ОБЪЕКТНО-ОРИЕНТИРОВАННОЕ ПРОГРАММИРОВАНИЕ
Лабораторный практикум
Самарский Государственный технический университет
Самара 2015
Оглавление
Лабораторная работа 1. Простой калькулятор...................................................................................... 3
Лабораторная работа 2. Создание классов. Конструкторы.............................................................. 11
Лабораторная работа 3. Создание классов. Наследование и агрегация.......................................... 12
Лабораторная работа 4. Моделирование карточной игры на компьютере..................................... 14
Лабораторная работа 5. Лабораторная работа Создание игры «Тетрис»......................................... 26
Лабораторная работа 6. Списки и динамические массивы............................................................... 43
Лабораторная работа 1. Простой калькулятор
Целью работы является получение практических навыков написания программ с графическим интерфейсом. В качестве примера будет рассмотрено создание простого калькулятора, выполняющего четыре арифметические операции: сложение, вычитание, умножение и деление.
Шаг 1. Создание проекта.
Создайте на диске D папку Лаб1. Запустите Netbeans и создайте новый проект типа Приложение Java. Имя проекта укажите Calc; местоположение — созданная вами папка Лаб1.
Шаг 2. Создание формы.
Щелкните правой клавишей мыши на названии пакета calc в окне проектов (слева вверху). В появившемся контекстном меню выберите
Создать->Форма JFrame. В появившемся диалоговом окне в поле Имя класса укажите CalcFrame. Нажмите кнопку Завершить. Перед вами открывается конструктор экранных форм.
Шаг 3. Размещение элементов управления (ЭУ) на форме.
Справа находится окно палитры ЭУ, которые можно размещать на форме. В центре находится сама форма (серый прямоугольник).
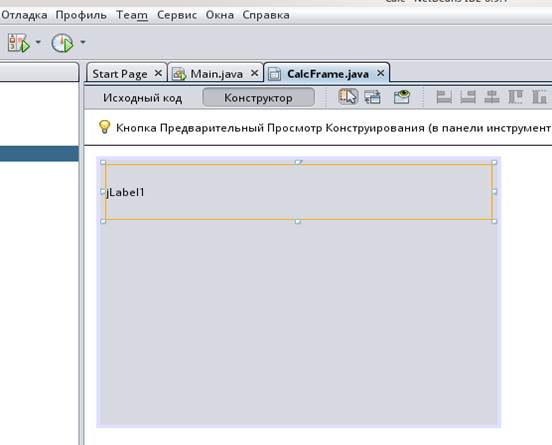
Из палитры перетащите мышью ЭУ Надпись (J Label) и разместите ее в левом верхнем углу формы. Потянув за правый нижний угол надписи расположите ее, как показано на рис.1. Это будет «экран» нашего калькулятора. Автоматически с помещением ЭУи на форму, конструктор создает в исходном коде переменную (для нашей надписи переменная будет jLabel1).Используя эту переменную можно менять свойства ЭУ.
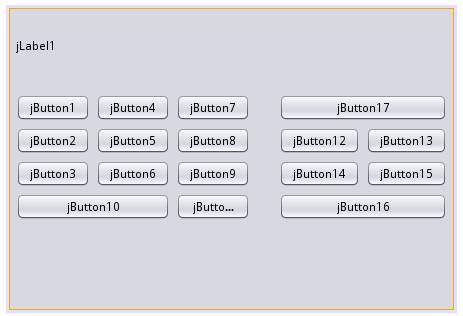
Далее, разместите на форме 17 ЭУ типа Кнопка (JButton), как показано на рис. 2.
Шаг 4. Настройка надписи.
Надпись jLabel1 будет отображать вводимые числа и результаты операций. Для полноценной работы с надписью ее необходимо «настроить», как с точки зрения программирования, так и с точки зрения внешнего вида.
Первое, что нужно сделать, это изменить имя переменной jLabel1 на более понятное и информативное. Для этого выполните щелчек правой клавишей мыши на надписи и в появившемся контекстном меню выберите Изменить имя переменной и введите lbScreen. Далее выполните щелчек правой клавишей мыши на надписи и в появившемся контекстном меню выберите Изменить текст и введите 0.
Обычно числа выравниваются по правой границе, для этого выделите надпись и в редакторе свойств (окно справа) найдите свойство horizontalAlignment и измените его значение на RIGHT. Что произошло?
Далее необходимо изменить шрифт текста в надписи. Для этого измените свойство font нажав на кнопку с тремя точками (например на Arial, 36).
И последнее: для красоты нарисовать рамку вокруг надписи. Найдите свойство border и нажав на кнопку с тремя точками, выберите Линейная рамка.
 |
Рисунок 1: Расположение ЭУ Надпись.

Рисунок 2: Расположение кнопок калькулятора.
 2015-06-05
2015-06-05 403
403







