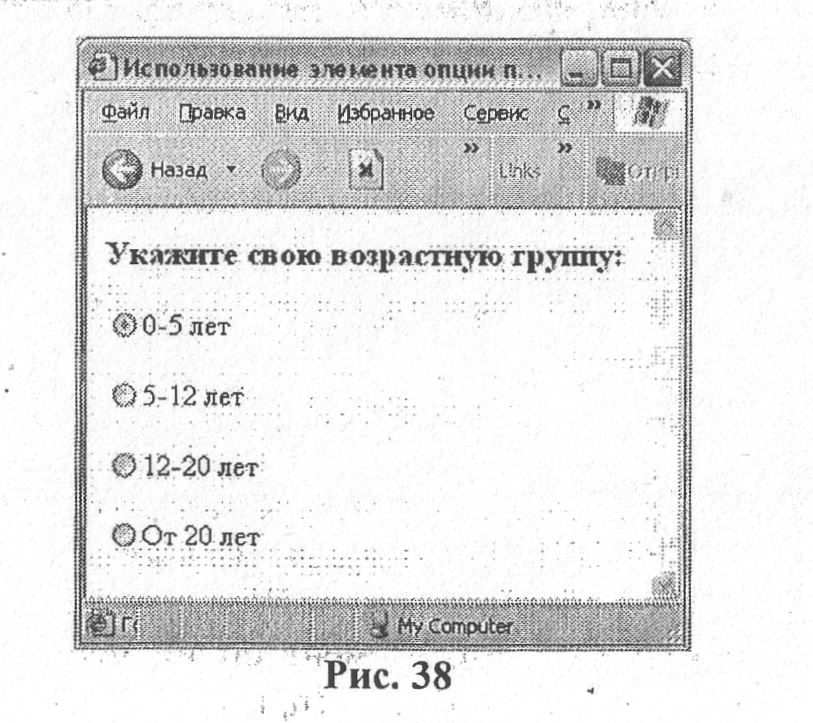
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере и результатом должно послужить следующее:

 2015-01-30
2015-01-30 527
527








