Суть трансформации графического объекта заключается в том, что сначаланеобходимо зафиксировать первое изображение, затем выполнить заменуэтого изображения другим и/или изменить параметры того же самого изображения, а после этого выполнить собственно трансформацию. Все эти действия выполняются в сценарии. Фиксация и трансформация изображения производятся с помощью специальных методов (функций) фильтра apply () и play () соответственно. Для остановки процесса преобразовании предназначен метод stop (). Для трансформации объектов служат двафильтра: revealtrans и blendtrans. Второй из них является частным случаем первого.
Фильтр revealtrans используется для трансформации изображения – постепенного появления или перехода от одного изображения к другому. Кроме параметра enabled (которым обладают все фильтры), он имеет следующие параметры:
duration – длительность преобразования в секундах (число с плавающей точкой);
transition – тип преобразования (целое число от 0 до 23):
• 0 – Box In (стягивающийся прямоугольник);
|
|
|
• 1 – Box Out (расширяющийся прямоугольник);
• 2 – Circle In (стягивающийся круг);
• 3 – Circle Out (расширяющийся круг);
• 4 – Wipe Up (стирание вверх);
• 5 – Wipe Down (стирание вниз);
• 6 – Wipe Right (стирание вправо);
• 7 – Wipe Left (стирание влево);
• 8 – Vertical Blinds (вертикальные жалюзи);
• 9 – Horisontal Blinds (горизонтальные жалюзи);
• 10 – Checkerboard Across (сужающиеся клетки шахматной доски);
• 11 – Checkerboard Down (закрывающаяся шахматная доска);
• 12 – Random Dissolve (случайный наплыв);
• 13 – Split Vertical In (вертикальное деление внутрь);
• 14 – Split Vertical Out (вертикальное деление наружу);
• 15 – Split Horisontal In (горизонтальное деление внутрь);
• 16 – Split Horisontal Out (горизонтальное деление наружу);
• 17 – Strips Left Down (стирание влево вниз);
• 18 – Strips Left Up (стирание влево вверх);
• 19 – Strips Right Down (стирание вправо вниз);
• 20 – Strips Right Up (стирание вправо вверх);
• 21 – Random Bars Horisontal (случайные горизонтальные полосы);
• 22 – Random Bars Vertical (случайные вертикальные полосы);
• 23 – Random selection of (0 – 22) (случайный выбор из предыдущих вариантов).
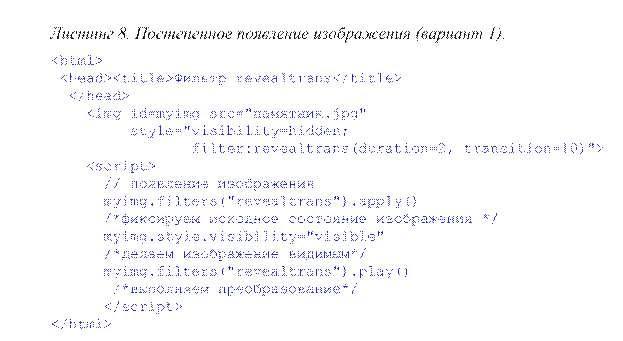
Рассмотрим применение фильтра revealtrans для создания эффекта появления изображения.

Здесь в таблице стилей для изображения устанавливаются его невидимость (visibility=hidden) и фильтр с указанием его имени и параметров. В секции сценария с помощью метода applay () сначала фиксируется исходное невидимое состояние изображения, затем изображение становится видимым и с помощью метода play () выполняется переход от невидимого состояния к видимому.

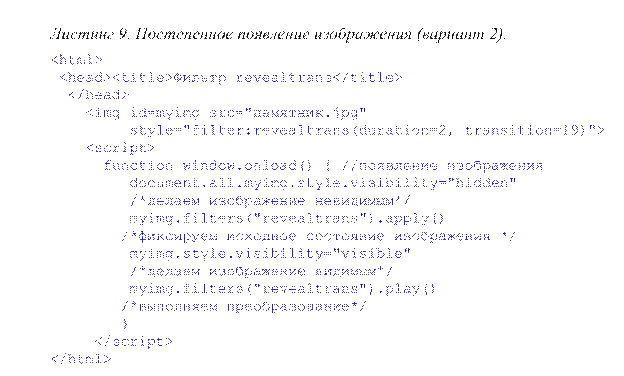
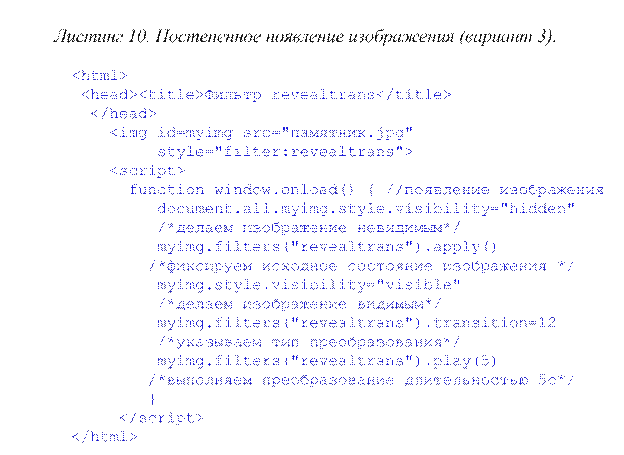
Тип преобразования и его длительность можно задать не только в определении стиля изображения, но и в сценарии.

Чтобы добиться исчезновения изображения, необходимо сначала сделать его видимым, а затем невидимым.
|
|
|
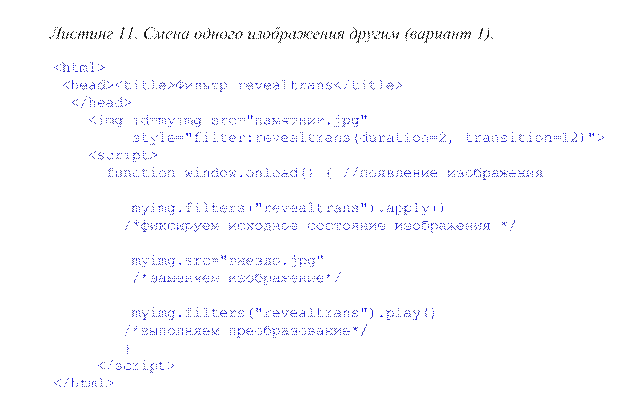
Ниже рассматривается трансформация одного графического объекта в другой. В отличии от рассмотренного выше случая, эта задача сводится к установке различных начального и конечного изображений, а не различных состояний одного и того же изображения. Это делается путем присвоения нужных значений свойству src объекта, значением которого является URL-адрес файла с изображением.

Фильтр в таблице стилей можно определить и в другом синтаксисе, воспринимаемом Internet Explorer версии 5.5 и более поздних.

Переход между различными изображениями или различными состояниями одного и того же изображения можно выполнять и с помощью фильтра blendtrans. Этот фильтр принимает единственный параметр duration, определяющий длительность преобразования в секундах, и обладает такими же методами. В отличии от revealtrans, он осуществляет преобразование единственным способом: одно изображение исчезает, а другое – появляется.

 2015-05-10
2015-05-10 298
298








