Средства языка JavaScript позволяют создать новый HTML- документ в процессе выполнения сценария. Новые, только что созданные документы можно помещать в отдельные окна или заданные фреймы. Рассмотрим простой пример создания новой Web- страницы при выполнении сценария обработки данных из формы.
В качестве параметра метода document.write может использоваться строка, содержащая теги HTML. В этом случае будет создан документ в соответствии с приведенны-ми тегами. Как использовать метод write для выдачи результатов работы сценария в виде таблицы продемонстрируем в следующем примере.
Использование метода write
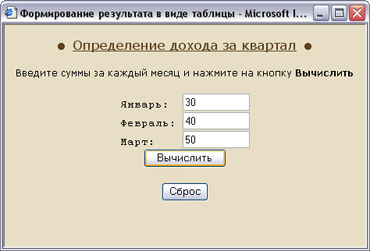
Создадим документ, в котором пользователь вводит сумму гонорара за три месяца и нажимает на кнопку Вычислить. Вид документа приведен на рис. 1.2
Рис. 1.2. Доходы за квартал

В результате работы сценария кроме вычисления суммы гонорара формируется таблица, состоящая из двух строк. Первая строка содержит названия столбцов, во вторую строку помещаются вычисленные значения. HTML- код сценария представлен в листинге 1.9
|
|
|
| Листинг 1.9. Формирование результата в виде таблицы |
<HTML>
<HEAD>
<TITLE>формирование результата в виде таблицы</TITLE>
<script>
// сумма за квартал, налог и сумма, выдаваемая на руки
function sum(obj)
{ var d= document
var a1= Number(obj.num1.value)
var a2= Number(obj.num2.value)
var a3= Number(obj.snum3.value)
var s= a1+a2+a3
var n=0.13*s
var m= s-n
var st="<h4> Расчет за квартал </h4><br> <table border=3>"
st=st+"<tr><th> сумма за квартал </th><th> налог </th><th> на руки </th>"
st=st+"<tr><td>" + s + "</td>" + "<td>" + n + "</td>" + "<td>" + m + "</td></tr></table>"
document.write(st);
}
</script>
</HEAD>
<BODY>
<h4>Определение дохода за квартал</h4>
<FORM name="form1">
<p>Введите суммы за каждый месяц и нажмите на кнопку <b>Вычислить</b></p>
<pre>
Январь: <INPUT type="text" name="num1" size=10>
Февраль: <INPUT type="text" name= "num2" size=10>
Март: <INPUT type="text" name="num3" size=10><hr>
<INPUT type="button" value=Вычислить onClick="sum(form1)">
</pre>
<INPUT type="reset">
</FORM></BODY></HTML>
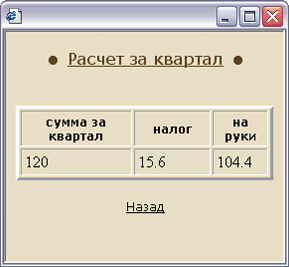
После работы сценария будет сформирован документ, содержащий таблицу вида, как на рис. 1.3.
Рис. 1.3. Результат работы сценария

 2015-04-30
2015-04-30 2217
2217








