Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет атрибут z-index.
Свойство z-index определяет порядок расположения слоев на странице. Чем меньше значение свойства z-index, тем позднее (ниже) выводится слой на экран. Например, слой со значением z-index, равным 0, будет перекрывать слой с z-index:1.
Синтаксис
z-index: число | auto
В качестве аргумента допустимо использовать положительное или отрицательное целое число, а также ноль. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя спецификация и разрешает использовать отрицательные значения z-index, но такие элементы не всегда корректно отображаются в браузерах.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент.
Например,
<style type="text/css">
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
}
#layer1, #layer3 {
font-size: 50px; /* Размер шрифта в пикселах */
color: #000080; /* Синий цвет текста */
}
#layer2, #layer4 {
top: -55px; /* Сдвигаем текст вверх */
left: 5px; /* Сдвигаем текст вправо */
color: #ffa500; /* Оранжевый цвет текста */
font-size:70px; /* Размер шрифта в пикселах */
}
#layer1 { z-index: 2; }
#layer2 { z-index: 1; }
#layer3 { z-index: 3; }
#layer4 { z-index: 4; }
</style>
<body>
<p>Слой 1 наверху</p>
<div id="layer1">Слой 1</div>
<div id="layer2">Слой 2</div>
<p>Слой 4 наверху</p>
<div id="layer3">Слой 3</div>
<div id="layer4">Слой 4</div>
</body>
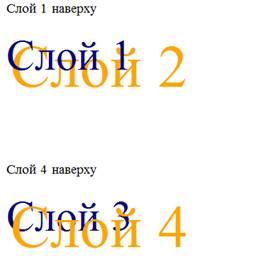
В браузере обретет вид:

 2015-05-14
2015-05-14 233
233








