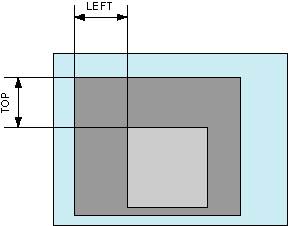
Чтобы наложить один слой на другой и не привязываться жестко к координатной сетке, можно попробовать следующий подход. Для первого слоя, который будет располагаться на заднем плане, указываем абсолютное позиционирование, присваивая параметру position значение absolute. Второй слой, расположенный поверх первого, должен иметь относительное позиционирование, что достигается с помощью значения relative у параметра position. Положение верхнего слоя определяется от левого верхнего угла нижнего слоя заданием атрибутов left и top.

В примере ниже ширина слоев задается параметром width, а местоположение верхнего слоя (он называется rightcol) свойствами left и top. Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью параметра z-index. Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
<style type="text/css">
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 550px; /* Ширина левой колонки */
background: #e0e0e0; /* Цвет фона содержимого */
}
#rightcol { /* Этот слой накладывается поверх */
position: relative; /* Относительное позиционирование */
left: 500px; /* Положение от левого края */
top: 20px; /* Положение от верхнего края */
width: 200px; /* Ширина правой колонки */
background: #800000; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
…
<body>
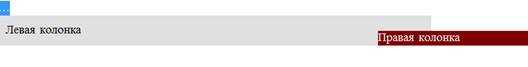
<div id="leftcol">Левая колонка</div>
<div id="rightcol">Правая колонка</div>
</body>

 2015-05-14
2015-05-14 268
268








