Покадровая анимация полностью состоит из ключевых кадров, причем содержимое кадров вы создаете сами. Это напоминает процесс создание мультфильмов, когда каждый кадр рисуется на отдельном листе и если у вас в мультфильмее 5000 кадров, то соответственно вам придется нарисовать 5000 рисунков. Во Flash это сделать, конечно намного проще, чем на бумаге, но все равно это тяжелый труд, к тому же размер файла при покадровой анимации получается большим. Во flash покадровая анимация используется в тех случаях, когда задачу нельзя решить другими способами.
Задание 1: Создать простенькую, покадровую анимацию «Зверь».
 Создадим новый документ, «Зверь». В новом документе выберем инструмент Oval Tool
Создадим новый документ, «Зверь». В новом документе выберем инструмент Oval Tool  (или выберем на клавиатуре букву O в английской раскладке ). Выберем цвет — черный. З апретим создание заливки в палитре Fill Color
(или выберем на клавиатуре букву O в английской раскладке ). Выберем цвет — черный. З апретим создание заливки в палитре Fill Color  и нарисуем овал.
и нарисуем овал.
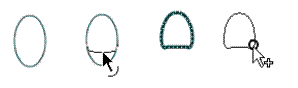
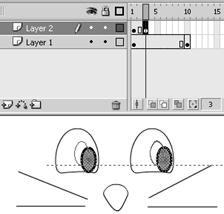
При помощи инструмента Selection Tool  (или выберем на клавиатуре букву V) отредактируем его как показано на рисунке.
(или выберем на клавиатуре букву V) отредактируем его как показано на рисунке.
Выделим рисунок используя инструмент стрелка, и удерживая клавишу Alt сделаем копию рисунка.
|
|
|

Задание 2 для самостоятельной работы: Используя инструменты Oval Tool  , Selection Tool
, Selection Tool  и Line Tool
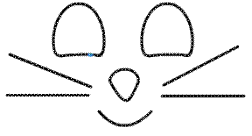
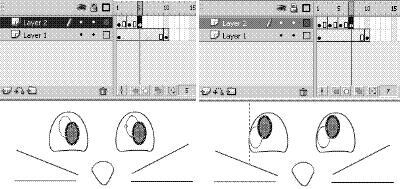
и Line Tool  самостоятельно «подрисуйте» нос, рот и усы.
самостоятельно «подрисуйте» нос, рот и усы.
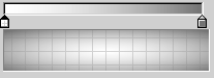
 Далее создадим новый слой Layer 2 (Insert>Timeline>Layer), при этом запретим редактировать первый слой Layer 1, повесив на него замочек
Далее создадим новый слой Layer 2 (Insert>Timeline>Layer), при этом запретим редактировать первый слой Layer 1, повесив на него замочек  .
.
 Выберем инструмент Oval Tool (O), убираем запрет на создание заливки
Выберем инструмент Oval Tool (O), убираем запрет на создание заливки  в палитре Fill Color, выбираем цвет контура - черный - #000000, а цвет заливки голубой - #0066СС.
в палитре Fill Color, выбираем цвет контура - черный - #000000, а цвет заливки голубой - #0066СС.
В панели Color Mixer(Смешение цветов) (если она не открыта, выберите в верхнем меню Window > Color Mixer) шелкнем левой клавишей мыши налевом ползунке и выбираем белый цвет и радиальную заливку: Type—Radial; R—255; G—255; B—255; Alpha—30%. Щелкнем левой клавишей мыши направом ползунке и выбираем синий цвет: R—32; G—128; B—225; Alpha—100%.
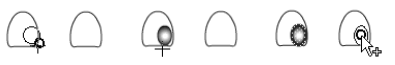
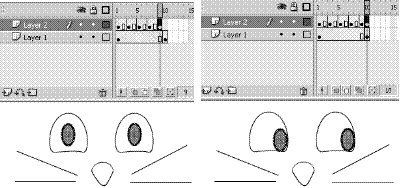
Нарисуем один зрачок, затем, при помощи инструмента Selection Tool (V), выделим его (щелкнем по нему левой клавишей мыши), и удерживая клавишу Alt скопируем.
 Если скопировалась только заливка, повторите подобное действие с ободком, или можете выделить зрачок глаза путем протягивания. Не страшно, если в область квадратика попал и внешний контур глаза, так как мы создавали второй контур путем копирования, то рисунки совпадут точно.
Если скопировалась только заливка, повторите подобное действие с ободком, или можете выделить зрачок глаза путем протягивания. Не страшно, если в область квадратика попал и внешний контур глаза, так как мы создавали второй контур путем копирования, то рисунки совпадут точно.
Теперь у нас все готово для того чтобы начать создавать анимацию.

 На панели Timeline для первого слоя Layer 1 выделим десятый кадр, делаем его ключевым кадром: Insert > Timeline > Keyframe (или щелкаем правой клавишей мыши по десятому кадру и в раскрывшемся контекстном меню выбираем Insert Keyframe), делается это для того, чтобы он у нас был видим на протяжении всех десяти кадров.
На панели Timeline для первого слоя Layer 1 выделим десятый кадр, делаем его ключевым кадром: Insert > Timeline > Keyframe (или щелкаем правой клавишей мыши по десятому кадру и в раскрывшемся контекстном меню выбираем Insert Keyframe), делается это для того, чтобы он у нас был видим на протяжении всех десяти кадров.
Для второго слоя Layer 2 в третьем кадре вставим ключевой кадр аналогичным способом.
|
|
|
При помощи инструмента Selection Tool (V) немного перетащим зрачки вверх и влево. Далее вставим ключевой кадр в пятом кадре и еще немного переместим зрачки выше и левее. Вставляем ключевой кадр в седьмом кадре и перемещаем зрачки вниз.

Вставляем ключевой кадр в девятом кадре и перемещаем зрачки вправо. Вставляем ключевой кадр в десятом кадре и возвращаем зрачки в исходное положение (с которого начали).

Задание 2: Протестировать ролик.
Выбираем на клавиатуре сочетание клавиш Ctrl + Enter.
Задание 3 для самостоятельной работы: Создайте ролик на свободную тему используя полученные знания.
Контрольные вопросы:
1. Что такое анимация? Какие виды анимации Вы знаете?
2. Что такое «Покадровая анимация»?
3. На чем основан принцип создания покадровой анимации?
4. Как создать и протестировать покадровую анимацию? Объясните на конкретном примере.
5. Как создать копию графического фрагмента?
6. Какой кадр называется ключевым? Как его создать?
7. Какие команды используются для перемещения и копирования кадров?
Основная литература:
Тверезовский Д.И. Macromedia Flash MX 2004 [Текст]: Самоучитель / Д.И. Тверезовский. - Киев: Вильямс, 2006. с. 190-210.
 2015-01-30
2015-01-30 2242
2242








