Представим результаты тестирования с помощью списка, причем сам список будет иметь вид списка выбора как на рис. 5.4.
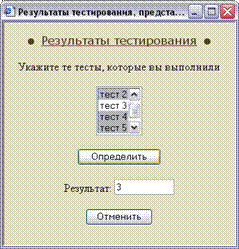
Рис. 5.4. Результаты тестирования, представленные списком

Параметр muitiple означает, что из списка могут быть выбраны несколько элементов. На рис. 5.4. изображен список прокрутки с четырьмя одновременно видимыми значениями и тремя выбранными.
При выполнении функции testsel() по очереди исследуются все элементы списка. Если элемент списка выбран, то увеличивается на единицу значение переменной s. После выполнения цикла вычисленное значение s считается результатом функции.
HTML-код документа представлен в листинге 5.4.
| Листинг 5.4. Результаты тестирования, представленные списком |
<HTML>
<HEAD>
<TITLE>Результаты тестирования, представленные списком</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- //
function testsel()
{ var d= document
var s=0
for (var i=0; i<=5; i++)
{ if (((d.forms["form1"].elements[0])[i]).selected)
s+=1
}
return s
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<FORM name="form1">
<h4>Результаты тестирования</h4>
Укажите те тесты, которые вы выполнили<BR><BR>
<select name="forma" size=4 MULTIPLE>
<option value=1>тест 1
<option value=2>тест 2
<option value=3>тест 3
<option value=4>тест 4
<option value=5>тест 5
<option value=6>тест 6
</select><BR><BR>
<INPUT type="button" value=Определить onClick="form1.res.value=testsel()"><BR><BR>
Результат: <INPUT type="text" name="res" size=10><BR><BR>
<INPUT type="reset" value="Отменить">
</FORM></BODY></HTML>
|
|
|
Примеры
Определение категории работающих
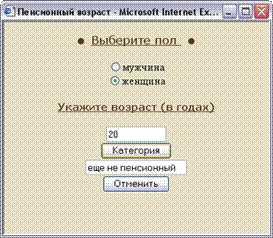
Напишем сценарий, который определяет категорию человека в зависимости от пола и возраста. Пол выбирается с помощью радиокнопки, в текстовом поле вводится возраст в годах. Сценарий должен определить, наступил ли пенсионный возраст. Напомним, что для женщин пенсионный возраст определяется 55 годами, для мужчин пенсионный возраст наступает в 60 лет. Вид документа приведен на рис. 5.5.
Рис. 5.5. Категория работающих

Если не задается возраст или не выбирается пол, то пользователю выдается сообщение с помощью метода alert.
HTML-код документа представлен в листинге 5.5
| Листинг 5.5. Категория работающих |
<html>
<head>
<title>Пенсионный возраст</title>
<script>
function test (obj)
{ var a= obj.num.value
var s= "еще не пенсионный"
var m=false
var n=false
if (a=="")
alert ("Вы не указали возраст")
else
{ m=obj.elements[0].checked
n=obj.elements[1].checked
if (!(m || n))
alert ("Вы не указали пол")
else
{ if ((m && a >= 60) || (n && a >= 55))
s="пенсионер"
obj.res.value=s
}
}
}
</script>
</head>
<body>
<h4>Выберите пол </h4>
<form name="form1">
<input type ="radio" name="pol" value=1>мужчина<br>
<input type ="radio" name="pol" value=2>женщина<br>
<h4> Укажите возраст (в годах)</h4>
<input type ="text" name="num" size=10><br>
<input type ="button" value="Категория" onclick="test(form1)"><br>
<input type ="text" name="res" size=20><br>
<input type ="reset" value=Отменить>
</form></body></html>
 2015-04-30
2015-04-30 1260
1260
