Метод Polygon вычерчивает многоугольник. В качестве параметра метод получает массив типа TPoint. Каждый элемент массива представляет собой запись, поля (х,у) которой содержат координаты одной вершины многоугольника. Метод Polygon вычерчивает многоугольник, последовательно соединяя прямыми линиями точки, координаты которых находятся в массиве: первую со второй, вторую с третьей, третью с четвертой и т. д. Затем соединяются последняя и первая точки.
Цвет и стиль границы многоугольника определяются значениями свойства Реп, а цвет и стиль заливки области, ограниченной линией границы, — значениями свойства Brush, причем область закрашивается с использованием текущего цвета и стиля кисти.
Ниже приведена процедура, которая, используя метод polygon, вычерчивает треугольник:
procedure TForm1.Button2Click(Sender: TObject);
Var
pol: array[1..3] of TPoint; // координаты точек треугольника
Begin
pol[1].x:= 10;
polf1].y:= 50;
pol[2].x:= 40;
pol[2].y:= 10;
pol[3].х:= 70;
pol[3].у:= 50;
Forml.Canvas.Polygon(pol);
end;
Сектор
Метод pie вычерчивает сектор эллипса или круга. Инструкция вызова метода в общем виде выглядит следующим образом:
Объект. Canvas.Pie(x1,y1,x2,y2,х3,у3,х4,у4)
где:
- x1, y1, х2, у2 — параметры, определяющие эллипс (окружность), частью которого является сектор;
- х3, у3, х4, у4 — параметры, определяющие координаты конечных точек прямых, являющихся границами сектора.
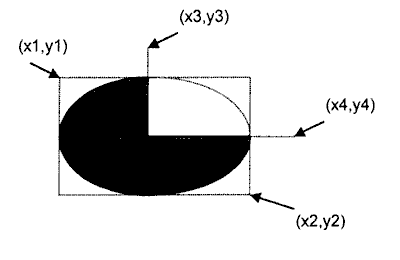
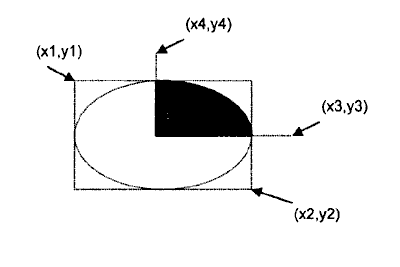
Начальные точки прямых совпадают с центром эллипса (окружности). Сектор вырезается против часовой стрелки от прямой, заданной точкой с координатами (хЗ, уз), к прямой, заданной точкой с координатами (х4, у4) (рис. 10.9).


Рис. 10.9. Значения параметров метода Pie определяют сектор как часть эллипса (окружности)
Точка
Поверхности, на которую программа может осуществлять вывод графики, соответствует объект Canvas. Свойство pixels, представляющее собой двумерный массив типа TColor, содержит информацию о цвете каждой точки графической поверхности. Используя свойство Pixels, можно задать тре-
буемый цвет для любой точки графической поверхности, т. е. "нарисовать" точку. Например, инструкция
Form1.Canvas.Pixels[10,10]:=clRed
окрашивает точку поверхности формы в красный цвет.
Размерность массива pixels определяется размером графической поверхности. Размер графической поверхности формы (рабочей области, которую также называют клиентской) задается значениями свойств ciientwidth и ClientHeight, а размер графической поверхности компонента image — значениями свойств width и Height. Левой верхней точке рабочей области формы соответствует элемент pixels [0,0], а правой нижней -Pixels[Ciientwidth - 1,ClientHeight - 1].
Свойство Pixels можно использовать для построения графиков. График строится, как правило, на основе вычислений по формуле. Границы диапазона изменения аргумента функции являются исходными данными. Диапазон изменения значения функции может быть вычислен. На основании этих данных можно вычислить масштаб, позволяющий построить график таким образом, чтобы он занимал всю область формы, предназначенную для вывода графика.
Например, если некоторая функция f(x) может принимать значения от нуля до 1000, и для вывода ее графика используется область формы высотой в 250 пикселов, то масштаб оси Y вычисляется по формуле: т = 250/1000. Таким образом, значению f(x) = 70 будет соответствовать точка с координатой Y =233. Значение координаты Y вычислено по формуле
Y= h -f(x) х т = 250 - 70х(250/1000),
где h - высота области построения графика.
Обратите внимание на то, что точное значение выражения 250 - 70х(250/1000) равно 232,5. Но т. к. индексом свойства pixels, которое используется для вывода точки на поверхность Canvas, может быть только целое значение, то число 232,5 округляется к ближайшему целому, которым является число 233.
Следующая программа, текст которой приведен в листинге 10.5, используя свойство pixels, выводит график функции у = 2 sin(jc) e*/5. Для построения графика используется вся доступная область формы, причем если во время работы программы пользователь изменит размер окна, то график будет выведен заново с учетом реальных размеров окна.
 2015-05-05
2015-05-05 376
376








