Под продвинутыми возможностями понимаются маски слоя, обтравочные контуры и группы вырезания.
 Задание 8: Создать обтравочный контур для создания иллюзии медленного наполнения буквы U соком в тексте логотипа.
Задание 8: Создать обтравочный контур для создания иллюзии медленного наполнения буквы U соком в тексте логотипа.
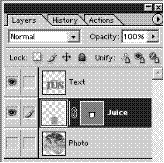
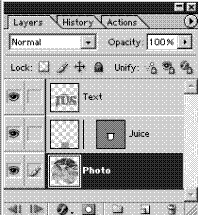
 Выберем File > Open > Logo2.psd. В палитре слоёв спрячем слой Photo и оставим видимыми слои Text и Juice.
Выберем File > Open > Logo2.psd. В палитре слоёв спрячем слой Photo и оставим видимыми слои Text и Juice.
Слой Juice содержит маску слоя, о чем говорит серая иконка справа от миниатюры слоя в палитре. Маска слоя имеет форму буквы U, не давая соку появляться только внутри буквы U. Сейчас сок заполняет до краёв букву U.
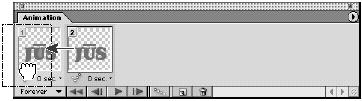
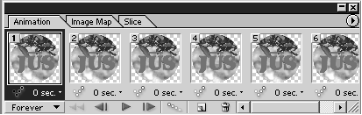
Переместим слой Juice для создания второго фрейма, показывающего букву U без сока. В палитре анимации кликнем кнопку Duplicate current frame  , чтобы создать второй фрейм.
, чтобы создать второй фрейм.
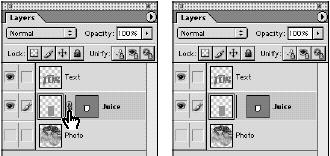
В палитре слоёв кликнем иконку связи  , чтобы отключить связь
, чтобы отключить связь

между миниатюрами слоя и маски слоя. Теперь можно перемещать слой независимо от его маски.
Выберем инструмент Move  . В палитре слоёв щелкнем слева миниатюру слоя Juice, чтобы выбрать его. Нажмите инструментом Move на оранжевый цвет на картинке и переместите слой ниже закругления буквы U, чтобы спрятать оранжевый цвет.
. В палитре слоёв щелкнем слева миниатюру слоя Juice, чтобы выбрать его. Нажмите инструментом Move на оранжевый цвет на картинке и переместите слой ниже закругления буквы U, чтобы спрятать оранжевый цвет.

Теперь в палитре анимации поменяем местами фреймы 1 и 2.
 Поскольку оба фрейма созданы перемещением одного слоя, можно создать промежуточные фреймы автоматически с помощью команды Tween.
Поскольку оба фрейма созданы перемещением одного слоя, можно создать промежуточные фреймы автоматически с помощью команды Tween.
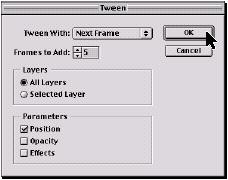
 Выберем Tween в меню палитры анимации и применим следующие опции. Для Tween with выберем Next frame. Для Frames to add назначим 5. Для Layers выберем All layers. Для Parameters поставим галочку в окошке Position и уберем галочки в двух других окошках (opacity и effects). Кликнем ОК, чтобы закрыть диалоговое окно.
Выберем Tween в меню палитры анимации и применим следующие опции. Для Tween with выберем Next frame. Для Frames to add назначим 5. Для Layers выберем All layers. Для Parameters поставим галочку в окошке Position и уберем галочки в двух других окошках (opacity и effects). Кликнем ОК, чтобы закрыть диалоговое окно.
В палитре анимации выберем фрейм 1.

 В палитре слоёв выберем слой Photo и сделаем его видимым.
В палитре слоёв выберем слой Photo и сделаем его видимым.
Кликнем кнопку Play  , чтобы просмотреть анимацию.
, чтобы просмотреть анимацию.
Кликнем кнопку Stop  , чтобы закончить просмотр.
, чтобы закончить просмотр.
Можно также выбрать File > Peview in, чтобы выбрать браузер и просмотреть анимацию в нём. Также можно щелкнуть кнопку Preview in default browser на панели инструментов.
Закончив просмотр, вернитесь в ImageReady. Выберите File > Save optimized as > Logo2.gif и кликните кнопку Save. Работа над анимацией логотипа завершена. Закройте исходный файл, не сохраняя изменений – File > Close.
16.Использование векторных масок для создания анимаций
 Задание 9: Создать эффект встряхивания ягод внутри текста логотипа.
Задание 9: Создать эффект встряхивания ягод внутри текста логотипа.
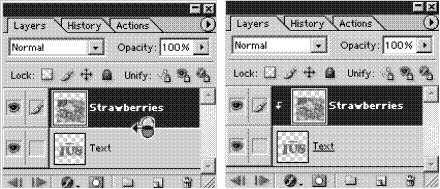
Откройте файл File > Open > Logo3.psd. Убедитесь, что в палитре слоёв видны оба слоя Strawberries и Text. Чтобы ягоды появлялись только внутри очертаний текста логотипа, создадим векторную маску. В палитре слоёв выберем слой Strawberries. Удерживая Alt, поместим пойнтер мыши на сплошную линию, разделяющую два слоя в палитре слоёв, пока пойнтер не превратится в две пересекающиеся окружности  и щелкнем по
и щелкнем по  разделительной линии между слоями.
разделительной линии между слоями.
Это же можно сделать с помощью команды Layer > Group with previous.
 Обратите внимание, что ягоды теперь маскируются текстом логотипа.
Обратите внимание, что ягоды теперь маскируются текстом логотипа.
Миниатюра для слоя Strawberries «вдавлена», т.е. смещена и сопровождается стрелкой  , указывающей, что слой сгруппирован с расположенным ниже.
, указывающей, что слой сгруппирован с расположенным ниже.
Теперь в палитре анимации кликнем кнопку Duplicate current frame (создать копию текущего фрейма). Для создания второго фрейма анимации переместим слой Strawberries. В палитре слоёв выберем слой Strawberries. Затем в панели инструментов выберем Move tool  . В окне изображения переместим слой Strawberries слегка вправо.
. В окне изображения переместим слой Strawberries слегка вправо.

Это же можно сделать с помощью стрелок на клавиатуре.
Проиграйте анимацию с помощью кнопки Play  . Ягоды трясутся из стороны в сторону внутри контура надписи.
. Ягоды трясутся из стороны в сторону внутри контура надписи.
Кликнем кнопку Stop  , чтобы завершить просмотр.
, чтобы завершить просмотр.
Выберем File > Save optimized as > Logo3.gif и щелкнем Save. ImageReady сохраняет анимацию как GIF -файл, используя текущие установки палитры оптимизации.
Задание 10 для самостоятельной работы: Просмотрите анимацию в браузере, (как это сделать, рассказано выше).
Вернитесь в ImageReady. Закройте исходный файл, не сохраняя изменений: File > Close.
Задание 11 для самостоятельной работы: Создайте следующие анимации.
Вы уже знаете всё, что нужно для создания оставшихся анимаций web-страницы JUS. Воспользуйтесь шестислойным файлом Fruit.psd для создания монтажной последовательности, в которой шесть изображений разных фруктов появляются и сменяют друг друга. Проще всего создать фреймы с помощью меню палитры анимации (команда Make frames from layers – создать фреймы из слоёв).Будет создано шесть базовых фреймов с иконками глаза напротив каждого набора слоёв. Можно сгладить переходы между фреймами, изменяя время задержки между фреймами – Frame time delay value – во всплывающем под фреймами меню. Также можно сделать переходы более плавными, вставив копии фреймов между существующими фреймами, уменьшая непрозрачность (opacity) и добавляя tween-фреймы.
Можно создать еще одну разновидность анимации, повторно копируя одно из изображений, а затем применив команду Edit > Transform > Numeric для масштабирования каждого нового изображения – например, уменьшая каждое из них на 20% по отношению к предыдущему.
Используйте файл Logo4. для отработки создания переходов между различными состояниями изображения. В этом файле вы заставите раствориться фотографию апельсиновой ветки (слой Photo) в рисунке этой же ветки (слой Illustration). Щелкните соответствующие окошки в палитре слоёв для создания стартового состояния. В котором оба слоя – Photo и Illustration – видимые. Создайте копию фрейма и спрячьте слой Photo, щёлкнув миниатюру глаза в палитре слоёв. Используйте команду Tween в меню палитры анимации, чтобы создать 4-фреймовый переход для всех слоёв (all layers) между выбранным фреймом и предыдущим фреймом (Previous frame). Используйте всплывающее меню Looping в палитре анимации для изменения числа циклов проигрывания с постоянного (Forever) на однократное (Once). Затем сохраните файл в формате GIF командой File > Save optimized as.
Контрольные вопросы:
1. Что такое фрейм?
2. Верно ли следующее утверждение: ImageReady позволяет автоматически рассчитывать промежуточные кадры между парой заданных соседних кадров?
3. Из какого количества изображений с помощью анимированных GIF-файлов можно создать анимацию?
4. Можно создать анимацию в формате JPEG или PNG?
5. Как можно создать анимацию в ImageReady?
6. Какие команды являются глобальными?
7. Опишите процесс создания двухшаговой анимации.
Основная литература:
Tanya Staples, Lynda Weinman, Adobe Photoshop CS for the Web Hands-On Training 1/e [Текст]: практикум / Tanya Staples, Lynda Weinman. - Вильямс, 2005. c. 23-37, 208-217, 254-292, 598-600.
 2015-01-30
2015-01-30 570
570








