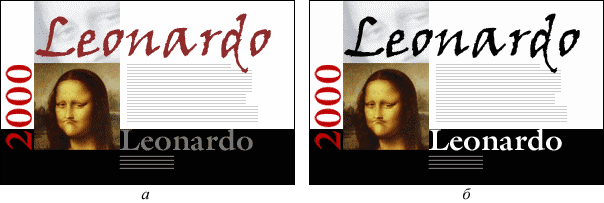
При построении композиции создается некая иерархическая модель композиции, в ней определяется степень важности того или иного элемента, продумывается логика иерархии. На приведенном ниже условном примере (рис. 1) можно видеть иерархическую расстановку элементов в первом примере (рис. 1а) и неоправданное стремление заголовков «поменяться ролями» во втором примере (рис. 1б).

Рис. 1. Иерархия акцентов
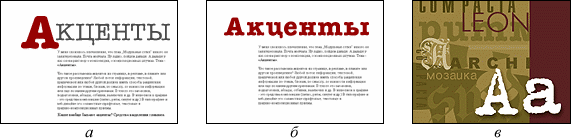
Типичной ошибкой при создании шрифтовых композиций и рекламных блоков является неверное акцентирование, как размером, так и цветом (рис. 2).
Первая картинка (рис. 2а) представляет собой пример двойного акцента с помощью размера и цвета. В данном случае это ошибочно — заголовок разваливается на составные части, которые трудно воспринимать как одно целое. На второй картинке (рис. 2б) более грамотное применение тех же приемов. Третья картинка (рис. 2в) использует тональный акцент, когда выделяемый объект по тону значительно светлее (как в данном случае), чем все остальные элементы и фон, за счет чего он и выделяется.

Рис. 2. Акценты в тексте
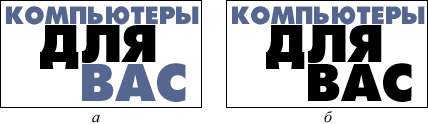
Следующий пример представляет собой нарушение адресации акцента (рис. 3а). Весьма очевидная ошибка, тем не менее, многократно повторяемая как в рекламе, так и на сайтах. На рис. 3б показан более предпочтительный вариант. А вообще в подобных случаях нужно четко понимать, с каким смыслом вы хотите произнести в рекламе подобную фразу. Что-то вроде «казнить нельзя помиловать».

Рис. 3. Акценты в тексте
 2015-06-14
2015-06-14 629
629








