Создадим папку Images, куда будем помещать все создаваемые рисунки. Далее по общей схеме, приведенной ниже (рис. 2.1), подготовим в Adobe Photoshop и вставим в сделанные ранее три Web-страницы изображения:
· фотопортрет любителя Dreamweaver на его личную страницу;
· изображения для отдельных видов хобби на страничку с описанием его хобби;
· 3-4 изображения на дополнительную страничку.

Рисунок 2.1 – Кнопка вставки изображения
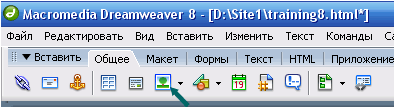
Теперь обратим внимание на вкладку Общее, панели Вставить. Там находится кнопка Изображения (рис.2.2)

Рисунок 2.2 – Кнопка вставки изображения
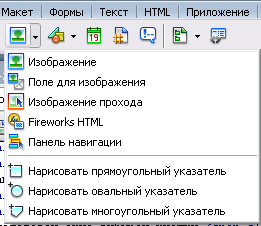
Нажимаем на кнопку и в появившемся диалоговом окне (рис. 2.3) снова выбираем кнопку Изображение.

Риунок 2.3 – Выбор типа вставляемого изображения
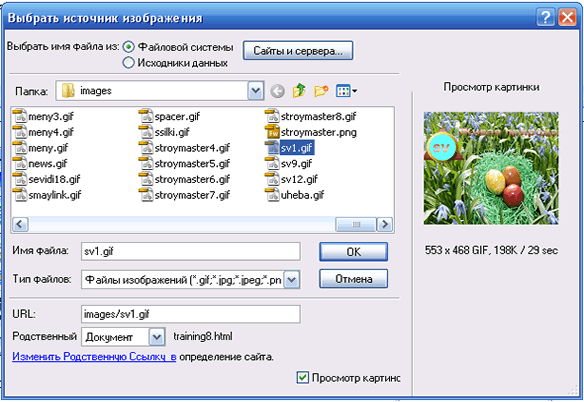
Нажимаем на кнопку. На экране появится диалоговое окно Выбрать источник изображения (рис. 2.4).

Рисунок 2.4 – Выбор типа вставляемого изображения
В поле ввода Папка выбираем созданную папку Images. Выбираем файл. Справа мы увидим его изображение. Раскрывающейся список Тип файлов, задает тип графических файлов. В поле ввода URL мы можем ввести полный интернет- адрес изображения, если оно находится на другом web-сервере. Раскрывающейся список Родственный позволяет нам задать абсолютный (пункт Документ) или относительный (пункт Корень сайта) интернет- адрес вставляемого изображения.
Выбрав нужный файл, нажимаем ОК. Откроется еще одно диалоговое окно Атрибуты доступности тега изображения (рис. 2.5).

Рисунок 2.5 – Выбор типа вставляемого изображения
Комбинированный список Альтерн.текст служит для задания текста замены. Это придумано для пользователей медленных каналов связи. Если нам надо выводить на экран более подробный текст замены, его нужно оформить в отдельный файл и указать в поле ввода Длинное описание.
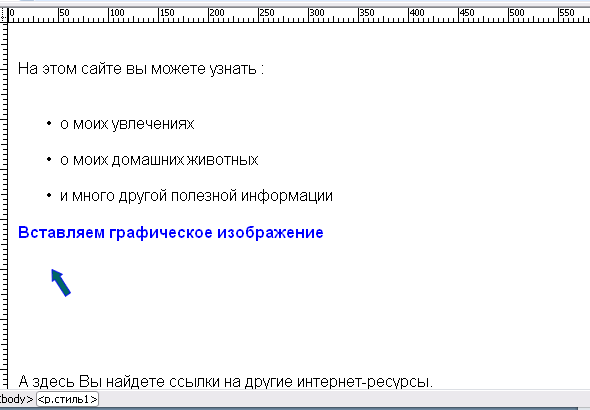
Закончив ввод данных, нажимаем кнопку ОК. Dreamweaver сам поместит графическое изображение в то место, где в данный момент находится текстовой курсор. Наша страница примет вид, указанный на рисунке 2.6.

Рисунок 2.6 – Выбор типа вставляемого изображения
Для того чтобы уменьшить изображение, щелкнем по нему мышью и выделим рисунок (Dreamweaver автоматически выделит изображение после его вставки). После этого вокруг изображения появится тонкая черная рамка, на правой и нижней границе которой появятся небольшие черные квадратики. Это маркеры изменения размера. Мы можем "захватить" мышью любой маркер и перетащить его на новое место, изменив тем самым горизонтальный и вертикальный размер изображения. А если мы хотим, чтобы оба размера изменились пропорционально, то перетащим мышью маркер, находящийся в правом нижнем углу изображения, при нажатой клавише <Shift>.
Прочитайте параграф 1.1 и измените свойства вставленного изображения в соответствии с его задачами на Web-страничке.
 2015-05-10
2015-05-10 325
325








