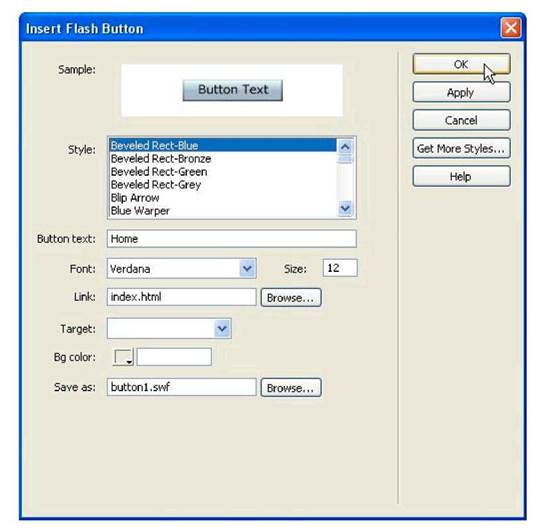
Для быстрой вставки в HTML-документы заранее заготовленных Flash-кнопок необходимо выполнить команду Insert=>Media=>Flash Button. При этом откроется диалоговое окно настройки параметров Flash-кнопки (рис. 1.10).
Из списка Style можно выбрать любую из подготовленных разработчиками Dreamweaver кнопок, внешний вид которых отображается в верхней части диалогового окна. Текст, написанный в поле Button text, будет размещен на кнопке (в существующих версиях Dreamweaver возможно использование только латинских букв). Гарнитуру и размер шрифта можно изменить используя элементы управления Font и Size соответственно. Кнопку можно превратить в ссылку, если в поле Link указать имя файла или URL для перехода. Цвет фона можно изменить с использованием элемента управления Bgcolor.

Рисунок 1.10 - Диалоговое окно для настройки Flash-кнопки
Кнопку, настроенную таким образом, следует сохранить в файле, имя которого можно указать в поле Save as.
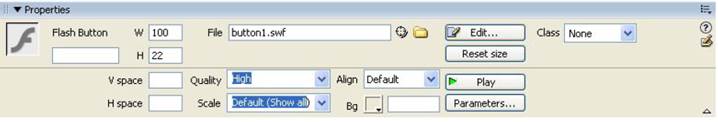
Параметры настройки кнопки можно изменить в любой момент. Для этого в редактируемом HTML-документе следует выбрать Flash-кнопку, свойства которой необходимо изменить. Окно настройки параметров Flash-кнопки можно вызвать по кнопке Edit на панели свойств (рис. 1.11).
|
|
|
Аналогично, используя инструмент Insert=>Media=>Flash Text, в HTML-документ можно добавить и настроить Flash-текст.

Рисунок 1.11- Панель свойств Flash-кнопки
На панели объектов расположен ряд кнопок, при помощи которых в web-страницы можно добавлять различные интерактивные объекты, подготовленные с использованием других программных продуктов фирмы Adobe, например:
и - Flash (анимационные и интерактивные векторные изображения); Jj^ - Shockwave (интерактивные мультимедийные элементы).
 2015-05-10
2015-05-10 507
507








