При включении графического изображения в документ можно указывать его расположение относительно текста или других элементов страницы. Способ выравнивания изображения задается значением параметра ALIGN тэга <IMG>. Возможные значении этого параметра приведены в табл. 1.
Таблица 1. Значение параметра ALIGN
| Значение параметра ALIGN | Действие параметра |
| TOP | Верхняя граница изображения выравнивается по самому высокому элементу текущей строки |
| TEXTTOP | Верхняя граница изображения выравнивается по самому высокому текстовому элементу текущей строки |
| MIDDLE | Выравнивание середины изображения по базовой линии текущей строки |
| ABSMIDDLE | Выравнивание середины изображения посередине текущей строки |
| BASELINE или BOTTOM | Выравнивание нижней границы изображения по базовой линии текущей строки |
| ABSBOTTOM | Выравнивание нижней границы изображения по нижней границе текущей строки |
| LEFT | Изображение прижимается к левому полю окна. Текст обтекает изображение с правой стороны |
| RIGHT | Изображение прижимается к правому полю окна. Текст обтекает изображение с левой стороны |
Поясним действие параметров выравнивания, приведенных в таблице. Сразу же оговоримся, что все значения параметров выравнивания изображений можно условно разделить на две группы по их принципу действия. К одной группе относятся два значения параметра — LEFT и RIGHT. При использовании любого из этих параметров мы получаем так называемое "плавающее" изображение. В этом случае изображение прижимается к соответствующему краю окна просмотра браузера, а последующий текст (или другие элементы) "обтекают" изображение с противоположной стороны. Здесь текст, размещаемый рядом с изображением, может занимать несколько строчек.
|
|
|
К другой группе значений параметров относятся все остальные. При их использовании изображение как бы встраивается в строчку текста, а параметры выравнивания задают расположение изображения относительно строки текста. Таким образом, в отличие от плавающих изображений, здесь изображение является обычным элементом строки. Это легко понять, если представить, что изображение является просто одной буквой строки текста, правда, достаточно большой (типа буквицы).
Приведем пример HTML-кода, в котором используются изображения, как элемент строки.
<HTML>
<TITLE>Выравнивание изображений</TITLE>
<BODY>
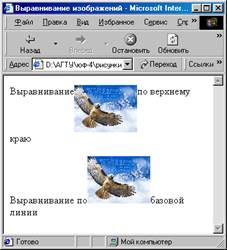
Выравнивание<IMG SRC=eagle.jpg ALIGN=top>по верхнему краю
<P>
Выравнивание по<IMG SRC=eagle.jpg ALIGN=baseline>базовой линии
</BODY>
</HTML>
Файл eagle.jpg скопируйте (НЕ ПЕРЕМЕЩАЙТЕ) из папки с лабораторным практикумом в папку с вашими страницами. Его изображение может отличаться от изображенного в примере.
|
|
|
Созданную страницу сохраните с именем lab9_1.html.

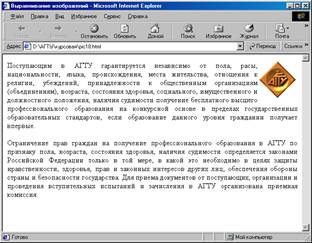
Приведем пример плавающего изображения. В примере изображение прижато к правому краю окна просмотра браузера, а последующий текст располагается с левой стороны от изображения Количество строк, располагаемое рядом с изображением, может изменяться в зависимости от размеров шрифта текста, а также размеров окна просмотра. Текст, не поместившийся рядом с изображением, автоматически продолжается ниже. Этот пример построен на следующем исходном коде:
<HTML>
<TITLE>Выравнивание изображений </TITLE>
<BODY>
<IMG SRC=romb.jpg ALIGN=right>
<P ALIGN=JUSTIFY>
Поступающим в АГТУ гарантируется независимо от пола, расы, национальности, языка, происхождения, места жительства, отношения к религии, убеждений, принадлежности к общественным организациям (объединениям), возраста, состояния здоровья, социального, имущественного и должностного положения, наличия судимости получение бесплатного высшего профессионального образования на конкурсной основе в пределах государственных образовательных стандартов, если образование данного уровня гражданин получает впервые.
<P ALIGN=JUSTIFY>
Ограничение прав граждан на получение профессионального образования в АГТУ по признаку пола, возраста, состояния здоровья, наличия судимости определяется законами Российской Федерации только в той мере, в какой это необходимо в целях защиты нравственности, здоровья, прав и законных интересов других лиц, обеспечения обороны страны и безопасности государства. Для приема документов от поступающих, организации и проведения вступительных испытаний и зачисления в АГТУ организована приемная комиссия.
</BODY>
</HTML>
Файл romb.jpg скопируйте (НЕ ПЕРЕМЕЩАЙТЕ) из папки с лабораторным практикумом в папку с вашими страницами. Его изображение может отличаться от изображенного в примере.
Созданную страницу сохраните с именем lab9_2.html.

Отметим, что по умолчанию изображения выравниваются по базовой линии.
Возникает вопрос, в чем разница между базовой линией и нижней границей строки? Или различие между самым высоким элементом строки и самым высоким текстовым элементом строки? Результат действия этих параметров может отличаться в зависимости от содержимого рассматриваемой строки.
Базовая линия (BASELINE или BOTTOM) — это нижняя часть линии текста, которая проводится без учета нижней части (descender) некоторых символов, например, букв типа j, q, y. В отличие от выравнивания по базовой линии, при задании значения ABSBOTTOM выравнивание выполняется по нижней части самого нижнего элемента строки, т.е. по одному из символов строки, имеющему элементы, лежащие ниже базовой линии.
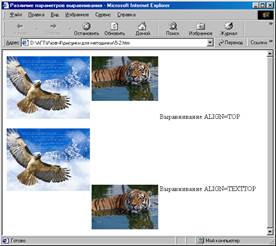
Аналогично обстоит дело с различием между параметрами ТОР и ТЕХTТОР. Например, самым высоким элементом в строке может быть графическое изображение, в то время как самым высоким текстовым элементом строки является, как правило, заглавная буква. На рис. показаны возможные отличия. Для данного примера был использован следующий HTML-код:
<HTML>
<TITLE>Различие параметров выравнивания</TITLE>
<BODY>
<IMG SRC=eagle.jpg>
<IMG SRC=tigr.jpg ALIGN=top width=160>
Выравнивание ALIGN=TOP
<P>
<IMG SRC=eagle.jpg>
<IMG SRC=tigr.jpg ALIGN=texttop width=160>
Выравнивание ALIGN=TEXTTOP
</BODY>
</HTML>
Файлы eagle.jpg и tigr.jpg скопируйте (НЕ ПЕРЕМЕЩАЙТЕ) из папки с лабораторным практикумом в папку с вашими страницами. Их изображение может отличаться от изображенного в примере.
Созданную страницу сохраните с именем lab9_3.html.

Если в документе используются плавающие изображения, выровненные со значением RIGHT или LEFT, то имеется возможность принудительного прекращения обтекания в заданном месте текста. Это обеспечивается применением тэга принудительного прерывания строки <BR> с параметром CLEAR. В качестве значений параметра CLEAR можно использовать следующие: LEFT, RIGHT или ALL. Так для приведенного выше примера в нужном месте текста можно разместить строку:
|
|
|
<BR CLEAR=right>.
Текст, следующий далее, будет размещаться ниже изображения с новой строки.
 2015-05-10
2015-05-10 573
573








