Задание 1: Создать красивые мультяшные облака.[1]
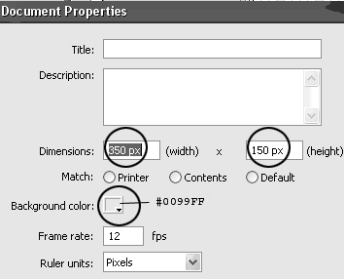
Создаем новый flash документ. Нажимаем Crtl+J (или правой клавишей мыши на пустом поле документа вызвать контекстное меню, выбрать Document Properties), для вызова окна Document Properties (Свойства документа) и задаем в появившемся окне следующие параметры: Dimensijns —350px  150px; Background color — голубой #0099FF.
150px; Background color — голубой #0099FF.


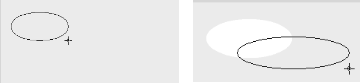
 Берем Инструмент Овал (Oval Tool). заливка пусть будет белой, а обводка отключена. И рисуем 4 эллипса, которые будут образовывать облако.
Берем Инструмент Овал (Oval Tool). заливка пусть будет белой, а обводка отключена. И рисуем 4 эллипса, которые будут образовывать облако.

 Выделяем наше "облако", для этого берем Инструмент Стрелка (Selection Tool)
Выделяем наше "облако", для этого берем Инструмент Стрелка (Selection Tool)  наводим на «облако» и нажимаем левую клавишу мыши.Копируем «облако» в буфер обмена (нажимаем Ctrl+C или, вызвав правой клавишей мыши контекстное меню, выбираем Copy).
наводим на «облако» и нажимаем левую клавишу мыши.Копируем «облако» в буфер обмена (нажимаем Ctrl+C или, вызвав правой клавишей мыши контекстное меню, выбираем Copy).
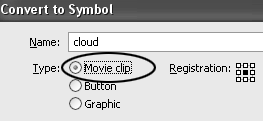
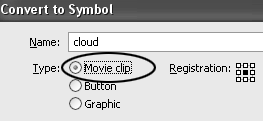
 После этого, пока ваше облако еще выделено, нажимаем F8 (Convert to Symbol (Конвертирование в Символ)) на клавиатуре, чтобы конвертнуть нашу графику в Movie clip. Также, это действие можно выполнить если пойдем в Modify>Convert to Symbol (Конвертирование в Символ). В открывшемся диалоговом окне выбираем Movie clip. Нажимаем ОК.
После этого, пока ваше облако еще выделено, нажимаем F8 (Convert to Symbol (Конвертирование в Символ)) на клавиатуре, чтобы конвертнуть нашу графику в Movie clip. Также, это действие можно выполнить если пойдем в Modify>Convert to Symbol (Конвертирование в Символ). В открывшемся диалоговом окне выбираем Movie clip. Нажимаем ОК.
|
|
|
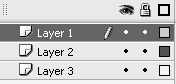
Добавляем новый слой Layer 2 (для этого выбираем Insert>Timeline>Layer) и перетаскиваем его под наш слой с облаком.
 Выбираем новый слой Layer 2 и нажимаем Ctrlt+V (или, вызвав правой клавишей мыши контекстное меню, выбираем Paste) для того, чтобы поместить скопированное ранее облако.
Выбираем новый слой Layer 2 и нажимаем Ctrlt+V (или, вызвав правой клавишей мыши контекстное меню, выбираем Paste) для того, чтобы поместить скопированное ранее облако.
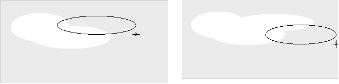
Используем Инструмент Стрелка (Selection Tool)  , чтобы передвинуть ваше нижнее облако чуть ниже и вправе первого облака, как на картинке внизу.
, чтобы передвинуть ваше нижнее облако чуть ниже и вправе первого облака, как на картинке внизу.

 Выделяем облако на втором слое, нажимаем Ctrl+C (для копирования), создаем новый слой (третий), для этого выбираем Insert>Timeline>Layer, и перемещаем его вниз, под первый и второй слой.
Выделяем облако на втором слое, нажимаем Ctrl+C (для копирования), создаем новый слой (третий), для этого выбираем Insert>Timeline>Layer, и перемещаем его вниз, под первый и второй слой.
Помещаем в третий слой скопированное облако (Ctrl+ V).
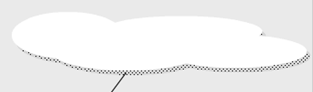
Пока облако еще выделено, заливаем его черным цветом.
 Опять используем Инструмент Selection Tool (Стрелка), чтобы передвинуть уже это облако чуть вниз и вправо.
Опять используем Инструмент Selection Tool (Стрелка), чтобы передвинуть уже это облако чуть вниз и вправо.
После этого, пока ваше облако еще выделено, нажимаем F8 (Convert to Symbol (Конвертирование в Символ)) на клавиатуре, чтобы конвертнуть нашу графику в Movie clip. Также, это действие можно выполнить если пойдем в Modify>Convert to Symbol. В открывшемся диалоговом окне выбираем Movie clip. Нажимаем ОК.
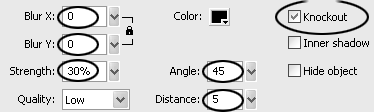
Внизу рабочего окна расположено окно Properties Panel, если она не открыта - открываем Ctrl+F3 и нажимаем на Filters>Add Filters>Drop Shadow (Отбросить тень) (или выбираем левой клавишей мыши иконку  ) и вводим следующие параметры: Blur X—0; Blur Y—0; Strength—30%; Quality—Low; Angle—45; Distanse—5; Knockout.
) и вводим следующие параметры: Blur X—0; Blur Y—0; Strength—30%; Quality—Low; Angle—45; Distanse—5; Knockout.

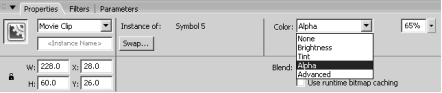
Используя Инструмент Стрелка (Selection Tool) выбираем слой Layer 2. В ыделяем облако, нажимаем F8 на клавиатуре, выбираем Movie clip. Нажимаем ОК.
Внизу рабочего окна расположено окно Properties Panel. На панели Color вводим для параметра alpha 65%

В результате получилось настоящее мультяшное облако.
|
|
|

 Задание 2: Создать тень во Flash8, без использования Action Script, а применяя только фильтры и Панель Transform (Трансформация). [2]
Задание 2: Создать тень во Flash8, без использования Action Script, а применяя только фильтры и Панель Transform (Трансформация). [2]
Создаем новый документ. Выбираем Rectangle Tool (Инструмент Прямоугольник) и рисуем им прямоугольник с заливкой, но без обводки. Примерный размер фигуры пусть будет 60*150px.
Пока наш прямоугольник еще выделен, нажимаем F8 (или идем в Modify>Convert to Symbol) для того, чтобы перевести нашу фигуру в Movie Clip Symbol. В открывшемся диалоговом окне выбираем Movie clip. Нажимаем ОК.
 Создаем новый слой под основным. Для этого выбираем Insert>Timeline>Layer, а затем просто перетаскиваем новый слой под основной.
Создаем новый слой под основным. Для этого выбираем Insert>Timeline>Layer, а затем просто перетаскиваем новый слой под основной.
Выбираем левой клавишей мыши первый фрэйм слоя layer1 и нажимаем Ctrl+C (Копирование). После этого выбираем левой клавишей мыши первый фрэйм слоя layer 2 и нажимаем Ctrl+Shift+V (копирование в то же место).
Блокируем слой с первоначальным содержимым (Layer 2), повесив на него замочек. 
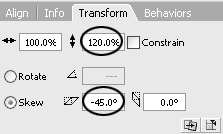
 Выбираем продублированный прямоугольник на нижнем слое и используем Панель Трансформация (Transform) для Горизонтального вытягивания исдвига (Horizontal stretch и skew). Задаем следующие параметры:
Выбираем продублированный прямоугольник на нижнем слое и используем Панель Трансформация (Transform) для Горизонтального вытягивания исдвига (Horizontal stretch и skew). Задаем следующие параметры:  100,0%;
100,0%;  120,0%; Skew —
120,0%; Skew —  -
-  ,
, 
 .Нажмите клавишу Enter.
.Нажмите клавишу Enter.
Используя Инструмент Стрелка (Selection Tool) соедините основания четырехугольника и параллелограмма.После этого, наш скопированный прямоугольник будет располагаться там, где и положено тени.
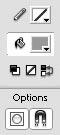
Пока тень еще выделена, конвертируем тень в Movie clip —, нажимаем F8 на клавиатуре, выбираем Movie clip. Нажимаем ОК. Переходим в Панель Filters (Фильтры). Выбираем левой клавишей мыши иконку  и выбираем Drop Shadow (Отбросить тень), со следующими параметрами:
и выбираем Drop Shadow (Отбросить тень), со следующими параметрами:

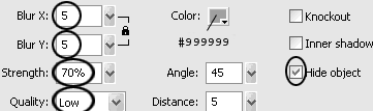
 Blur X—5; Blur Y—5; Strength—70%; цвет—бледно серый #999999; Quality—Low; Angle—45; Distanse—5; Hide object.
Blur X—5; Blur Y—5; Strength—70%; цвет—бледно серый #999999; Quality—Low; Angle—45; Distanse—5; Hide object.
В результате получилась тень от прямоугольного объекта.

Задание 3: Нарисовать профессиональную кнопку с помощью Flash.[3]
 Создаем новый документ размером 400 px
Создаем новый документ размером 400 px  400px.
400px.
Переименовываем текущий слой (layer1) на "base" (двойной щелчок левой клавишей мыши на имени слоя в панели Timeline).
 Выбираем Инструмент Овал (Oval Tool(O)) на Панели Инструментов со следующими параметрами:
Выбираем Инструмент Овал (Oval Tool(O)) на Панели Инструментов со следующими параметрами:
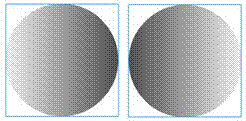
и рисуем овал (рисунок слева).
Теперь, залейте овал градиентом. Убедитесь, что Панель Color Mixer (Смешение цветов) открыта, если нет, выберите в верхнем меню Window > Color Mixer и введите в раскрывшемся окне панели следующие параметры: Type—Linear; R—81; G—81; B—81; Alpha—100% (овал должен быть при этом выделен, естественно).
 Градиент будет выглядеть одним из представленных способов.
Градиент будет выглядеть одним из представленных способов.
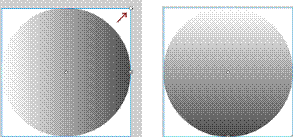
 Все отлично, только направление градиента не то, что хотелось бы.
Все отлично, только направление градиента не то, что хотелось бы.
Поэтому, выбираем на Панели ИнструментовИнструмент Трансформации Градиента (Gradient Transformation Tool)  (или выбираем на клавиатуре F). В правом верхнем углу рамки выделения выбираем левой клавишей мыши появившийся маркер и, не отпуская левую клавишу мыши, поворачиваем наш градиент по часовой стрелке на
(или выбираем на клавиатуре F). В правом верхнем углу рамки выделения выбираем левой клавишей мыши появившийся маркер и, не отпуская левую клавишу мыши, поворачиваем наш градиент по часовой стрелке на  .
.

Для того, чтобы добавить эффекты типа "отбросить тень (drop shadow)" и "внутреняя тень (inner shadow)", необходимо конвертнуть наш круг в movie clip, так как Flash позволяет применять эти эффекты только к movie clip. Поэтому щелкаем правой кнопкой мыши по нашему объекту и выбираем Convert to Symbol (Перевести в Символ). Используем следующие параметры:

Нажимаем Ок. Теперь идем в Панель Свойств Properties >Filters. Выбираем левой клавишей мыши иконку  , чтобы добавить фильтры. Выбираем фильтр "Drop Shadow (Отбросить Тень)" и используем следующие значения: Blur X—6; Blur Y—6; Strength—82%; Quality—Madium; Angle—45; Distanse—5.
, чтобы добавить фильтры. Выбираем фильтр "Drop Shadow (Отбросить Тень)" и используем следующие значения: Blur X—6; Blur Y—6; Strength—82%; Quality—Madium; Angle—45; Distanse—5.

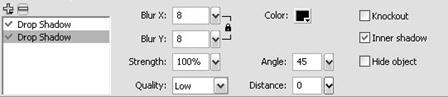
Мы создали эффект Внешней Тени. Теперь создадаим Внутренюю Тень. Для этого опять выбираем левой клавишей мыши иконку  и выбираем Drop Shadow (Отбросить Тень), но на этот раз вводим другие параметры: Blur X—8; Blur Y—8; Strength—1000%; Quality—Low; Angle—45; Distanse—0; Inner shadow.
и выбираем Drop Shadow (Отбросить Тень), но на этот раз вводим другие параметры: Blur X—8; Blur Y—8; Strength—1000%; Quality—Low; Angle—45; Distanse—0; Inner shadow.


 Наш основной слой готов, он должен выглядеть так:
Наш основной слой готов, он должен выглядеть так:
Создадим новый слой и назовем его "bevel". Выбираем опять Инструмент Oval (Овал) и рисуем круг, как на рисунке слева.
|
|
|
Закрашиваем Овал Градиентом с установками на Панели Color Mixer: Type—Linear; R—242; G—242; B—242; Alpha—100%.

 Опять, используем Инструмент Трансформации Градиента (Gradient Transform Tool)
Опять, используем Инструмент Трансформации Градиента (Gradient Transform Tool)  (или выбираем на клавиатуре F). для поворота градиентной заливки на 90 градусов (так, чтобы белый цвет находился внизу, а не слева или справа).
(или выбираем на клавиатуре F). для поворота градиентной заливки на 90 градусов (так, чтобы белый цвет находился внизу, а не слева или справа).
Создаем еще один новый слой и называем его "blue". Он должен быть самым верхним.
 На этом слое мы будем создавать светящееся голубое стекло. Для начала рисуем круг с помощью Инструмента Oval. Для того, чтобы новый круг получился одинаковым с уже имеющимся внутренним кругом, в панели Свойств Properties введите те же значения X; Y, что и у слоя "bevel".
На этом слое мы будем создавать светящееся голубое стекло. Для начала рисуем круг с помощью Инструмента Oval. Для того, чтобы новый круг получился одинаковым с уже имеющимся внутренним кругом, в панели Свойств Properties введите те же значения X; Y, что и у слоя "bevel".
 Теперь, используя все ту же Панель Color Mixer, окрашиваем наш круг в Градиент с параметрами: Type—Radial; R—2; G—71; B—100; Alpha—100%.
Теперь, используя все ту же Панель Color Mixer, окрашиваем наш круг в Градиент с параметрами: Type—Radial; R—2; G—71; B—100; Alpha—100%.
Создадим еще один слой и назовем его "gloss", нарисуем в нем овал, как на рисунке справа:
Для достижения эффекта, когда Градиент меняется от Белого к Прозрачному необходимо для начала создать градиент от Белого к Белому, а затем выставить значение alpha=0% на конце Градиента.
Поэтому, задаем для него на Панели Color Mixer параметры следующим образом: щелкаем левой клавишей мыши по левому маркеру и устанавливаем Type—Linear; R—242; G—242; B—242; Alpha—0%, а теперь щелкаем левой клавишей мыши по правому маркеру и устанавливаем Type—Linear; R—242; G—242; B—242; Alpha—100%,.
 Поворачиваем Градиент на 90 градусов (белым цветом вверх).
Поворачиваем Градиент на 90 градусов (белым цветом вверх).
Можно поместить какой-нибудь значок (например, как на картинке внизу) на новом слое между "gloss" и "blue".:

Контрольные вопросы:
1. Какие параметры можно задать новому документу при его создании? Как это сделать?
2. Как задать цвет (толщину, стиль) рисуемых линий?
3. Как нарисовать прямоугольник (квадрат), эллипс (окружность)?
4. Как создать (изменить) заливку замкнутых фигур?
5. Как переместить графический фрагмент на новое место на рабочем листе?
6. Как отменить (вернуть) результат последних действий при работе с программой Macromedia Flash MX?
7. Какими способами можно создать (удалить) слой в программе Macromedia Flash MX?
8. Какими способами можно выделить графический фрагмент (несколько фрагментов или все фрагменты) на рабочем листе?
|
|
|
Основная литература:
Тверезовский Д.И. Macromedia Flash MX 2004 [Текст]: Самоучитель / Д.И. Тверезовский. - Киев: Вильямс, 2006. с.19-27
 2015-01-30
2015-01-30 1448
1448








