Массивы являются самым распространенным способом организации данных в программировании. В большинстве языков это отдельный тип данных, однако в JavaScript для большей простоты и универсальности они являются лишь экземплярами встроенного объекта Array.
Создать массив в языке JavaScript можно двумя способами.
Метод 1. Объявление массива с применением конструктора, его синтаксис:
переменная = new Array (элемент0, элемент1,. .., элементN)
или
переменная = new Array (длина_массива)
 |
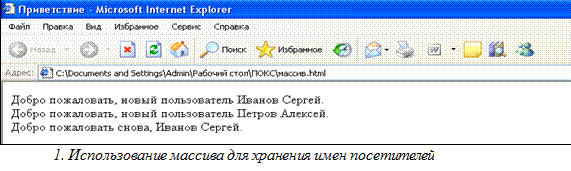
Рассмотрим пример (листинг: спользование массива для хранения имен посетителей), в котором массив используется для хранения имен посетителей (конечно, в реальной жизни применяются другие методы регистрации посетителей, а данный сценарий следует рассматривать лишь как пример работы с массивами). Результат выполнения этого сценария в браузере показан на рисунке 1.
Листинг 1: Использование массива для хранения имен посетителей
<html>
<head>
<title>Приветствие</title>
</head>
<body>
<script>
var customers=new Array('Иван', 'Василий', 'Петр')
customers[3]='Александр'
do{
var current=prompt('Как вас зовут?','')
var greeted=false
for (var i=0;i<customers.length;i++)
{ if (current==customers[i])
{document.write('Добро пожаловать снова,,customers[i],'.<br>')
greeted=true}
}
if (!greeted && current)
{document.write('Добро пожаловать, новый пользователь ')
document.write(current, '.<br>')
customers.push(current) }
} while(current)
</script>
</body>
</html>
Массив customers создается в первой строчке сценария в листинге 1. Все данные, введенные после слова Array в скобках, добавляются в массив сразу при его создании. Им присваиваются индексы 0, 1 и т.д. Если нужно создать пустой массив для его дальнейшего заполнения, можно оставить скобки пустыми, например var a = new Array ().
Если в скобках после слова Array указано одно целое число, то массив, содержащий один указанный элемент, создан не будет. Такое число воспринимается интерпретатором как размер создаваемого массива, поэтому в результате будет создан пустой массив указанного размера. Поскольку в JavaScript размер массива не является фиксированной величиной, то польза от такой возможности весьма сомнительна. Об этом лишь следует помнить во избежание ошибок.
Метод 2. Объявление массива с использованием так называемого литерального представления массива без указания ключевого слова new. Синтаксис его записи следующий:
переменная = [элемент0, элемент1,..., элементN]
Создание массива customers из листинга 1 этим способом будет выглядеть так:
var customers = ['Иван', 'Василий', 'Петр']
Обычно применяется второй способ объявления массива, так как литеральное представление массивов можно использовать не только при создании нового массива, но и в различных функциях, аргументами которых являются массивы.
 2015-04-01
2015-04-01 400
400








