Записываем для начала элемент А, к которому мы будем применять псевдокласс, затем ставим двоеточие и указываем имя псевдокласса, а уже потом в фигурных скобках указываем нужный стиль.
А: ИМЯ ПСЕВДОКЛАССА {...стиль...}
Ну вот для ссылок например бывает четыре псевдокласса:
A: link {... стиль оформления обычной ссылки... }
A: active {... стиль оформления ссылки в момент нажатия... }
A: visited {... стиль оформления посещенной ссылки... }
А: hover {... стиль оформления ссылки, на которую наведен указатель мыши... }
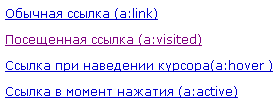
Ну теперь давайте я приведу вам некоторые примеры для лучшего понимания. Для начала, посмотрите, как выглядят ссылки по умолчанию:

Видите, только посещенная ссылка отличается от других, а так в принципе все одинаково. Да и цвета не очень. Попробуем создать свой стиль:
a: link {
color: blue;
}
a: visited {
color:gray;
}
a: hover {
color:red;
text-decoration:none;
}
a: active {
color:green;
text-decoration:none;
}
- Смотреть пример
В примере выше ссылка ведет сама на себя, и поэтому чтобы увидеть класс уже посещенной ссылки, нужно обновить страницу.
Вообще вариантов оформления ссылки может быть множество, и каждый делает под конкретный дизайн что-то свое. Вот еще примерчик:
a: link {
color: blue;
}
a: visited {
color:gray;
}
a: hover {
color:red;
text-decoration:none;
font-weight:bold;
}
a: active {
color:green;
text-decoration:none;
text-transform:uppercase;
}
- Смотреть пример
Бывают случаи, когда мы не хотим вообще чтобы ссылка визуально выделялась на фоне текста. Решение опять же в CSS:
a: link {
color: black;
text-decoration:none;
}
a: visited{
color: black;
text-decoration:none;
}
a: hover {
color: black;
text-decoration:none;
}
a: active {
color: black;
text-decoration:none;
}
· Смотреть пример
Если для всех псевдоклассов стиль одинаковый, как в примере выше, то это можно записать и короче:
a:link, a:visited, a:hover, a:active { color:black; text-decoration:none;}
А можно и вовсе без использования псевдоклассов:
a { color:black; text-decoration:none;}
Ну вот и все по ссылкам в CSS. Следующий урок будет очень нужным и интересным, там мы рассмотрим очень важный момент, который я советую Вам хорошенько выучить, без него дела не будет:)
 2015-03-27
2015-03-27 289
289








