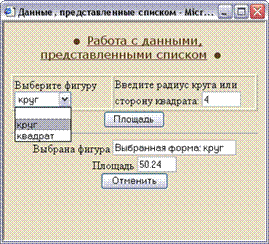
Рассмотрим задачу определения фигуры в случае, когда фигура задается с помощью списка. Пользователь выбирает из списка фигуру, а затем указывает либо длину стороны квадрата, либо радиус, если он выбрал круг. После щелчка по кнопке Площадь в текстовом поле появляется название выбранной фигуры и ее площадь. (см. рис. 5.3)
Рис. 5.3. Данные, представленные списками

Функция testsel() исследует, какой элемент списка выбран. Для выбранного элемента списка формируются два значения. Переменная r получает значение свойства text элемента списка. Переменная s используется для результата выражения, определяющего площадь фигуры.
HTML-код документ в листинге 5.3.
| Листинг 5.3. Данные, представленные списком |
<HTML>
<HEAD>
<TITLE>Данные, представленные списком</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- //
function testsel()
{ var d= document
var a=d.forms["form1"].num.value
var s
var r="Выбранная форма: "
if (((d.forms["form1"].elements[0])[0]).selected)
{ r= r+((d.forms["form1"].elements[0])[0]).text
s=a*a*3.14
}
else
if (((d.forms["form1"].elements[0])[1]).selected)
{ r= r+((d.forms["form1"].elements[0])[1]).text
s=a*a
}
d.forms["form1"]["res"].value=s;
d.forms["form1"]["fig"].value=r;
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<h3>Работа с данными, представленными списком</h3>
<table border=1>
<tr>
<td>
<FORM name="form1">
Выберите фигуру
<select name="list1" size=1>
<option value=0>круг
<option value=1>квадрат
</select>
</td>
<td>
Введите радиус круга или сторону квадрата:
<input type="text" name="num" size=5>
</td>
</tr>
</table>
<center>
<INPUT type="button" value=Площадь onClick="testsel()"><hr>
Выбрана фигура <input type="test" name="fig" size=25><br>
Площадь <input type="text" name="res" size=5><br>
<input type="reset" value="Отменить">
</FORM></BODY></HTML>
На странице список представлен в виде ниспадающего меню. В приведенном примере список заменял переключатель первого примера данной главы. Список можно использовать и вместо флажков. Рассмотрим задачу о тестировании, но результаты тестов представим с помощью списка.
 2015-04-30
2015-04-30 590
590








