В качестве учебной программы рассмотрим вывод на экран монитора структуры типа граф и некоторых стандартных графических фигур.
Код программы:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1: Form
{
public Form1()
{
InitializeComponent();
}
public static int p = 0;
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
if (p == 0)
{
String st;
int i, j;
int xc, yc;
//g.Clear(Color.White);
int[,] a = new int[9, 9]
{{0, 6, 1000, 4, 1000, 1000, 1000, 1000, 1000},
{6, 0, 5,1000,3,6,1000,1000,1000},
{1000,5,0,5,1000,3,1000,1000,1000},
{4,1000,5,0,1000,1000,4,1000,1000},
{1000,3,1000,1000,0,7,1000,7,1000},
{1000,6,3,1000,7,0,6,4,1000},
{1000,1000,1000,4,1000,6,0,9,6},
{1000,1000,1000,1000,7,4,9,0,8},
{1000,1000,1000,1000,1000,1000,6,8,0}};
int[,] V = new int[9, 2]
{{200, 40},
{100, 80},
{200, 100},
{280, 60},
{ 60, 140},
{200, 160},
{340, 140},
{160, 220},
{360, 260}};
e.Graphics.Clear(Color.Bisque);
Pen myPen = new Pen(Color.Red, 2);
for (i = 0; i < 9; i++)
for (j = 0; j < 9; j++)
if ((a[i, j]!= 0) && (a[i, j]!= 1000))
{
g.DrawLine(myPen, V[i, 0], V[i, 1], V[j, 0], V[j, 1]);
xc = (int)(V[i, 0] + V[j, 0]) / 2;
yc = (int)(V[i, 1] + V[j, 1]) / 2;
st = Convert.ToString(a[i, j]);
g.DrawString(st, new Font("Times new Roman",8), Brushes.Blue, xc - 6, yc - 15);
}
for (i = 0; i < 9; i++)
{
g.FillEllipse(Brushes.White, V[i, 0] - 12, V[i, 1] - 12, 25, 25);
st = Convert.ToString(i);
g.DrawString(st, new Font("10_IC_1", 12), Brushes.Black, V[i, 0] - 6, V[i, 1] - 6);
|
|
|
}
}
if (p == 1)
{
g.Clear(Color.White);
g.DrawRectangle(new Pen(Brushes.Blue, 2), 5, 5, 380, 270);
Pen myPen = new Pen(Color.Black, 2);
Point[] myPoints =
{
new Point(10, 10),
new Point(100, 40),
new Point(150, 24),
new Point(100, 100),
};
g.DrawPolygon(myPen, myPoints);
g.DrawLine(myPen, 10, 250, 360, 250);
g.DrawLine(myPen, 10, 250, 10, 150);
g.DrawString("Y", new Font("10_IC_1", 12), Brushes.Black, 5,130);
g.DrawString("X", new Font("10_BT_1", 12), Brushes.Black, 360,240);
g.FillRectangle(Brushes.Blue, 25, 180, 25, 70);
g.FillRectangle(Brushes.Red, 75, 150, 25, 100);
g.FillRectangle(Brushes.Green, 125, 200, 25, 50);
g.FillPie(Brushes.Blue, 170, 10, 200, 150, 0, 120);
g.FillPie(Brushes.Red, 170, 10, 200, 150, 120, 120);
g.FillPie(Brushes.Green, 170, 10, 200, 150, 240, 120);
}
}
private void button2_Click(object sender, EventArgs e)
{
if (p == 0) p = 1; else p = 0;
this.Invalidate();
}
}
}
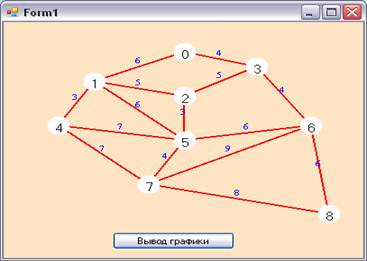
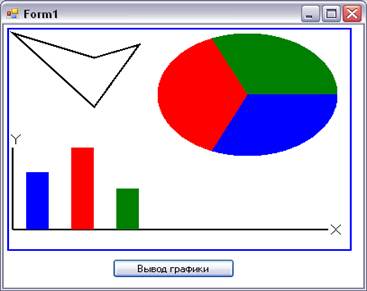
Работа программы представлена на рисунках 3.3 и 3.4.

Рисунок 3.3 – Вывод графа

Рисунок 3.4 – Вывод различных графических фигур
Базовой литературой этого примера является книга «Визуальное проектирование приложений C#» авторов А.В. Фролов, Г.В. Фролов [3].
В программе управление выводом информации осуществляется с помощью глобальной переменной p. Если p = 0 (при запуске программы), то в окно формы выводится рисунок графа. При нажатии кнопки «Вывод графики» в окне формы значение p меняется на противоположное – если p было равно 0, то оно станет равным 1 и наоборот.
В обработчике события нажатия кнопки присутствует метод, применяемый для текущего объекта – this.Invalidate(); (указатель this всегда содержит адрес текущего объекта – объекта, с которым работает программа). В нашем примере текущим объектом является форма. Метод this.Invalidate(); требует от операционной системы Windows сформировать для формы сообщение WM_PAINT. Получив это сообщение, наша программа запустит обработчик события private void Form1_Paint(object sender, PaintEventArgs e), т.е. перерисует содержимое окна формы при новых значениях переменной p. Таким образом, можно из приложения «формировать» сообщение WM_PAINT операционной системы Windows.
|
|
|
Рассмотрим подробнее код учебной программы. Первая часть содержит рисунок графа из предыдущего семестра – заимствована матрица смежности. Дополнительно введен массив координат вершин графа – V. Предварительно граф был нарисован на листе бумаги и значения координат (в масштабе) взяты непосредственно с рисунка. Очищаем окно формы e.Graphics.Clear(Color.Bisque); - закрашиваем его цветом Color.Bisque. Устанавливаем значение цвет «пера» красный и толщину линий 2 пикселя – Pen myPen = new Pen(Color.Red, 2);. Запускаем циклы рисования линий между вершинами графа. Одновременно вычисляются координаты xc и yc для средней точки между вершинами графа. Используя эти координаты, мы над линией ребра выводим его значение, взятое из матрицы смежности. При выводе текста по формату записи g.DrawString необходимо указывать тип шрифта и его размер. В следующем цикле рисуются и подписываются вершины графа. Метод g.FillEllipse рисует «закрашенный» эллипс, вписанный в прямоугольную область, расположение и размеры которой передаются ему в качестве параметров.
На «втором» окне формы выполнена «очиска» окна белым цветом. В учебных целях «нарисованы» многоугольник, линии осей координат X и Y, набор прямоугольников (гистограмма) и круговая диаграмма.
Метод g.DrawPolygon(myPen, myPoints); позволяет нарисовать многоугольник, координат вершин которого передаются массивом. Первый параметр метода определяет цвет линии, которой рисуется многоугольник.
Метод g.FillRectangle позволяет рисовать закрашенные прямоугольники, заданные координатой верхнего левого угла, а также шириной и высотой. В качестве первого параметра этим методам передается цвет «заполнения» внутренней области прямоугольника.
Круговая диаграмма рисуется с помощью метода g.FillPie предназначенного для отображения «закрашенных» сегментов. В качестве первого параметра методу нужно передать цвет «заполнения» внутренней области сегмента. Следующие четыре параметра задают расположение и размеры прямоугольника, в который вписывается эллипс. Последние два параметра определяют углы, ограничивающие сегмент эллипса – начальный угол и его приращение по часовой стрелке.
1 Что означает GDI+ в языке C#?
2 Что определяет объект класса Brush?
3 Что определяет объект класса Pen?
4 Что определяет класс Graphics?
5 Какое сообщение в системе Windows «следит» за перемещением и изменением размера окон?
6 Как называется обработчик, связанный с перерисовкой содержимого окна формы нашего приложения?
7 Что определяет первый формальный параметр обработчика Form1_Paint?
8 Что определяет второй формальный параметр обработчика Form1_Paint?
9 Понятие контекста устройства монитора.
10 Какой метод требует от операционной системы Windows сформировать для формы сообщение WM_PAINT?
 2015-01-30
2015-01-30 1255
1255








