Изображение, встраиваемое на страницу, можно поместить в рамку различной ширины. Для этого служит параметр BORDER тэга <IMG>. В качестве значения параметра используется число, означающее толщину рамки в пикселах. По умолчанию рамка вокруг изображений не рисуется. Исключением из этого правила является случай, когда изображение является ссылкой.

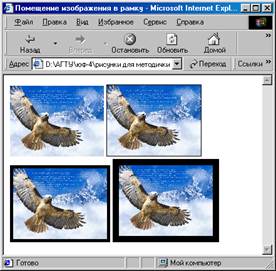
На рис. показан пример задания рамок различной толщины для одного и того же изображения. HTML-код данного примера приведен ниже:
<HTML>
<TITLE>Помещение изображения в рамку</TITLE>
<BODY>
<IMG SRC=eagle.jpg >
<IMG SRC=eagle.jpg BORDER=1>
<IMG SRC=eagle.jpg BORDER=5>
<IMG SRC=eagle.jpg BORDER=10>
</BODY>
</HTML>
Созданную страницу сохраните с именем lab9_5.html.
 2015-05-10
2015-05-10 398
398








